react.js - useCallback在这里使用的目的?
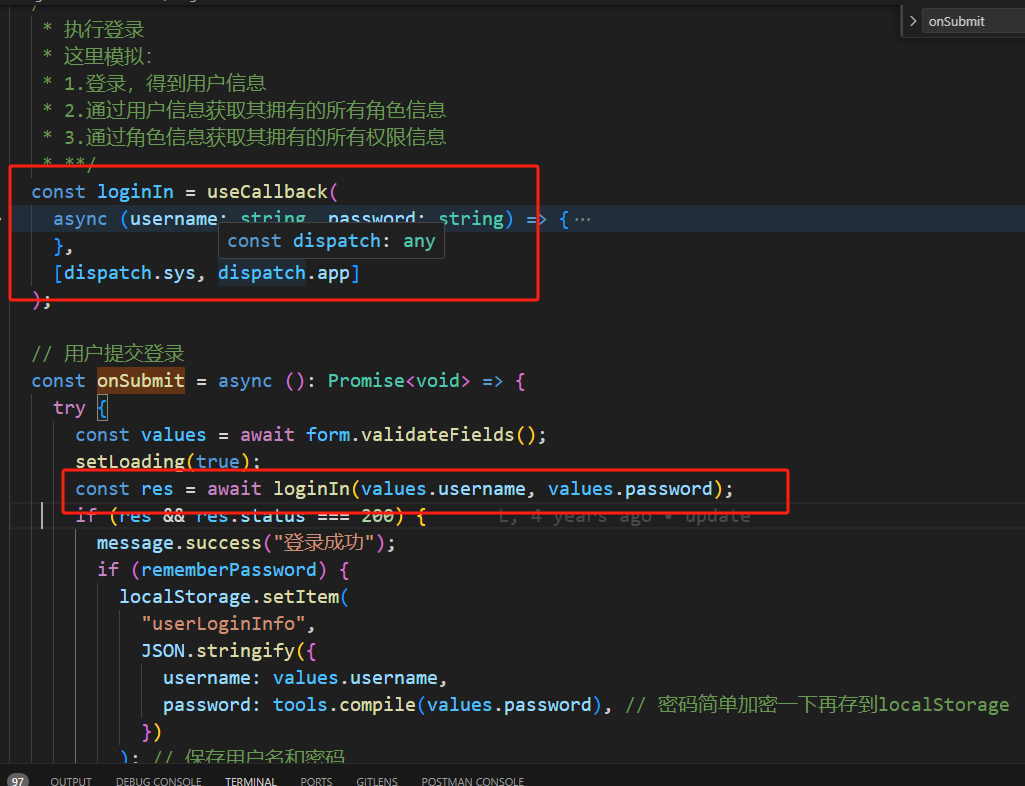
react新手今天刚刚看完react和react-router的文档.然后找一个别人推荐的react的项目来进一步学习,想问一下这个loginIn函数为什么要用useCallback来包裹一层?
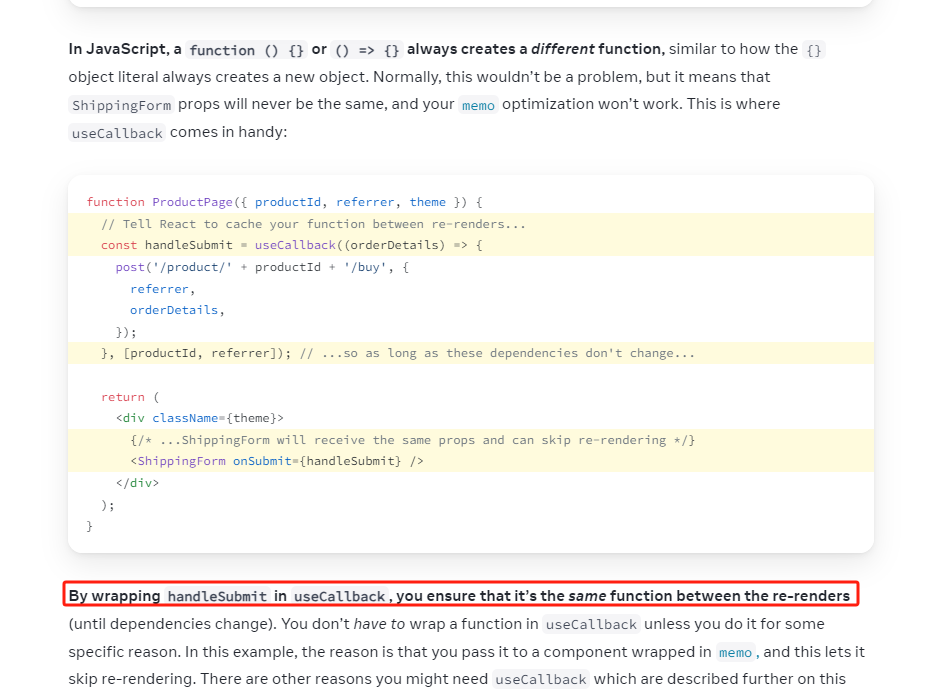
查阅了官方文档对这个hook的解释
再仔细看了一下代码,loginIn只在onSubmit调用过,然后onSubmit传递给了一些子组件。感觉没有必要用useCallback来缓存loginIn的必要。但是觉得大佬这样写有他的道理,所以想来搞清楚目的。
共有3个答案
这里完全没有使用 useCallback 的必要,如果需要了解 useCallback 的原理,我写了一篇文章。
就是为了保证是渲染后依赖不变的话还是同一个函数,如果loginIn有在其他useEffect中作为依赖的话,那可能需要。
在我看来loginIn完全可以提到组件外(当然前提是内部的实现不依赖组件的的变量):
// xx.jsexport function loginIn(username, password, sys, app) { // todo}useCallback是React的一个Hook,它用于缓存函数,避免不必要的重新渲染。当依赖项发生变化时,它会自动更新缓存的函数。
在您提供的代码片段中,loginIn函数被用useCallback包裹,这意味着该函数会被缓存,只有当其依赖项发生变化时,它才会被重新创建。这在某些情况下可以提高性能,特别是当函数包含复杂的计算或访问数据库时。
然而,您也提到loginIn函数只在onSubmit组件中使用,并没有其他依赖项。在这种情况下,使用useCallback可能没有太大的实际意义,因为函数的输出不会改变。
总的来说,使用useCallback的目的通常是为了提高性能,但只有在函数依赖项发生变化时才有效。在您提供的代码片段中,使用或不使用useCallback可能没有太大的区别。
-
React中的useCallback 下面的代码中Com是父组件,Button是子组件,子组件接收父组件的count2和setCount2,子组件中使用了memo(Button)导出 子组件Button 在上面的代码中,如果点击count1++的按钮(不使用useCallback),父组件会重新渲染,但是子组件也会刷新,然而子组件中的count2依赖没有变化,所以只能是handleClick2函数
-
我正在尝试创建我的第一个Spring Boot应用程序。我在这里使用的是: 然而,eclipse抱怨说: 没有为此构建指定目标。您必须以
-
在重新渲染时可以减少重复执行,Rax 做了许多优化。最简单的方法之一就是内联的使用 useCallback,传递内联回调和一组输入。 useCallback 提供了一种简单的方法来优化这些函数,通过记忆提供给它的函数,将对代码的影响降到最低。就像 useEffect 一样,我们可以告诉它它所依赖的值,这样它就不会发生不必要的变化。useCallback 将返回一个 callback,该版本仅在其中
-
问题内容: 我想从表T1中选择所有记录,其中表A和B中的值与表T2中的列C和D没有匹配的元组。 在mysql的“ here not notin”中,我可以使用两列来阅读如何使用T1中的select A,B来完成该操作,其中(A,B)不在(T2中的SELECT C,D)中,但是在T中失败-SQL对我来说导致“’,’附近的语法不正确”。 那么我该怎么做呢? 问题答案: 使用相关的子查询: 确保在Sec
-
本文向大家介绍在React.js中使用useContext,包括了在React.js中使用useContext的使用技巧和注意事项,需要的朋友参考一下 useContext钩子允许在不使用redux的情况下将数据传递给子元素。 useContext是react中的一个命名导出,因此我们可以导入如下的功能组件- 如果我们只需要将数据传递给child元素,则它是Redux的简单替代方案。 创建上下文的
-
本文向大家介绍在React.js中使用原型,包括了在React.js中使用原型的使用技巧和注意事项,需要的朋友参考一下 道具的使用可确保在组件上接收道具的类型安全,还有助于进行正确的计算。 示例 -如果我们以字符串形式接收名称,以数字形式接收年龄,则应以相同的类型接收它。如果我们以字符串形式接收年龄,则可能导致计算错误。 要使用原型,我们必须安装以下软件包。 这个包由React Team提供。要在

