前端 - 为什么 width:100在 父元素为inline或者inline-block下 如何显示?
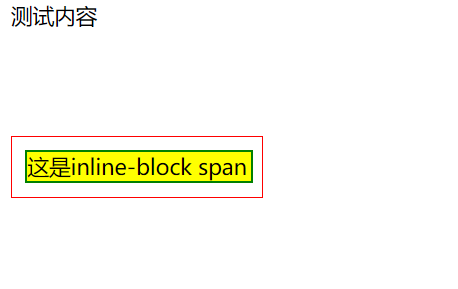
效果1
<div> <div style="height: 100px;">测试内容</div> <div style="display: inline-block;border: 1px solid red;padding: 10px;"> <span style="display: inline-block; border: 2px solid green; width: 100%;background-color: yellow;"> 这是inline-block span</span> </div> </div>
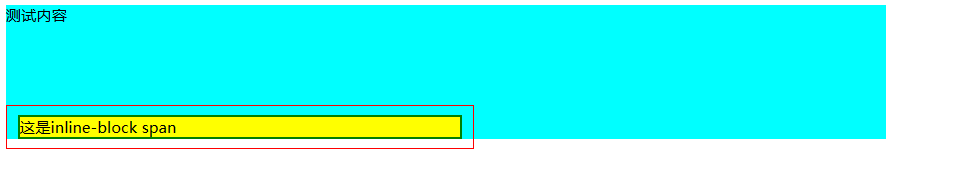
效果2
<div> <div style="height: 100px;">测试内容</div> <div style="display: inline;border: 1px solid red;padding: 10px;"> <span style="display: inline-block; border: 2px solid green; width: 100%;background-color: yellow;"> 这是inline-block span</span> </div> </div>
两段代码的区别: 第一段代码的div为inline-block,第二段为inline。
问题 为什么会出现这种不同的效果
b
共有3个答案
个人想法,不保证正确
width: 100%,百分比是相对于最近的包含块,https://www.zhihu.com/question/36079531,主要是要怎么理解“包含块”这个词
效果1,span的百分比相对于包含块(父元素)的宽度,没什么问题
效果2,span的父元素是inline,不算包含块,因此百分比相对的是最外层div元素
第二段, 是因为内部的行内块元素设置width: 100%, 这个宽度的百分比是根据父元素中离他最近的块元素或行内块元素计算的, 因为第二段代码离他最近的块或行内块, 是最外层的块元素div, div的宽是body, 因此他的宽也就是body, 而他又是外层行内元素的内容,这也就导致外层的行内元素被撑开, 出现了第二个截图的样子
第二段代码, 将最外层的div的宽设置一下, 行内块的宽设置为50%结果就非常明显了:
<div style="width: 800px; background-color:aqua;"> <div style="height: 100px;">测试内容</div> <div style="display: inline;border: 1px solid red;padding: 10px;"> <span style="display: inline-block; border: 2px solid green; width: 50%;background-color: yellow;"> 这是inline-block span</span> </div></div>
这种不同的效果是由于 display 属性的不同设置所导致的。
在第一段代码中,外层的 div 使用了 display: inline-block;,这意味着它被视为块级元素,但仍然保留了一些行内元素的特点。在这种情况下,width: 100%; 在 span 元素上会将其宽度设置为与包含块相同,即 div 元素的宽度。由于 div 元素是 inline-block 类型,它的宽度默认为内容的宽度,因此 span 元素的宽度也被设置为内容的宽度。
而在第二段代码中,外层的 div 使用了 display: inline;,这意味着它被视为行内元素。在这种情况下,span 元素的宽度设置 width: 100%; 将不会影响其宽度,因为行内元素的宽度默认为内容的宽度,并且不能通过设置 width 属性来改变。因此,span 元素的宽度将根据其内容进行调整。
这就是为什么在两种情况下会出现不同的效果。
-
问题内容: 最近,我回答了一个问题,OP希望将整个文本包装在元素中,而不是包装在其中的文本,所以就像这样 所以简单地给 不会删除包裹在元素内的文本的下划线 但这确实消除了下划线 因此,我制作了an 并成功了,这就是我通常的做法。但是,当涉及到解释时,我无法解释为什么这样做实际上会删除下划线,而仅仅使用了下划线。 问题答案: 在某些情况下,文本修饰从元素传播到某些后代。该规范描述了所有在此发生,不会
-
具体代码 demo 问题: 为什么a标签设置overflow和不设置overflow 显示效果不同? 不设置如下显示 设置后如下显示 v
-
本文向大家介绍inline-block、inline和block的区别;为什么img是inline还可以设置宽高?相关面试题,主要包含被问及inline-block、inline和block的区别;为什么img是inline还可以设置宽高?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: Block是块级元素,其前后都会有换行符,能设置宽度,高度,margin/padding水平垂直方向都有
-
本文向大家介绍block、inline、inline-block的区别?相关面试题,主要包含被问及block、inline、inline-block的区别?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。 block元素可以设置width,height属性。块级元素即使设置了宽度
-
本文向大家介绍inline、block、inline-block这三个属性值有什么区别?相关面试题,主要包含被问及inline、block、inline-block这三个属性值有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 CSS显示模块分为内部显示类型和外部显示类型,内部显示类型是定义子元素如何参与内部布局,外部显示类型定义了父元素如何参与外部整个文档流的布局,所以 inline-> i
-
这样一段代码 ,如果设置 span的display为inline-block 则div的高度为30px; 如果设置span的display为inline 则div的高度为0. 请问这是什么原因? 我的思路: 我知道行框盒子 和 幽灵空白节点。 对于display为inline-block 我能理解div的高度为什么是30px。每个行框盒子都以一个零宽度,带有元素字体以及行高属性的内框开始,我们称这

