mysql - Flask读取MySQL数据库中的图片并返回给前端的步骤?
flask如何读取mysql数据库中的图片,并返回给前端呢?


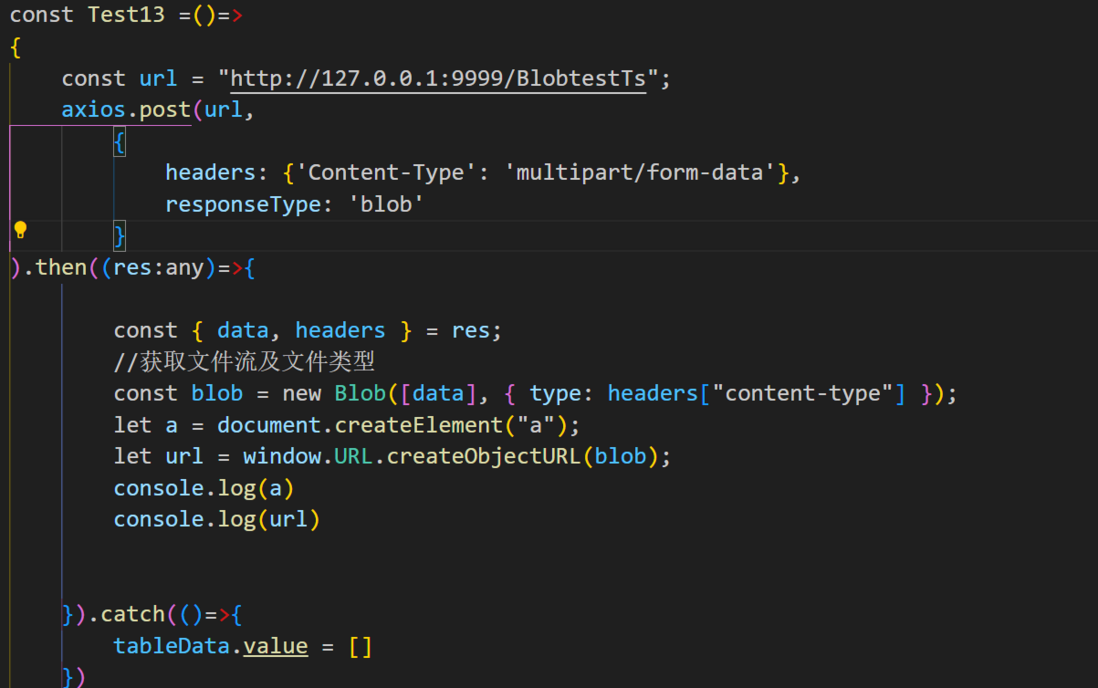
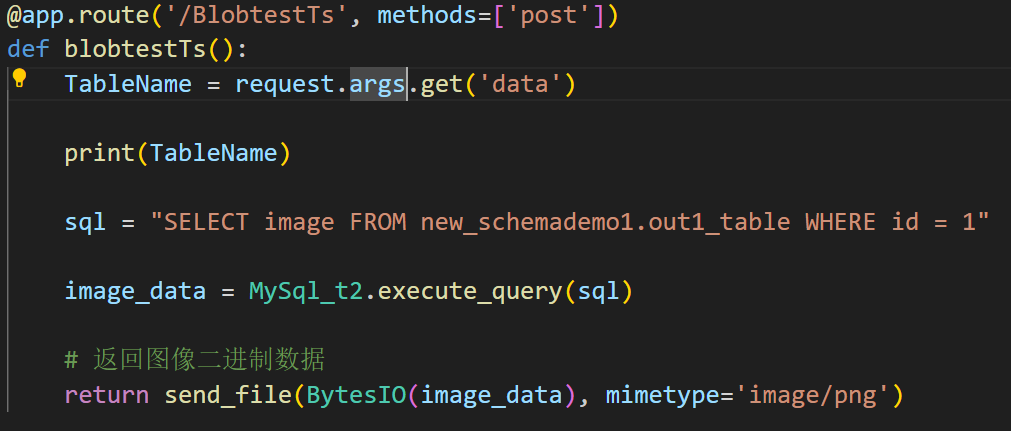
得到提供的思路 前端该如何请求 还有服务器需要怎么样返回
共有1个答案
首先,你需要知道的是,MySQL 数据库并不能直接存储图片。通常的做法是将图片存储在文件系统或者对象存储服务(如 Amazon S3)上,然后将图片的路径或者 URL 存储在数据库中。因此,你需要先从数据库中获取到图片的路径或 URL,然后根据这个路径或 URL 来获取图片。
以下是一个基本的步骤:
- 在 Flask 应用中连接到 MySQL 数据库。
你可以使用 SQLAlchemy 或者 Flask-SQLAlchemy 这样的库来简化你的工作。以下是一个使用 Flask-SQLAlchemy 的例子:
from flask import Flaskfrom flask_sqlalchemy import SQLAlchemyapp = Flask(__name__)app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://username:password@localhost/dbname'db = SQLAlchemy(app)- 从数据库中获取图片的路径或 URL。
假设你的数据库中有一个表格,其中包含一个字段 image_url 或者 image_path,你可以这样来获取数据:
from your_models import Image # replace with your actual model nameimage = db.session.query(Image).get(id) # replace with your actual id- 将图片返回给前端。
你可以使用 Flask 的 send_file 函数来将图片发送给前端:
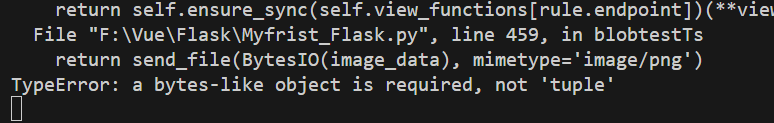
from flask import send_file@app.route('/image/<id>') # replace with your actual routedef get_image(id): image = db.session.query(Image).get(id) # replace with your actual id return send_file(image.path, mimetype='image/png') # replace with actual path and mimetype在前端,你可以通过 AJAX 或者其他方式来请求图片。例如,你可以使用 fetch API:
fetch('/image/123') // replace with your actual route .then(response => response.blob()) .then(blob => { // create URL object from Blob let url = URL.createObjectURL(blob); let img = document.createElement('img'); img.src = url; document.body.appendChild(img); });注意,以上的代码只是一个基础的例子。在实际应用中,你可能需要处理更多的情况,例如错误处理、权限验证等。
-
本文向大家介绍Django读取Mysql数据并显示在前端的实例,包括了Django读取Mysql数据并显示在前端的实例的使用技巧和注意事项,需要的朋友参考一下 前言: 由于使用Django框架来做网站,需要动态显示数据库内的信息,所以读取数据库必须要做,写此博文来记录。 接下来分两步来做这个事,添加网页,读取数据库; 一、添加网页 首先按添加网页的步骤添加网页,我的网页名为table.html,
-
app.py result.html
-
问题内容: 我有以下代码: 返回的错误是:ImportError:没有名为JSONEncoder的模块 问题答案: 使用Flask的内置函数,因为它已经扩展为可以使用日期: 数据将通过一个data包含行数组的单键()作为对象返回(根据行返回的形式将其表示为数组或对象)。 如果需要序列化更多类型(例如,要返回而不是实例),则需要用J知道如何处理类型的子类覆盖Flask的属性: 然后可以在Flask实
-
我试图从mysql读取数据,并将其写回s3中的parquet文件,具体分区如下: 我的问题是,它只打开一个到mysql的连接(而不是4个),并且在从mysql获取所有数据之前,它不会写入parquert,因为mysql中的表很大(100M行),进程在OutOfMemory上失败。 有没有办法将Spark配置为打开多个到mysql的连接并将部分数据写入镶木地板?
-
本文向大家介绍java将图片转为base64返回给前端,包括了java将图片转为base64返回给前端的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java将图片转为base64返回给前端的具体代码,供大家参考,具体内容如下 一、controller端代码 二、生成验证码的代码 (从某博客拷过来直接用的) 三、前端显示 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多
-
主要内容:从 MySQL 数据库读取数据,使用 MySQLi,实例 (MySQLi - 面向对象),实例 (MySQLi - 面向过程),使用 PDO (+ 预处理),实例 (PDO)从 MySQL 数据库读取数据 SELECT 语句用于从数据表中读取数据: 我们可以使用 * 号来读取所有数据表中的字段: 如需学习更多关于 SQL 的知识,请访问我们的 SQL 教程。 使用 MySQLi 以下实例中我们从 myDB 数据库的 MyGuests 表读取了 id, firstname 和 lastn

