Django读取Mysql数据并显示在前端的实例
前言:
由于使用Django框架来做网站,需要动态显示数据库内的信息,所以读取数据库必须要做,写此博文来记录。
接下来分两步来做这个事,添加网页,读取数据库;
一、添加网页
首先按添加网页的步骤添加网页,我的网页名为table.html, app名为web;
table.html放到相应目录下;
forms.py文件提前写好;
修改views.py,做好视图
from django.shortcuts import render
from web import forms
def table(request):
table_form=forms.SignupForm()
return render(request,'table.html',{'form':table_form})
修改url.py,添加路径
from django.conf.urls import url,include from django.contrib import admin from web import views urlpatterns = [ url(r'^signup/$',views.signup,name='signup'), url(r'^index/$',views.index,name='index'), url(r'^table/$',views.table,name='table') #这个是table的 ]
至此可以访问
http://127.0.0.1:8000/web/table/(http//127.0.0.1:8000/app/index)
正常显示网页内容。
二、读取Mysql并显示
在models.py中创建数据库 Employee,并设置name列(默认会有id列,为主键);
from __future__ import unicode_literals from django.db import models # Create your models here. class Employee(models.Model): name=models.CharField(max_length=20)
保存并同步数据库
python manage.py syncdb
这时进入到mysql中,找到我们django设置的数据库,进入其中,
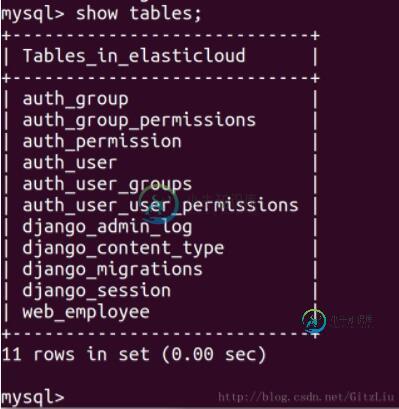
看到如下表:

图1 数据库表项
最后一个web_employee为我们刚创建的表(web是我的app名字,前缀是自动加的);
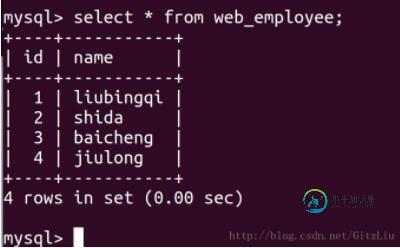
使用insert语句插入相应数据,显示如下:

图2 employee表
ok数据已经添加完毕,接下来是在网页端显示,网页通过前面的配置已经可以正常显示,现在加入显示数据库信息。
首先修改views.py,一样,视图的修改都在此文件
from django.shortcuts import render
from web import forms
from models import Employee #插入employee表
from django.shortcuts import HttpResponseRedirect,Http404,HttpResponse,render_to_response
# Create your views here.
def table(request):
table_form=forms.SignupForm() #样式 ,在forms.py里配置好了
names=Employee.objects.all() #获取我们的数据库信息到names里
#return render(request,'table.html',{'form':table_form})
return render_to_response("table.html",locals()) #必须用这个return
变量names读取了我们的数据,接下来到table.html中
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Upload Successfully</title>
</head>
<body>
<p>学生名单</p>
{% for name in names %}
<p>{{name.id}}   :   {{name.name}}</p>
<br>
{% endfor %}
</body>
</html>
用循环读取names里面的信息,name.id与name.name 是我们表中的两列,如上面图2。
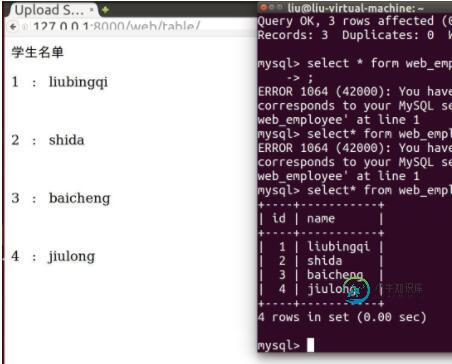
最终结果如下:

图3 效果图
以上这篇Django读取Mysql数据并显示在前端的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍django 前端页面如何实现显示前N条数据,包括了django 前端页面如何实现显示前N条数据的使用技巧和注意事项,需要的朋友参考一下 这个涉及到的知识点是django数据库查询问题,我们可以在view.py文件中操作 blog_list = models.Blog.objects.all()[:3] 这是选取数据库的前三条数据 补充知识:django 数据库查询—如何获取指定范围
-
我有3个csv文件,如下所示: 作者文件的列:emailID | firstname | lastname 我需要展示: 根据ISBN显示所有书籍和杂志 我现在使用的是: 我对如何处理多个文件感到困惑。以下是我考虑过的办法: > 到String数组 然后每次将每个索引传递给返回所有行但被DS卡住的方法。我认为不够,因为我需要分离的数据。 我应该使用2D数组吗? 我需要在DS中读取和存储数据以实现目
-
flask如何读取mysql数据库中的图片,并返回给前端呢? 得到提供的思路 前端该如何请求 还有服务器需要怎么样返回
-
本文向大家介绍基于PHP和Mysql相结合使用jqGrid读取数据并显示,包括了基于PHP和Mysql相结合使用jqGrid读取数据并显示的使用技巧和注意事项,需要的朋友参考一下 jqGrid可以动态读取和加载外部数据,本文将结合PHP和Mysql给大家讲解如何使用jqGrid读取数据并显示,以及可以通过输入关键字查询数据的ajax交互过程。 下面给大家展示效果图,喜欢的朋友可以阅读全文哦。 jq
-
我试图从mysql读取数据,并将其写回s3中的parquet文件,具体分区如下: 我的问题是,它只打开一个到mysql的连接(而不是4个),并且在从mysql获取所有数据之前,它不会写入parquert,因为mysql中的表很大(100M行),进程在OutOfMemory上失败。 有没有办法将Spark配置为打开多个到mysql的连接并将部分数据写入镶木地板?
-
我是姜戈的初学者,对一件事很着迷,我不知道该怎么做。我想显示一个存储在数据库中的图像到我的模板。图像上载到文件夹“static/img”。 这是我的数据库: 这是我的模板: 我的views.py: 使用TEMPLATE_DIRS、STATIC_ROOT和static_url更新settings.py。

