javascript - 为什么iframe动态赋值src比直接在src中写死 url 然后 渲染内容要慢一些 ?
为什么iframe动态赋值src比直接在src中写死 url 然后 加载内容要慢一些 ?


我说的慢, 是里面的元素渲染慢。
现在呈现的是页面从上往下依次渲染 , 而不是整个页面的内容全部同时渲染。
。
共有2个答案
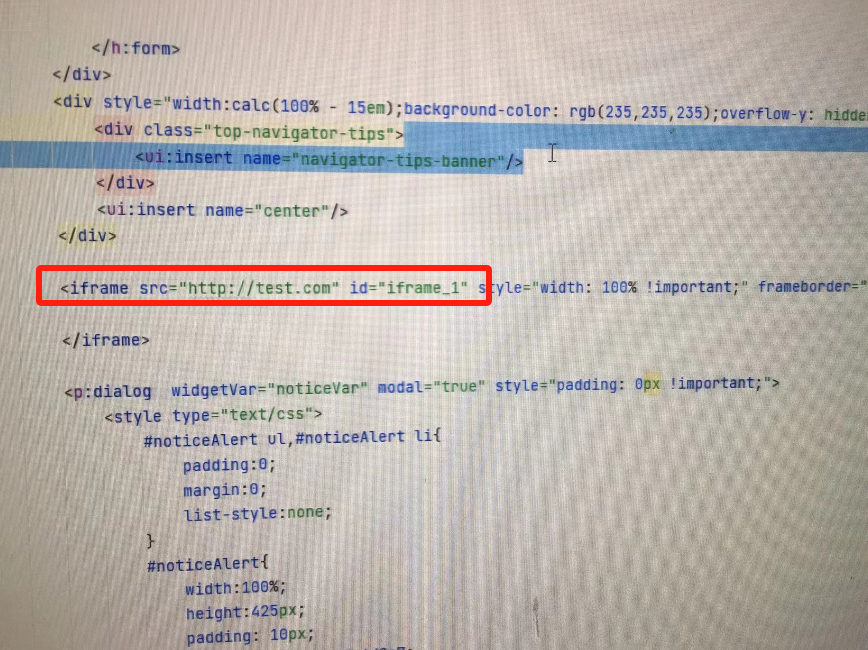
<iframe> 元素在 HTML 页面加载时会被解析和加载。当浏览器解析到包含 <iframe> 标签的部分时,它会开始加载 <iframe> 中指定的源(src)内容。这意味着在主页面加载时,浏览器会同时加载 <iframe> 中指定的内容。
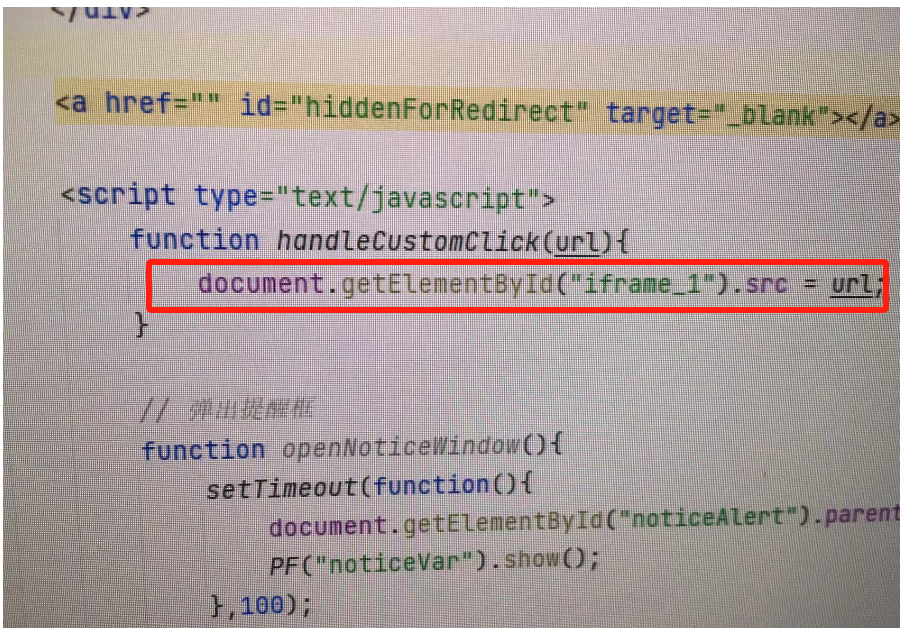
如果使用 JavaScript 动态地更改 <iframe> 的 src 属性,那么 <iframe> 的加载将会在这个改变后发生,而不是页面一开始加载时,会显得慢一些
浏览器渲染页面就是从上到下渲染的
你觉得变慢了 可能
一开始iframe和页面其他节点一起渲染,所以看起来是一下子出来,后面你只改了src只是重新渲染iframe,看起来就变慢了
你觉得缓慢加载会有问题的话可以加载一个loading 在加载之后取消掉
参考:
iframeLoad() { this.loading = true; const iframe = this.$refs.iframe; // 兼容处理 if (iframe.attachEvent) { // IE iframe.attachEvent("onload", () => { this.loading = false; }); } else { // 非IE iframe.onload = () => { this.loading = false; }; }}-
本文向大家介绍Vue.js 动态为img的src赋值方法,包括了Vue.js 动态为img的src赋值方法的使用技巧和注意事项,需要的朋友参考一下 需求是这样: ajax获取数据如下 然后渲染列表到页面,如果男,则将img的src设为"images/male.png",反之设为"images/female.png" 两个都可以实现,为了在html中看起来舒服点还是用filter吧,虽然也就一个判断
-
问题内容: 我在iframe中使用ng-src时遇到问题。我需要这样做: 结果: 我知道问题是$ sce,它是XSS的保护,并且该链接需要添加到白名单中。因此,当我执行此操作时,它就起作用了。 我在控制器内部定义: 但是我不能那样做,因为我正在使用ng-repeat循环,所以链接是动态生成的。必须从数据库中读取它! 问题答案: 您可以改用过滤器: HTML: 其中,“ yourURL”是ifram
-
问题内容: 我正在尝试更改某人单击单选按钮时的状态。由于某种原因,我的代码无法正常工作,并且我很难找出原因。这是我所拥有的: 问题答案: 在这种情况下,可能是因为您在此处使用了错误的括号: 应该
-
为啥unique_ptr的移动比shared_ptr赋值要慢? 在Modern Effective C++中,提倡使用unique_ptr代替裸指针,因为unique_ptr的大小和性能与裸指针基本一致但更安全,而shared_ptr由于由原子变量的存在性能更差,但是同步赋值试下来,unique_ptr的移动很慢。 运行结果:
-
我想用开始我的项目 使用时: 当我使用时,它工作得很好 那么,和之间有什么区别
-
问题内容: 是否有一种简单可靠的方法来确定当前正在执行的JavaScript文件(在网页内)的URL? 我对此的唯一想法是扫描DOM中的所有脚本属性,以查找如何引用当前文件,然后将其应用于以确定绝对URL 。有人有其他想法吗,有没有我完全忽略的超级简单方法? 更新:通过DOM访问的脚本元素已经具有包含完整URL 的属性。我不知道它的普遍性/标准性如何,但是您可以选择使用它来返回[X] HTML中的

