javascript - 基于Electron IM消息列表滚动优化方案?
技术栈:Electron React 开发的IM应用
问题:消息列表可能会有几万条消息,每个消息是一个div块,目前优化方向:
- 几万条数据时候保持最多渲染2000条消息
- 向上滚动加载历史数据卡顿体验减少
想知道的事:有没有大神做过这方面的优化,或者说有什么好的优化思路,感谢不吝赐教
共有1个答案
两千条都太多了。虚拟列表,展示一屏幕+上下半屏幕。
左侧会话列表用定高列表,右侧消息列表用不定高列表。
不定高列表,可以把图片的宽高做持久化,体验会更好
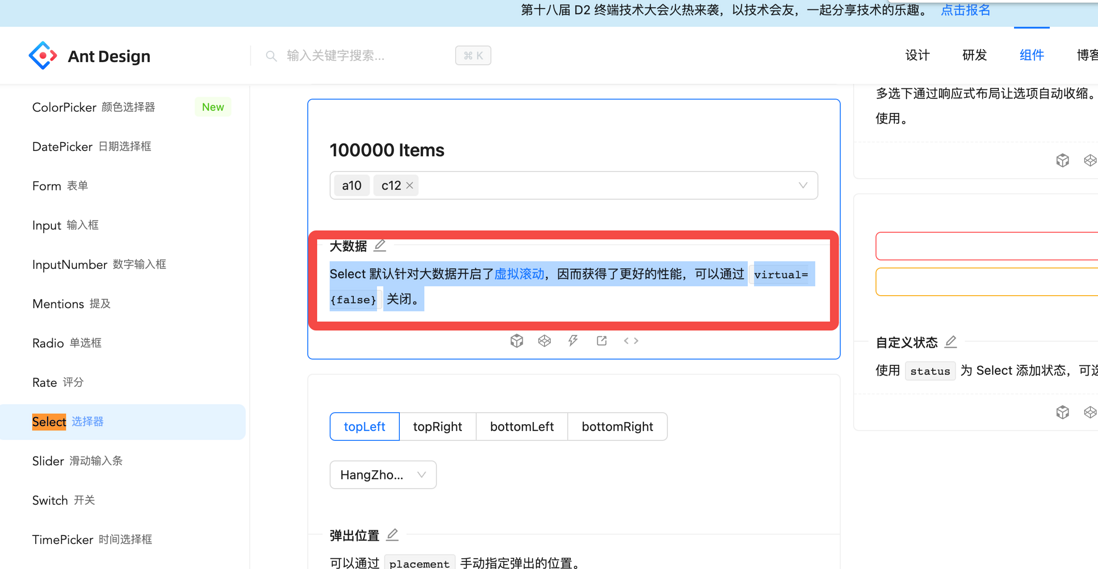
可以看一下虚拟列表就是标准的大数据处理方案。十万条都没问题(当然真实的消息列表 dom 比这个会更复杂,但是真实 dom 也不会多太多)

https://github.com/react-component/virtual-list
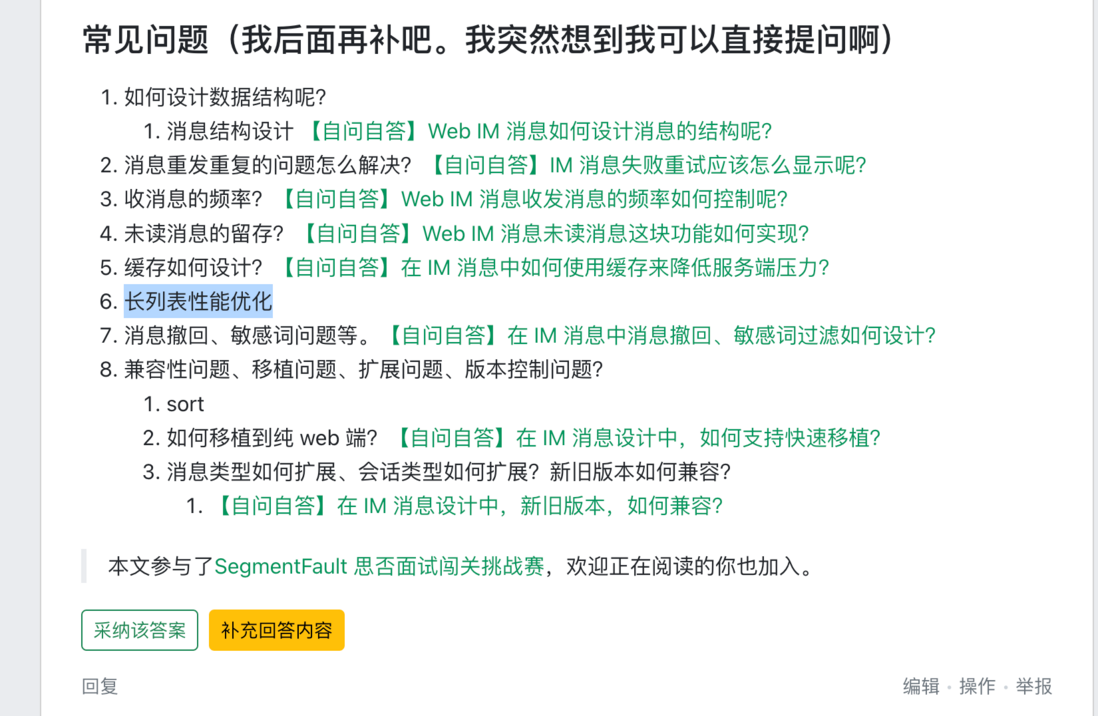
我之前写过的一些 im 相关的前端问题,可以关注一下 https://segmentfault.com/q/1010000043560447 , 如果有我没提到的可以再问我。

-
本文向大家介绍基于JavaScript实现表格滚动分页,包括了基于JavaScript实现表格滚动分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现表格滚动分页展示的具体代码,供大家参考,具体内容如下 CSS: JS: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍基于JavaScript实现自定义滚动条,包括了基于JavaScript实现自定义滚动条的使用技巧和注意事项,需要的朋友参考一下 可直接使用的js滚动条,先看看效果图: 代码如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍基于JavaScript实现屏幕滚动效果,包括了基于JavaScript实现屏幕滚动效果的使用技巧和注意事项,需要的朋友参考一下 屏幕滚动效果: 效果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
Javascript的错误主要是语法错误和运行时的错误,前者在代码解析时就会出错,影响程序的运行。后者称为异常,影响它所运行的线程。下面就Javascript常见错误进行分析 1.常见的错误和异常 i.拼写错误 任何开发者在编写javascript程序时都犯过拼写错误,例如将document.getElementsByTagName()写成document.getElementByTagName(
-
本文向大家介绍基于C++ Lambda表达式的程序优化,包括了基于C++ Lambda表达式的程序优化的使用技巧和注意事项,需要的朋友参考一下 什么是Lambda? C++ 11加入了一个非常重要的特性——Lambda表达式。营里(戴维营)的兄弟都对Objective-C很熟悉,许多人多block情有独钟,将各种回调函数、代理通通都用它来实现。甚至有人选择用FBKVOController、Bloc
-
本文向大家介绍基于JavaScript实现下拉列表左右移动代码,包括了基于JavaScript实现下拉列表左右移动代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说,先给大家展示一下效果图,如果大家感觉不错,请参考实现代码。 效果图如下所示: 代码如下所示: 以上所述是小编给大家介绍的基于JavaScript实现下拉列表左右移动,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回

