问题:

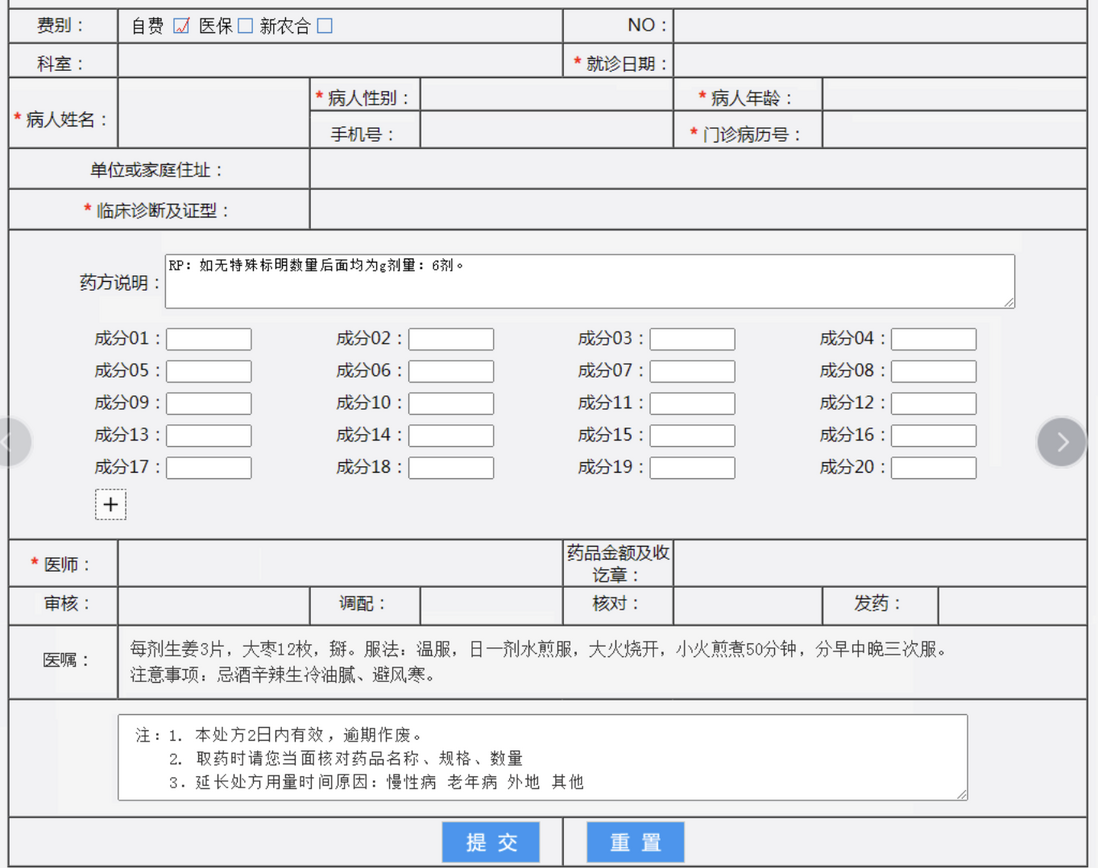
javascript - vue如何快速画出这种表格,怎么写最方便?
司徒斌

共有1个答案
卫兴邦
框架帮你搭好,宽度什么你调整下就好了
<table width="100%" border="1"> <tbody> <tr> <td> 费别</td> <td colspan="3"> 自保,医保,新农合</td> <td> No</td> <td colspan="3"> </td> </tr> <tr> <td> 科室</td> <td colspan="3"> </td> <td> 就诊日期</td> <td colspan="3"> </td> </tr> <tr> <td rowspan="2"> 病人姓名</td> <td rowspan="2"> </td> <td> 病人性别</td> <td colspan="2"> </td> <td> 病人年龄</td> <td colspan="2"> </td> </tr> <tr> <td> 手机号</td> <td colspan="2"> </td> <td> 门诊病历号</td> <td colspan="2"> </td> </tr> <tr> <td colspan="2">单位地址</td> <td colspan="6"></td> </tr> <tr> <td colspan="2">临床诊断</td> <td colspan="6"> </td> </tr> <tr> <td colspan="8">药方说明</td> </tr> <tr> <td>医师</td> <td colspan="3"></td> <td>药品金额</td> <td colspan="3"> </td> </tr> <tr> <td>审核</td> <td> </td> <td>调配</td> <td> </td> <td>黑对</td> <td> </td> <td>发药</td> <td> </td> </tr> <tr> <td>医嘱</td> <td colspan="7"> </td> </tr> <tr> <td colspan="8" align="center"><textarea style="width: 80%; margin: 10px auto;"></textarea></td> </tr> <tr> <td colspan="4" align="center"><button>提交</button></td> <td colspan="4" align="center"><button>重置</button></td> </tr> </tbody></table>
类似资料:
-
第一行是表头,第二行是搜索框
-
这是记录用户下载的表,想统计表内每个文章被下载了几次,也就是需要拿到一个文章ID,然后再求下这个ID出现的次数。
-
问题内容: 我对Swift和Xcode还是比较陌生,我正在尝试制作tic TAC Toe游戏。除了如何通过三个x或o画一条线外,我已经弄清楚了一切。我不知道如何画线。我已经在网上寻找了答案,却找不到答案。 问题答案: 尝试研究UIBezierPath,它将对您画线有很大帮助。这是文档。这是一个例子: 确保像上面的示例一样,将此代码放在中。 如果您需要更新工程图,只需致电进行更新。
-
想问下这种样式怎么实现
-
就是鼠标点击左边的栏目,右边的缓缓的定位到栏目,这种用什么做?有相应的插件还是手写js。

