css如何实现选中激活标签相邻的前后元素??
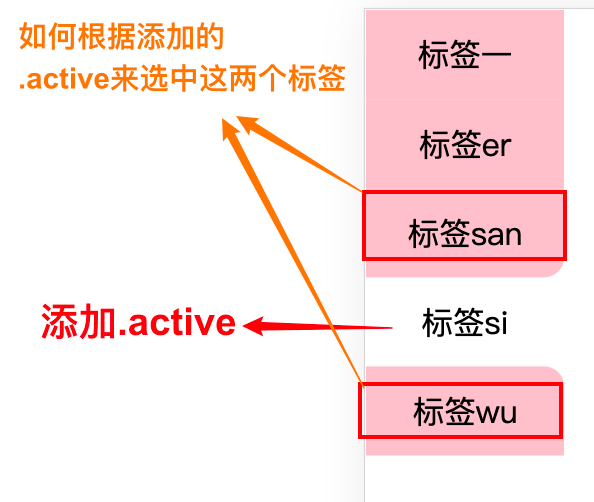
想实现图片中的样式,点击激活的标签添加上active类名,然后选择active类名相邻的前后元素(改变相邻的前一个元素的右下角的圆角,改变相邻的后一个元素的右上角圆角)
.left{ width: 100px; } .left li{ height: 45px; display: flex; align-items: center; justify-content: center; transition: all .3s; background: pink; } li.active{ background: #fff; } li.active+li{ border-radius: 0 10px 0 0; } <ul class="left"> <li :class="currentIndex==index?'active':''" @click="handleClick(index)" v-for="(item,index) in list" :key="index">{{item.name}}</li> </ul>共有4个答案
//上一个兄弟元素
dom.previousSibling //下一个兄弟元素
dom.nextSibling用的jquery,没验证过可以试试
$(this).addClass('active').siblings().removeClass('active').prev().css('border-bottom-right-radius','0').end().next().css('border-top-right-radius','0');不用去考虑激活相邻的,只要把自身的 ::before 和 ::after 利用起来就了,比如:
.item.active { position: relative; z-index: 2 }.item.active::before,.item.active::after { position: absolute; right: 0; content: ''; border-radius: 50%;}.item.active::before { top: -16px; }.item.active::after { bottom: -16px; }这样的话,当你激活当前 .item 的时候,会有一个 .active 类名,也就可以把两个伪元素丢过去了。
如果遇到第一个或者最后一个的话,那么就 .item.acitve:last-child::after .... 处理一下。
使用 :has 选择器,但是兼容性不太好:
li:has(+li.active) { border-radius: 0 0 10px 0;}jsfiddle
-
我在IntelliJ14中使用了一个黑暗的主题,问题是我很难区分活动标签,因为它的头的背景和我打开的其他标签没有什么不同(或者是,但是很少)。我到处找了一个方法来改变活动标签头的背景颜色,但到目前为止还没有运气。请帮帮忙?
-
问题内容: 我一直在尝试寻找在Chrome中进行仿真的代码,但是即使触发了“ mouseover”监听器,也从未设置CSS“ hover”声明! 我也尝试过: 但是似乎没有什么可以将元素更改为其声明中声明的内容。 这可能吗? 问题答案: 你不能 这不是一个值得信任的事件。 由于用户交互或作为DOM更改的直接结果而由用户代理生成的事件,由用户代理信任,其特权不提供给脚本通过DocumentEvent
-
问题内容: HTML: CSS: 我希望基于“ for”属性选择标签以进行布局更改。 问题答案: 选择器将是,因此在CSS中: …或在使用DOM的JavaScript中: …或在JavaScript中使用jQuery: 这是一个属性选择器。请注意,某些浏览器(例如IE<8版本)可能不支持属性选择器,但较新的浏览器却支持。要支持IE6和IE7等较旧的浏览器,可悲的是,您必须使用一个类(很好,或采用其
-
问题内容: 我一直在尝试寻找在Chrome中进行仿真的代码,但是即使触发了“ mouseover”侦听器,也从未设置CSS“ hover”声明! 我也尝试过: 但是似乎没有什么可以将元素更改为其声明中声明的内容。 这可能吗? 问题答案: 由于用户交互或作为DOM更改的直接结果而由用户代理生成的事件,由用户代理信任,其特权不提供给脚本通过DocumentEvent.createEvent生成的事件。
-
我一直在尝试许多功能来打开我最近打开的选项卡中的链接,但它不起作用。 具有注释的最小可重复示例,说明每行之后会发生什么(这是使用Selenium webdriver,Java): 我希望Facebook在选项卡2中打开。
-
多亏了来自NickFroty的youtube教程,我能够在php中创建一个合适的注册系统,我已经能够将他的代码从mysql转换为mysqli,并且能够在用户注册后通过电子邮件发送激活链接。 下面的代码将在数据库中插入注册详细信息,并在用户注册后将消息和激活链接发送到用户的电子邮件。 但是我现在有个问题。如果我点击链接,它会将用户导航到页面。 我的问题是:在用户点击激活链接后,它如何激活用户的帐户?

