javascript - 如何处理 H5 视频在百度 APP 置顶问题?
问题描述
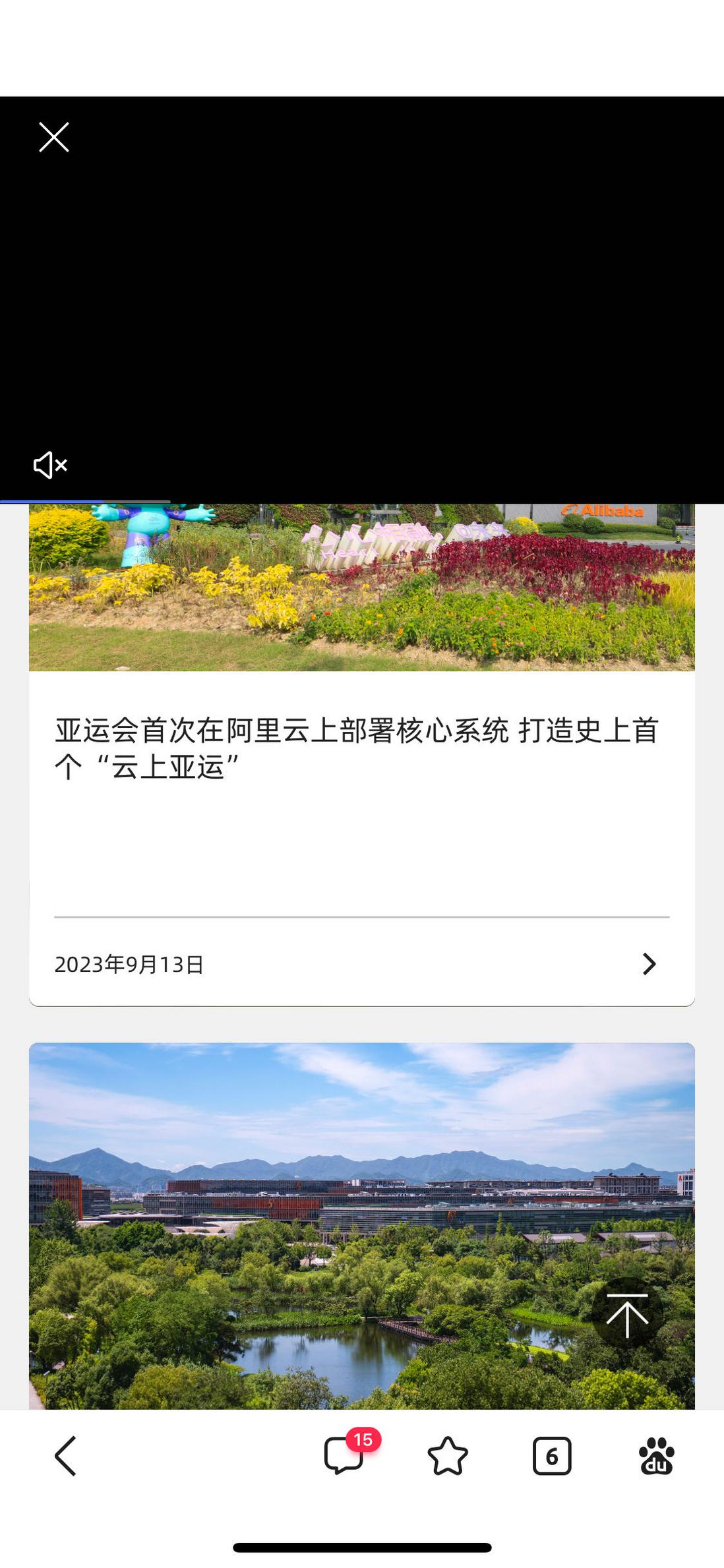
H5 视频在百度 APP 打开时,视频会出现置顶现象,无论是 ios 还是 android。
可以用百度 app 打开这个链接(啊里集团官网也出现这种兼容性问题...)
https://ali-home.alibaba.com/

视频显示就会这样,置顶在上方,使网页内容被遮盖住
问题出现的环境背景及自己尝试过哪些方法
我参考过相关的文章:https://segmentfault.com/a/1190000021906061
ios 可以通过引入同域的视频地址来解决(按我测试的话,不能带域名...):
<video muted loop playsinline webkit-playsinline > <source src="/static/flower.mp4" type="video/mp4"> </video>而 android 的话我无法解决,文字不能通过绝对地位覆盖在视频上方,而且视频还是会置顶。
相关代码
粘贴代码文本(请勿用截图)
你期待的结果是什么?实际看到的错误信息又是什么?
如何解决这种现象,使视频正常显示,没有出现置顶
共有1个答案
该问题可能涉及一些Web编程的技术和优化方法,以下是一些可能的解决方案:
- 使用 WebView 显示视频:Android的WebView可以用于播放H5视频,通过WebView加载网页,并确保视频播放时不会置顶。
- 调整 CSS 样式:尝试通过修改网页的CSS样式来改变视频的位置。例如,可以尝试使用
position: fixed或position: absolute来固定视频的位置。 - 使用 JavaScript 调整视频位置:在播放视频时,可以使用JavaScript来动态地调整视频的位置,使其不再置顶。
- 适配不同的设备:根据不同的设备类型(如iOS和Android),使用不同的技术或策略来适配视频播放。例如,可以使用HTML5的
<video>标签和autoplay属性在Android上自动播放视频,而在iOS上则可以使用JavaScript来控制视频的播放。 - 使用第三方库:有些第三方库(如Video.js)可以帮助你更好地控制视频的播放和位置,可以尝试使用它们来解决这个问题。
以上只是一些可能的解决方案,具体的解决方案可能需要根据你的具体需求和环境来定制。另外,这个问题可能涉及到一些复杂的兼容性和交互性问题,所以可能需要多次测试和调整才能找到最佳的解决方案。
-
虽然HTML5的画布API没有提供直接在画布上绘制视频的方法,但是我们一定可以处理视频,其方法是从隐藏的video标签中捕获视频的帧,再使用循环把它们拷贝到画布上。 图3-5 处理视频 准备工作 开始之前,让我们谈一谈每个浏览器所支持的HTML5视频格式。在本书写作之时,关于视频格式的战争还在如火如荼的进行着,所有的主流浏览器,如Chome, Firefox, Opera, Safari, and
-
本文向大家介绍H5播放的video视频,如何实现对视频截图?相关面试题,主要包含被问及H5播放的video视频,如何实现对视频截图?时的应答技巧和注意事项,需要的朋友参考一下
-
我目前正在处理一个视频标签: 它被绑定到一个交叉点观察器,该观察器触发了它的autoplay属性。当视频是不可见的,我想重置它,使它回到它的原始状态(显示海报)。 目前我正在这样做: 这是可行的,但我在浏览器重新加载我的页面时遇到了麻烦(这可能是方法造成的,也可能不是。 有更好的方法重置视频吗?
-
问题内容: 我想从视频中提取帧并对其应用一些过滤器,例如gabor / hough等。哪个Java库最适合处理各种视频编码?我一直在研究GStreamer,JMF,Xuggler等,但无法确定哪一个最好。我还希望编辑框架并使用新框架制作视频。 问题答案: 如果您要进行低级操作(例如提取帧和对其进行操作),那么Xuggler将是最佳选择,因为API围绕此低级进行调整。它适用于ffmpeg,因此可以处
-
vue h5 如何设置app顶部状态栏颜色?如下: 我在package.json中设置了 但是依然没有效果。

