uni-app - h5在IOS中的滚动问题?
首先是测试工程:
scroll-vue.zip
项目场景说明:
页面内有一个长列表arr1,另外一个列表arr2,是arr1的计算属性(从arr1中截取部分),然后页面中f-for渲染arr2。
复现步骤1:
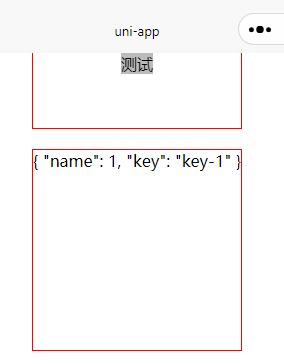
1、上滑列表,使得arr2[0]隐藏一部分:
2、点击【测试】按钮,这个按钮会修改arr[2]的截取范围,从初始的截取0-10,改为截取1-11。此时列表会更新渲染。
不同设备的表现1:
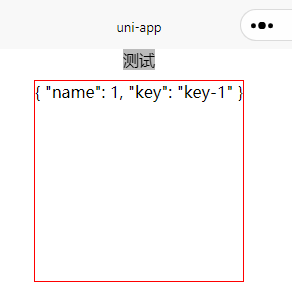
在小程序开发者工具及安卓真机中,arr2[1]会在最顶部,截图如下:
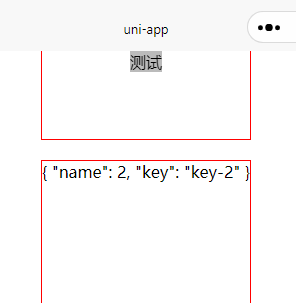
在IOS真机中,arr2[1]会出现在arr2[0]的位置,也就是上面复现步骤1中的一部分,大约是这样:
复现步骤2:
1、上滑列表较长距离,使得arr2隐藏多个item,例如:
2、同样点击【测试】按钮,这个按钮会修改arr[2]的截取范围,从初始的截取0-10,改为截取1-11。此时列表会更新渲染。
不同设备的表现2:
在小程序开发者工具及安卓真机中,页面不会有任何变化,和截取范围变化之前的页面一模一样。
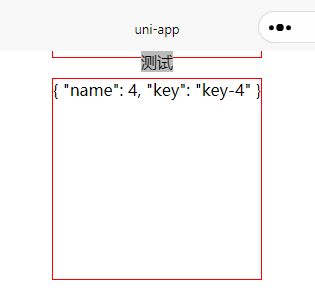
在IOS真机中,arr2[4](也就是下图中name=5)的item会出现在截取范围变化前,arr2[3]的位置,相当于全体上移了一个item的高度。
问题:
两者的表现差异是哪一端的问题?有没有办法可以让IOS和安卓的表现一致?
共有1个答案
从您描述的场景来看,这似乎是一个与平台相关的渲染或滚动行为问题。iOS 和 Android 在处理 Web 视图和原生视图之间的交互时可能存在差异,特别是在滚动和列表更新方面。
在 iOS 中,WebView(例如 WKWebView 或 UIWebView)可能具有与 Android 上的 WebView 或其他渲染引擎不同的滚动和渲染行为。这可能导致在更新列表数据时,iOS 上的视图滚动位置与 Android 上的不同。
问题原因可能包括:
- 渲染引擎差异:iOS 和 Android 可能使用不同的渲染引擎(例如,iOS 使用 WebKit,Android 使用 Blink 或其他),这些引擎在处理滚动和列表更新时的行为可能不同。
- 滚动位置恢复:当列表数据更新时,Web 视图可能会尝试恢复滚动位置,但由于平台差异,恢复的方式可能不同。
- 性能差异:iOS 和 Android 设备在性能上可能存在差异,这可能会影响滚动和渲染的平滑度。
解决方案可能包括:
- 使用原生组件:如果可能,尝试使用原生组件而不是 Web 视图中的 HTML 来渲染列表。这可以确保列表的滚动和渲染行为与平台更加一致。
- 手动控制滚动位置:在更新列表数据之前,保存当前的滚动位置,并在数据更新后尝试恢复到该位置。这可以通过监听滚动事件或使用平台的特定 API 来实现。
- 优化列表渲染:使用虚拟滚动(只渲染可见部分的列表项)或其他优化技术来减少渲染负担,这可能有助于减少平台之间的差异。
- 调查特定 API:查看您使用的框架(如 uni-app)或平台(如 iOS、Android)是否有关于列表更新和滚动行为的特定 API 或设置,这些可能有助于解决问题。
- 提交 Bug 报告:如果这是一个框架或平台的已知问题,您可以考虑提交一个 Bug 报告给相关团队,以便他们可以调查并修复这个问题。
请注意,由于问题的复杂性,没有一种通用的解决方案可以确保在所有情况下都能解决问题。您可能需要结合上述建议中的多个方法来尝试解决这个问题。
-
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。 DCloud公司拥有600万开发者用户,几十万应用案例、12亿手机端月活用户,数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方
-
我想在app上实现图片、word、ppt、excel、txt等文档的预览,不要下载预览,有没有什么好的方式可以在线预览的,但是要能阻止文件下载,和手机截屏功能,有人实现过么?
-
1. 配置安全域名 需要在小程序的安全域名设置中,添加诸葛域名为安全域名,默认域名为: https://u.zhugeapi.net https://ubak.zhugeio.com 注意:如果通过load函数修改了默认数据上传地址,则需要将修改后的数据上传地址,设置为安全域名。 2. 安装sdk 2.1 在小程序中执行命令安装sdk包 npm install --production zg-sd
-
JeeSite Mobile Uni-App 是 JeeSite 手机端框架/移动端框架,基于 uni-app、uView UI 实现。 uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web、 以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。 uView UI,是 uni-app 生态最优秀的
-
一、创建应用 注册/登录 sharetrace控制台 并创建应用。 二、导入插件 在 Dcloud 插件市场购买 sharetrace 免填邀请码 插件(免费)。 按照Dcloud 官方教程 导入插件,并配置 sharetrace_key,sharetrace_key 即是你在 sharetrace 官网创建 App 后,系统为你分配的appKey。 三、获取参数 插件导入后,在需要获取安装参数的
-
一、配置微信小程序 配置小程序服务域名、获取小程序ID和密钥 二、uni-app开源版 1、打开商城后台下载小程序开源版代码,然后解压 2、下载hbuilder软件([https://www.dcloud.io/hbuilderx.html])该软件可以开发uni-app 3、下载完成后解压、然后打开软件并且选择你解压出来的小程序源码导入 4、修改文件的api路径 示例(https://baidu

