javascript - ElementUI 中 日期选择器 type="months" 选择 多个月 或者 多个年 不生效 ?

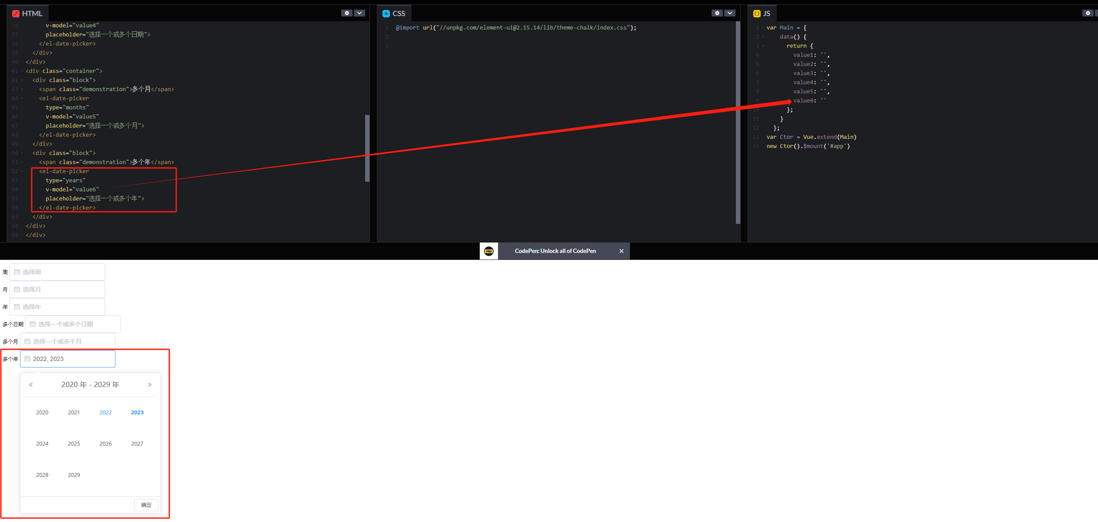
type="months" 和 type="years" 官网案例上没问题,实际使用中下拉日期面板都不出来
共有3个答案
ElementUI 版本问题,2.15.14 之前是不支持 type="years" 这种写法的
包的版本,控制台报错,逐个排查
ElementUI 的日期选择器组件在指定 type="months" 或 type="years" 时,确实可以用来选择多个月或多个月份。这主要依赖于 multiple 属性。这个属性为 true 时,可以多选日期,为 false 时,只能选择一个日期。
如果你在使用中遇到下拉日期面板不出来的问题,有可能是以下原因:
- Vue 版本问题:请确保你的 Vue.js 版本和 ElementUI 版本兼容。有时候不同版本间会有一些 bug,可能会导致某些功能不正常。
- 使用错误:检查你的代码是否有误。例如,是否正确地设置了
type和value属性,是否正确使用了v-model指令等。 - 浏览器兼容性问题:虽然 ElementUI 通常在主流浏览器中工作良好,但有时还是可能遇到某些特定的浏览器兼容性问题。试试在不同的浏览器或设备上查看你的页面,看看问题是否仍然存在。
- CSS 样式冲突:有时候,其他 CSS 样式可能会干扰 ElementUI 的正常显示。试着检查是否有其他 CSS 样式影响到日期选择器。
- 组件未正确引入:确保你已正确引入 ElementUI,并在 Vue 中正确注册。
如果以上都不能解决问题,建议提供更详细的代码或错误信息,以便更好地帮助你解决问题。
-
问题内容: 所以,我想用香草JS做的事情很简单,但是我使用的是AngularJS,我想知道如何在框架内以最佳方式做到这一点。我想在多个选择框中更新所选的选项。我不想添加或删除任何选项。这是我的HTML外观: 使用以下数组,我想以编程方式从此列表中选择/取消选择选项: 当我在范围中设置此数组时,我希望选择框取消选择不是蓝色或红色的任何内容,然后选择蓝色和红色。我在Google网上论坛上看到的标准回复
-
我已经记录了用于从日期选择器中选择日期的selenium代码。在运行测试用例时,日期选择器会弹出并正确突出显示所选日期。但是没有选择日期。代码如下所示:- 此异常仅出现在记录的代码中。我使用的是selenium-server-standalone-2 . 45 . 0 jar。
-
我使用的是react-datepicker 3.1.3版本,我试图显示前一个月和现在的月份,使用的是monthsShown和show PreviousMonths,月份Shown=1它工作正常,但月份Shown
-
本文向大家介绍Android日期选择器实现年月日三级联动,包括了Android日期选择器实现年月日三级联动的使用技巧和注意事项,需要的朋友参考一下 最近项目里面用到了一个日期选择器,实现现在主流的WheelView滑动选择,整理了下,做了个Demo.废话不多说,直接上代码. 主布局:activity_main.xml MainActivity: 主要的类: 底部弹出框布局: 运行效果图: 以上就是
-
问题内容: 这里完全没有想法,可能需要一个简单的解决方案。 基本上我想要的查询是: 我只想选择ID为3和4的行,或者命名为“ andy”和“ paul” 非常感谢您的回答 问题答案: 尝试: 或等效的:

