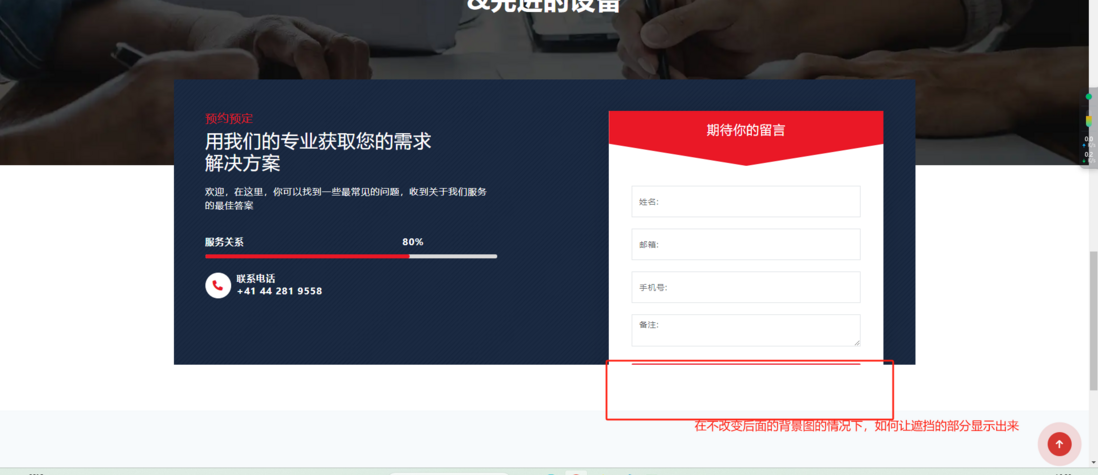
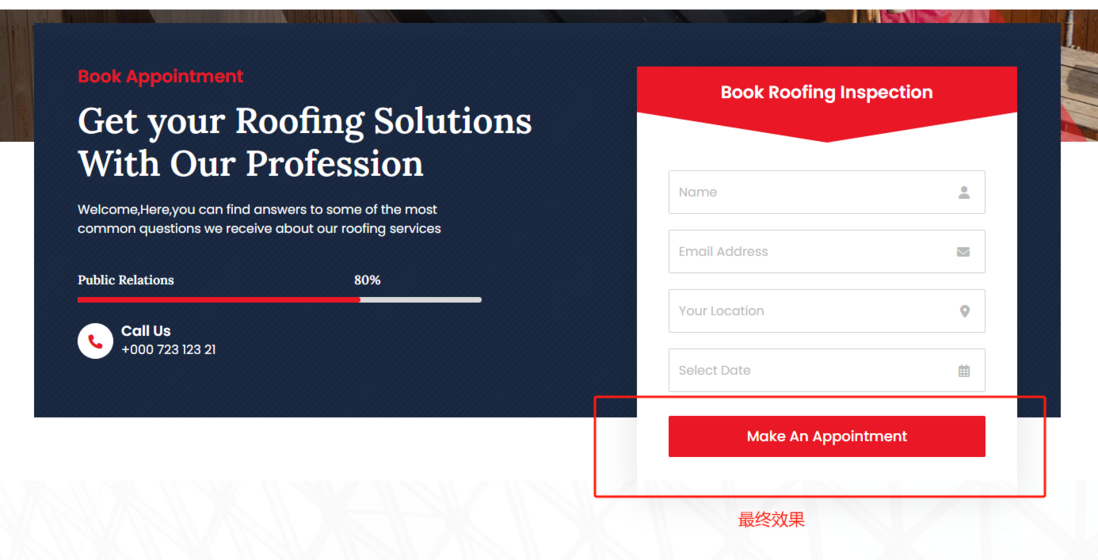
前端 - css在不改变背景图的高度的情况下,让被遮挡的部分显示出来?


.video-wrapper.video-5 { height: 633px; display: flex; align-items: center;}.video-wrapper.video-4 { position: relative; overflow: hidden;}.video-wrapper .font-weight-bold { font-size: 45px !important; font-weight: 900; margin-bottom: 15px;}.book-appointment { padding-bottom: 80px; margin-top: -150px; overflow: visible;}.tj-inner { position: relative; padding: 55px 55px 10px 55px; background-image: url('../img/home/bg-shape.png'); background-repeat: no-repeat; background-size: cover; background-position: 0 0;}.heading-appointment { margin-bottom: 50px;}.heading-appointment h5 { color: #ea1826;}.heading-appointment h2 { margin-bottom: 20px;}.heading-appointment p { color: #fff; max-width: 500px; width: 100%;}.book-appointment .progress_bar { max-width: 510px; margin-top: 40px; margin-bottom: 25px;}.popular-causes__progress { margin-bottom: 20px;}.popular-causes__progress .popular-causes__goals p { color: #111; font-weight: 900; margin-bottom: 0;}.popular-causes__progress .bar { position: relative; width: 100%; height: 7px; background: #d9d9d9; border-radius: 3px; margin-bottom: 15px;}.popular-causes__progress .bar-inner { position: relative; display: block; width: 0; height: 7px; margin: 10px 0; border-radius: 3px; background: #ea1826;}.heading-appointment .action-call { position: relative; z-index: 1; display: flex; align-items: center; gap: 10px;}.heading-appointment .action-call .icon { width: 45px; height: 45px; border-radius: 400px; background-color: #fff; display: flex; position: relative; overflow: hidden; justify-content: center; overflow: hidden; align-items: center; color: #ea1826; border: 1px solid #fff; transition: all .4s ease-in;}.heading-appointment .action-call .icon i { font-size: 18px; line-height: 0;}.heading-appointment .action-call:hover .icon { border: 1px solid #ea1826; background: #ea1826; color: #fff;}.heading-appointment .action-call .content h6 { text-align: start; font-weight: 900; color: #fff; margin-bottom: 0;}.heading-appointment .action-call .content span { font-style: normal; text-align: start; font-weight:900; font-size: 16px; line-height: 26px; color: #fff;}.tj__frome__widget { background: #fff; box-shadow: 0 0 45px 0 #0000001a; margin-bottom: -110px;}.tj__frome__head { padding: 20px 20px 50px 20px; background-color: #ea1826; clip-path: polygon(200% 0,100% 60%,50% 100%,0 60%,0 0); text-align: center;}.tj__frome__head .tj__frome_sub-title { font-size: 22px; color: #fff; margin-bottom: 0;}.tj__frome__body { padding: 35px 40px 50px 40px;}.tj__frome__body .form-group { position: relative;}.tj__frome__body .form-group { margin-bottom: 20px;}.tj__frome__body input { height: 55px; border-radius: 0; font-size: 14px;}.tj__frome__body textarea { font-size: 14px; border-radius: 0;}.form-control { border-radius: 2px;}.tj__frome__body i { padding: 20px 20px; position: absolute; top: 0; right: 0; color: #bbb;}.tj__frome__body .form-group.tj_form__submit { width: 100%; margin-top: 10px; margin-bottom: 0;}.tj__frome__body button { width: 100%; padding: 12px; border: 0; background-color: #ea1826; color: #fff; font-style: normal; font-weight: 900; font-size: 18px; border-radius: 2px; line-height: 28px; -webkit-transition: all .4s ease-out 0s; -moz-transition: all .4s ease-out 0s; -ms-transition: all .4s ease-out 0s; -o-transition: all .4s ease-out 0s; transition: all .4s ease-out 0s;}.tj__frome__body .form-control:focus { border-color: #ea1826; outline: 0; box-shadow: none;}<section class="section video-wrapper video-4 video-5 section-padding bg-cover" data-bg-image="assets/img/video/video-2.jpg" style="background-image: url('./img/home/video-2.jpg');"> <div class="container"> <div class="row"> <div class="col-12 text-center"> <div class="text-white font-weight-bold wow fadeInUp">提供全面的服务和 <br>&先进的设备 </div> </div> </div> </div> </section> <div class="book-appointment"> <div class="container"> <div class="tj-inner wow fadeInUp"> <div class="row"> <div class="col-md-7"> <div class="heading-appointment"> <h5 class="section_sub__title">预约预定</h5> <h2 class="text-white section_title">用我们的专业获取您的需求<br />解决方案</h2> <p>欢迎,在这里,你可以找到一些最常见的问题,收到关于我们服务的最佳答案</p> <div class="progress_bar"> <div class="popular-causes__progress"> <div class="popular-causes__goals d-flex justify-content-between align-items-center" style="width: 75%;"> <p class=" text-white">服务关系</p> <p class=" text-white text-end">80%</p> </div> <div class="bar"> <div class="bar-inner count-bar counted" data-percent="70%" style="width:70%;"> </div> </div> </div> </div><a href="#" class="action-call d-flex"> <div class="call-icon"> <div class="icon"><i class="fa-solid fa-phone"></i></div> </div> <div class="content"> <h6>联系电话</h6><span>+41 44 281 9558</span> </div> </a> </div> </div> <div class="col-md-5"> <div class="tj__frome__widget"> <div> <div class="tj__frome__head"> <h6 class="tj__frome_sub-title">期待你的留言</h6> </div> <div class="tj__frome__body"> <form id="inspection-form" class="needs-validation" novalidate="novalidate"> <div class="row"> <div class="col-12"> <div class="form-group"> <input class="form-control" type="text" id="name" placeholder="姓名:" required /> <div class="invalid-feedback"> 请输入姓名 </div> </div> </div> <div class="col-12"> <div class="form-group"> <input class="form-control" type="text" id="email" placeholder="邮箱:" required /> <div class="invalid-feedback"> 请输入邮箱 </div> </div> </div> <div class="col-12"> <div class="form-group"> <input class="form-control" type="text" id="phone" placeholder="手机号:" required /> <div class="invalid-feedback"> 请输入手机号 </div> </div> </div> <div class="col-12"> <div class="form-group"> <textarea class="form-control" name="message" cols="5" rows="2" placeholder="备注:"></textarea> </div> </div> <div class="col-12"> <div class="form-group tj_form__submit"> <button type="submit">预约</button> </div> </div> </div> </form> </div> </div> </div> </div> </div> </div> </div> </div>共有1个答案
默认应该是会显示的,不显示的话应该是父级有 overflow: hidden; ,干掉就好了
-
我目前正在进行FreecodeCamp的第一次测试,所以我的问题可能是愚蠢的。我想把#Titles的行高改小一点,同时保持它的背景色。可能是显示元素,但我想不出该怎么做。另外,我想去掉我的图像周围的白线,就在边界之前... https://jsfiddle.net/deffciu/hrna0lfs/欢迎任何帮助
-
我想复制这家伙做的但不使用画布。我想有一个div在我的页面的中心,并简单地增加宽度/高度/边界半径10px每秒。这工作得很好,但是由于某种原因,div越大,它向右下方移动的越多。圆圈不是静止不动的,它的中心位置随着它变大而改变。如何在不改变位置的情况下更改div的宽度/高度? main.css index.html APP咖啡
-
伪元素实现文字渐变加阴影时,祖父背景遮挡伪元素的情况 一般实现文字渐变加阴影,就是使用伪元素绝对定位实现。下面的代码能够实现效果。 效果 但在需求中,header也有一个背景,当我为header(也就是伪元素的祖父)加上背景时,伪元素被覆盖了 后续解决办法是为header加上相对定位和z-index:但却跟z-index取值无关,z-index从-999到999效果都是不变的。 最开始的猜测:怀疑
-
问题内容: 如何在HTML顶部重复此1px x 1px CSS背景图像? 我在[其他包含的元素之上遇到了CSSshowdiv背景图片,但是似乎需要额外的div。理想情况下,我希望我根本不必使用div,但是根据HTMLimg上的[CSS背景图像这实际上是不可能的,至少对于100%宽度响应的场景而言并非如此。 问题答案: 您可以使用伪元素。在此示例中,伪元素 相 对于父元素绝对定位。它采用整个父元素的
-
我试图使用Robot机器人=new Robot(); BufferedImage img=robot.create屏幕捕获(new Rectgle(c1, c2, w, h)); 这将以72 dpi的速度剪切图像。我的完整源代码 } 类ImagePanel扩展了JPanel{ } 我需要裁剪选定的部分在300 dpi作为打印就绪的图像。任何想法请建议。

