问题:

前端 - Vue项目本地开发请求后端接口报403Forbidden,上线项目到服务器访问没有这种情况,这是什么原因?
缑勇锐
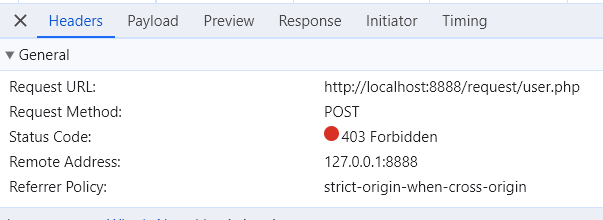
用vue2.0开发的,请求接口用到的是axios,项目中使用了代理请求,请求接口报403Forbidden,希望有大佬可以指点迷津,谢谢

共有1个答案
冉丰茂
问题描述:
你在本地开发Vue项目时,使用axios请求后端接口遇到了403 Forbidden错误。但是,当你的项目上线到服务器后,这个错误就不复存在了。这可能是什么原因呢?
可能的原因和解决方案:
- 跨域问题:如果你在本地开发时使用的是localhost,而在服务器上使用的是实际的域名,那么这可能涉及到跨域问题。许多浏览器会由于安全原因阻止在localhost上的脚本与其他域名进行通信。你可以通过设置CORS(跨源资源共享)策略来解决这个问题。
- 代理设置问题:你在问题描述中提到你的项目使用了代理请求。有可能是你的代理设置出现了问题,导致在本地开发时请求被错误地路由或修改。检查你的代理服务器设置,确保它们正确无误。
- 认证问题:403 Forbidden错误通常表示服务器拒绝了你的请求,这可能是因为请求中缺少了必要的认证信息。请检查你的请求是否包含了正确的认证信息,比如Token或者Cookie等。
- 权限问题:也有可能是因为你的API请求在服务器上没有足够的权限访问相应的资源。检查一下你的服务器配置,确保你的应用的权限设置是正确的。
- 环境配置问题:开发和生产环境的某些配置可能不一致,比如数据库连接、API密钥等等。确认本地环境和服务器环境的配置是否一致。
请按照这些方向去检查和解决你的问题,如果还有问题,可以提供更多的详细错误信息,我会尽我所能帮助你。
类似资料:
-
本文向大家介绍分析下vue项目本地开发完成后部署到服务器后报404是什么原因呢?相关面试题,主要包含被问及分析下vue项目本地开发完成后部署到服务器后报404是什么原因呢?时的应答技巧和注意事项,需要的朋友参考一下 1.检查nginx配置,是否正确设置了资源映射条件; 2.检查vue.config.js中是否配置了publicPath,若有则检查是否和项目资源文件在服务器摆放位置一致。
-
请问为什么我用vue3写项目的时候设置了接口的请求超时,在本地生效,上线后无效了?! 无论是在vue.config.js里配置还是直接在页面请求里添加timeout都失效.在开发环境下没问题,但是上线后这个设置就会失灵? 会不会随时后端的问题?但我询问后端,后端说他也设置了相应的请求超时.那问题是出现在服务器上?服务器有个检测api前缀然后代理转发的过程
-
Uncaught NetworkError: Failed to execute 'importScripts' on 'WorkerGlobalScope'
-
有没有大佬遇到过这种情况的?求解答,提前感谢
-
什么时候封装组件

