vue.js - 想请问下, 若依-vue2为什么添加本地静态路由, 在菜单里不显示呢?
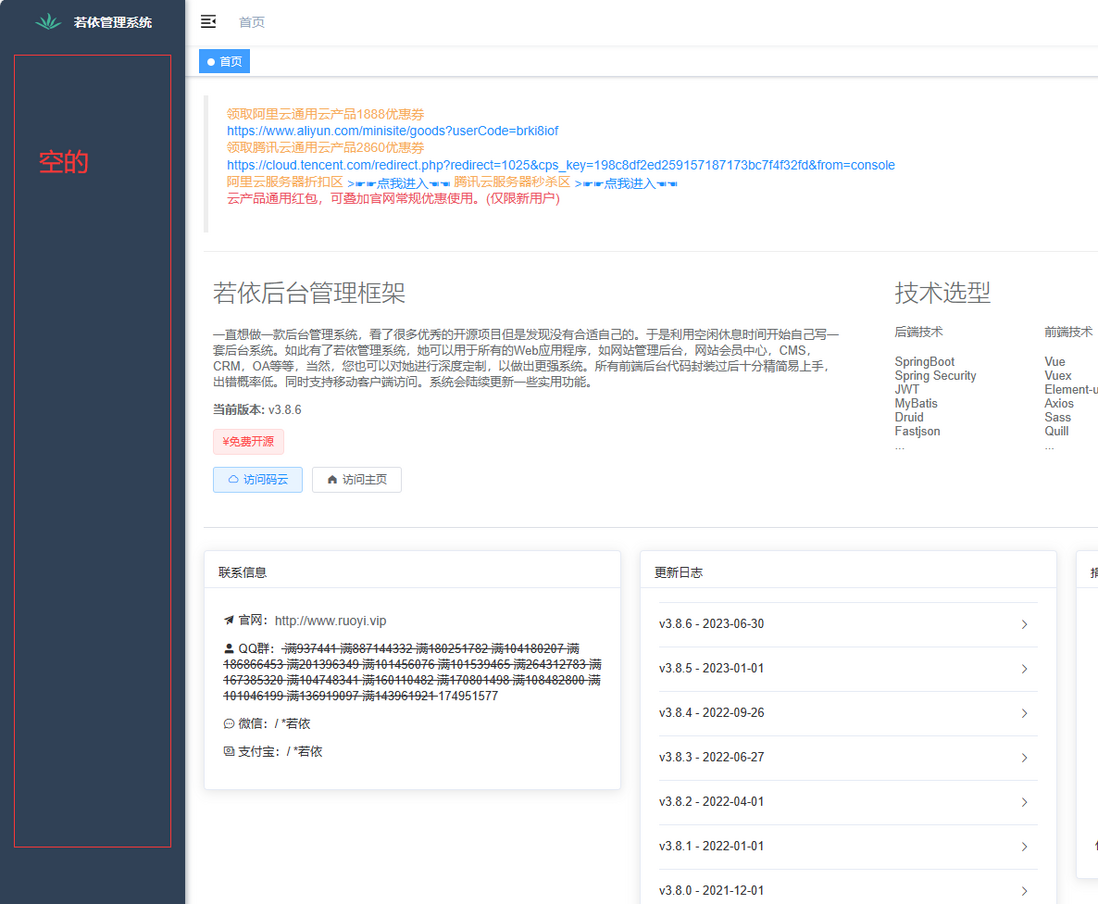
后端还没启动, 所以只有前端。 我把登陆校验之类的注释掉了, 直接进了若依管理系统。
可为什么我按照API的方法加路由, 菜单里不显示呢?
现在只想加点死的本地静态菜单开始写页面。
{ path: '/system/test', component: Layout, hidden: false, alwaysShow: true, meta: { title: '系统管理', icon : "system" }, children: [{ path: 'index', component: (resolve) => require(['@/views/index'], resolve), name: 'Test', meta: { title: '测试管理', icon: 'user' } }]}我未做其他任何更改。
共有1个答案
很遗憾,作为一个文本生成的模型,我无法直接查看或处理图片,也无法直接了解你的项目的具体情况。但是,我可以尝试根据你提供的信息给出一些可能的建议。
对于你的路由问题,你可能需要检查以下几个方面:
- 确保你的路由配置已经正确引入。这包括确保该配置是在适当的位置(如 Vue 应用的 main.js 文件或其他适当的入口点)被正确导入和使用。
- 验证你的路由配置是否正确。你的路由配置看起来是在
children属性中的,它应该是routes属性的一个子项。下面是一个例子:
routes: [ { path: '/system/test', component: Layout, hidden: false, alwaysShow: true, meta: { title: '系统管理', icon: "system" }, children: [ { path: 'index', component: (resolve) => require(['@/views/index'], resolve), name: 'Test', meta: { title: '测试管理', icon: 'user' } } ] } // 其他路由...]- 确保你的视图组件(在这个例子中是 '@/views/index')是正确的并且已经被正确导入。如果这个视图组件不存在或导入不正确,那么你的路由可能无法正确显示。
- 最后,如果你的应用还是无法显示你的路由,尝试在浏览器控制台中检查是否有任何错误消息。这可能会给你提供一些关于问题的线索。
请注意,由于我不能直接查看你的项目或代码,所以我只能提供这些一般的建议。如果你仍然遇到问题,我建议你查看文档、社区支持或者专业的开发者帮助。
-
问题:vue添加动态路由,没有被添加为动态路由的页面能在地址栏访问 原因:清除缓存、用户信息、pinia状态都试了还是能访问,当我使用router.getRoutes()获取动态路由列表,居然出现在动态路由列表。都没添加这个路由页面,为什么会在动态路由列表中?有大佬指点吗? 打印:console.log(route) 这个route是对比筛选出有权限的路由,其中没有/basedata/device
-
本文向大家介绍Vue 动态添加路由及生成菜单的方法示例,包括了Vue 动态添加路由及生成菜单的方法示例的使用技巧和注意事项,需要的朋友参考一下 写后台管理系统,估计有不少人遇过这样的需求:根据后台数据动态添加路由和菜单。 为什么这么做呢?因为不同的用户有不同的权限,能访问的页面是不一样的。 在网上找了好多资料,终于想到了解决办法。 动态生成路由 利用 vue-router 的 addRoutes
-
快捷菜单是一个浮动命令栏,它在用户单击鼠标右键时显示。快捷菜单可包含与命令栏同样的控件类型,控件在其中的行为与在命令栏中一样。然而,在大多数应用程序中,不能由应用程序接口创建或修改快捷菜单,因此,必须在运行时间创建和修改快捷菜单。 在运行时间添加快捷菜单 快捷菜单和其他工具栏的唯一区别是:用Add 方法创建快捷菜单时,必须将msoBarPopUp 指定为 position 参数的值。以下示例新建一
-
问题内容: 我是堆栈溢出的新手。我需要创建一个静态下拉列表,然后根据在静态下拉列表中选择的值创建一个动态下拉列表。只是Coldfusion和html。没有其他花哨的东西。因此,从第一个下拉菜单中,用户将选择:颜色,ID,官员,学校,然后点击“继续”按钮 然后在同一页面或不同页面上,如果选择了颜色,它将在数据库中进行查询并给出不同颜色的结果,如果选择了id,则将提供查询中的ID编号列表。如果选择了这
-
element中el-tree组件,无限制增加下级菜单 为避免一次性请求接口返回数据太多,每次请求接口只能返回该层下一级数据,不会返回下级多层数据 当有下级菜单时,点击箭头展开下级菜单,在点击添加按钮,能正常显示输入框添加菜单 如下图 但是没有下级菜单时,即前边没有小箭头,点击添加按钮,数据也能打印出来,但是却显示不出来输入框,如下图 这里出错的原因在哪里呢? 还有就是当有数据时,点击添加按钮 怎

