前端 - 列表的文本框不点(光标)直接拖标签到指定的位置上?
代码如下:
<el-row> <el-col :span="4" class="draggable"> <el-tag size="large">标签一</el-tag> <el-tag size="large" type="success">标签二</el-tag> <el-tag size="large" type="info">标签三</el-tag> <el-tag size="large" type="warning">标签四</el-tag> <el-tag size="large" type="danger">标签五</el-tag> </el-col> <el-col :span="20" class="draggable"> <editor v-model="content" :init="init" :disabled="disabled"></editor> </el-col> </el-row>js代码:
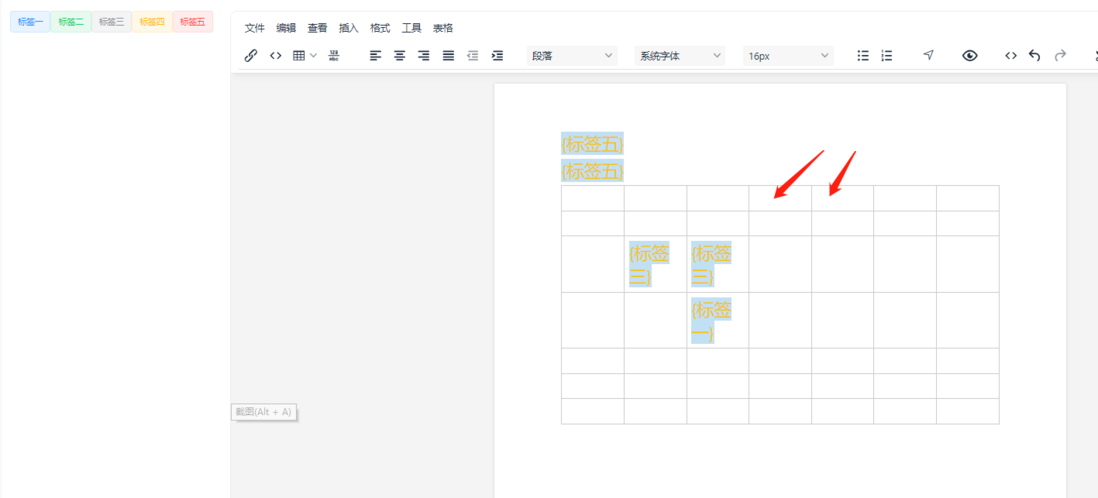
rowDrop() { // 此时找到的元素是要拖拽元素的父容器 const tbody = document.querySelector('.draggable'); const _this = this; let tinyEditor = this.myEditor Sortable.create(tbody, { // 指定父元素下可被拖拽的子元素 draggable: ".draggable span", onEnd(evt) { // 获取拖拽元素在表格中的位置 const dropRowIndex = evt.newIndex; // Sortable.js提供的newIndex表示插入位置的索引 let ieSelectionBookmark = ieSelectionBookmark = tinyEditor.selection tinyEditor.selection.moveToBookmark(ieSelectionBookmark); _this.myEditor.execCommand('mceInsertContent', true, "<span style='color: #f1c40f;font-size:25px; background-color: #c2e0f4;'>{" + evt.clone.innerText + "}</span>") } }); },展示的页面
问题是点击箭头的列表某一个文本框,会有光标,把左上角的标签拖到有光标的文本框会在这里展示,现在是实现了,同时列表的文本框不点(光标)直接拖标签到指定的位置上,但现在拖到列表里红色箭头里,直接在列表上边展示了,上图所示
希望列表的文本框不点(光标)直接拖标签到指定的位置上,如上图红色箭头的位置,或者其他位置上,大佬们,上面就是现在的代码,请问这怎么实现呢
共有1个答案
要实现通过拖拽将标签插入到指定的文本框中,你需要使用一些交互性 JavaScript 库,例如 Sortable.js 或者 Dragula。这些库可以让你对 DOM 元素进行拖拽操作。
你的问题是,当你直接将标签拖拽到一个文本框时,你希望在文本框中插入这个标签,而不是在文本框的父元素中。要解决这个问题,你需要让 Sortable.js 在 onEnd 事件中返回的是被拖拽元素的父元素,而不是被拖拽元素本身。然后你可以在 onEnd 事件中使用这个父元素来查找最近的文本框,然后将标签插入到那个文本框中。
下面是一个可能的解决方案:
rowDrop() { const tbody = document.querySelector('.draggable'); const _this = this; let tinyEditor = this.myEditor // 使用 Sortable.js 创建可拖拽的元素 Sortable.create(tbody, { draggable: ".draggable span", onEnd(evt) { // 获取拖拽元素在表格中的位置 const dropRowIndex = evt.newIndex; // Sortable.js提供的newIndex表示插入位置的索引 // 获取被拖拽元素的父元素 const dropParent = evt.item.parentNode; // 在父元素中查找最近的文本框元素 const targetEditor = dropParent.querySelector('.el-input[type="text"]'); if (targetEditor) { tinyEditor.selection.moveToBookmark(ieSelectionBookmark); _this.myEditor.execCommand('mceInsertContent', true, "<span style='color: #f1c40f;font-size:25px; background-color: #c2e0f4;'>{" + evt.clone.innerText + "}</span>"); targetEditor.focus(); // 将焦点设置在文本框中 } } });},注意,以上代码假设 .el-input[type="text"] 是文本框的选择器,你需要根据你的实际情况来修改这个选择器。此外,这段代码也假设了 ieSelectionBookmark 是你之前创建的文本框的选中状态,你需要确保这个选中状态在拖拽结束后仍然存在。如果这个选中状态可能会消失,你可能需要在 onEnd 事件中重新创建它。
-
我有一个带有图像和文本的标签 我得到了一个直观的结果: 如何更改文本位置?我想在图像下面设置文本?
-
我必须将鼠标光标(指针)移动到一个特定的元素,然后点击该元素。我已经写了下面的代码,但它没有帮助。虽然我可以看到光标类型(图像)正在改变,但它并没有改变它的位置。 请帮忙。下面是我的代码:
-
问题内容: Hai Guys,我想将光标设置在文本框上长度为14的位置,该位置将没有值。.我知道最初的光标将是0,但我希望它是14 问题答案: IE在设置光标位置时使用的方法与Firefox,Opera和Chrome不同。最好创建一个辅助函数,它将为您完成。我将其用于自己的需求。 最后一件事是从onfocus处理程序中调用它。 祝好运
-
是否有方法返回字符在JTextField中的位置。我的意思是,如果我有一个JTextField,其中有一些值。例如,该字段包含值ABCDEFJ。用户决定将光标放在字符“C”之后,以输入新值。是否有一种方法来获得他输入新角色的位置。在本例中,将返回3。
-
我有以下使用chart.js的折线图示例。我想展示: 图例的指针光标
-
问题内容: 我知道它不需要两次获取数据。但是我的主要问题是如何在PDO中重置光标位置? 问题答案: AFAIK无法使用PDO重置光标位置-这可能与某些数据库的兼容性有关,这些数据库不支持重置内部光标。 如果要对结果进行两次迭代,请将其提取到数组并在此数组上进行迭代: 编辑 某些数据库支持可滚动游标。要使用该标记,请向方法添加标记(请参见PDOFetch文档页面上的示例)。但这只会增加前进或后退的可

