javascript - 微信小程序 van-checkbox 动态赋值选中状态,偶尔无法选中的问题?

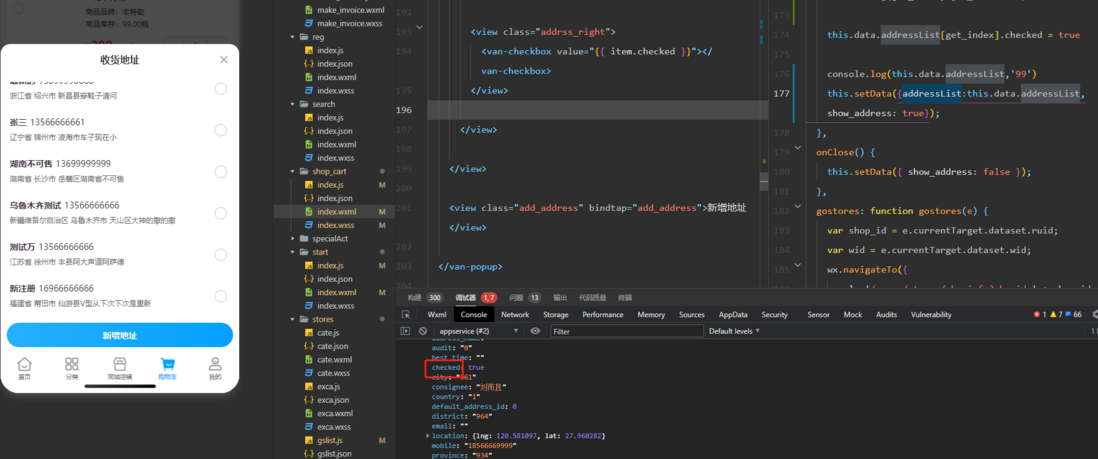
我在切换地址后,再点击弹出选择收货地址下拉菜单,是需要勾选选中的地址,这个大部分情况是正常的,但是不知道为什么,偶尔会出现,勾选消失的情况,索引也能找到,并且数据checked: true也赋值成功,不知道是因为什么情况?
共有1个答案
这是因为你list 更新的是同一引用,setData判定你没更新值
我直接给你说答案
this.setData({ addressList : [...this.data.addressList] })微信小程序 this.setData() React this.setState()都不要像 vue那样直接更新数据源,因为他们不是响应式的,且会污染原数据。
-
本文向大家介绍javascript实现checkBox的全选,反选与赋值,包括了javascript实现checkBox的全选,反选与赋值的使用技巧和注意事项,需要的朋友参考一下 我们平时在做项目的时候,经常会遇到需要实现实现checkBox的全选,反选与赋值的情况,网上也有许多的范例,这里给大家分享的是本人常用的方法,推荐给大家。 以上就是本示例的全部代码了,希望对大家学习使用javascrip
-
我们有h5版的页面,为了快速实现小程序,我们用小程序的webview嵌套了h5,但是有些功能需要借助小程序的能力,文档上写的可以wx.miniProgram.postMessage. 但是需要引入微信的jssdk,还要有下面的配置 我们只是一个通用的h5页面,并没有公众号,没有appid这些东西,请问这种情况可以用jssdk吗?
-
本文向大家介绍jquery判断checkbox是否选中及改变checkbox状态的实现方法,包括了jquery判断checkbox是否选中及改变checkbox状态的实现方法的使用技巧和注意事项,需要的朋友参考一下 jquery判断checked的三种方法: .attr('checked): //看版本1.6+返回:”checked”或”undefined” ;1.5-返回:true或fals
-
如果我打开活动,复选框始终保持选中状态,即使我取消选中它并离开活动或关闭应用程序,在重新启动活动后,它也将保持选中状态。 我已尝试使用以下代码段保存活动的状态。 复选框应始终处于用户离开它的状态(选中或未选中)。
-
本文向大家介绍改变checkbox默认选中状态及取值的实现代码,包括了改变checkbox默认选中状态及取值的实现代码的使用技巧和注意事项,需要的朋友参考一下 1)设置1级和3级选中 2)获取选中的值,以‘,'分隔显示 更改默认状态: 遍历取值: 以上这篇改变checkbox默认选中状态及取值的实现代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序 如何保持登录状态,包括了微信小程序 如何保持登录状态的使用技巧和注意事项,需要的朋友参考一下 问题 由于wx.request()发起的每次请求对于服务器来说都是不同的会话(wx.request()请求是先经过微信服务器再到达我们的服务器),这样会导致后续请求都相当于未登录的状态。 解决方案 将登陆时后端返回的session保存在本地, 然后将session存放在cooki

