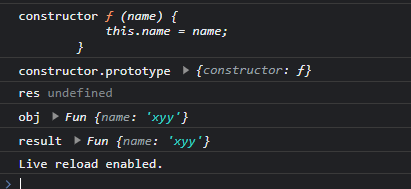
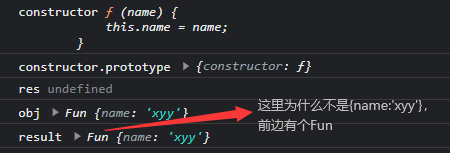
javascript - 实现new功能函数这里?result 输出对象前面为什么有个Fun ?
function _new(constructor, ...arg) { let obj = {}; console.log("constructor", constructor); console.log("constructor.prototype", constructor.prototype); obj.__proto__ = constructor.prototype; let res = constructor.apply(obj, arg); console.log("res", res); console.log("obj", obj); return Object.prototype.toString.call(res) === '[object object]' ? res : obj; } const Fun = function (name) { this.name = name; } console.log('result',_new(Fun, 'xyy'));

共有2个答案

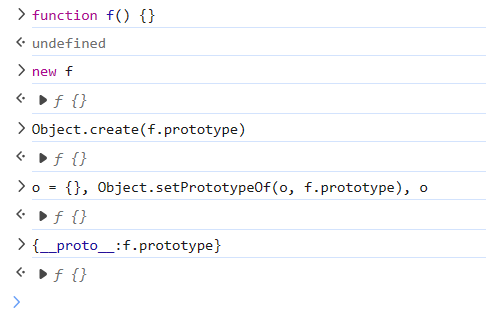
如图所示,只要这个对象有原型,就会显示构造函数名称
从你提供的代码和输出日志来看,_new(Fun, 'xyy') 函数调用的结果输出中包含 "Fun",这可能是因为你期望的输出是调用 Fun 构造函数后的结果,而 Fun 构造函数在创建新对象时并没有返回任何内容(即返回 undefined),但是你的 _new 函数在处理构造函数调用结果时,使用 Object.prototype.toString.call(res) 来检查返回的对象是否是普通对象,由于 Fun 的调用结果为 undefined,所以在对其进行 toString 操作时,会返回 "[object Object]",这与你预期的普通对象类型不符,因此你的函数判断该结果不是普通对象,最后返回了 obj 对象。
在你的代码中,_new 函数的目标似乎是创建一个新的对象并应用给定的构造函数。如果构造函数返回一个对象,该函数将返回该对象;否则,它将返回一个新创建的空对象。
以下是你的代码的简化版,去除了与具体实现相关的部分:
function _new(constructor, ...arg) { let obj = {}; // ... 一些无关代码 ... return Object.prototype.toString.call(constructor.apply(obj, arg)) === '[object object]' ? constructor.apply(obj, arg) : obj; }const Fun = function (name) { this.name = name;}console.log('result', _new(Fun, 'xyy'));如果你希望 _new(Fun, 'xyy') 的输出结果是 Fun 构造函数的返回值(即一个具有 name 属性的新对象),你需要确保 Fun 构造函数在创建新对象后返回这个新对象。例如:
const Fun = function (name) { this.name = name; return this;}这样,当你使用 _new(Fun, 'xyy') 时,就会返回一个新创建的 Fun 对象,而不是一个空对象。
-
Object.keys(Object(this))这里面的this是什么?为什么value值输出为undefined?
-
预计此函数将无法typeCheck。然而,没有解释发生这种情况的原因。在GHCI中试用时,我得到了以下输出: 为什么会出现这种情况?
-
我尝试了一切,但图像不会显示出来,我试图使图像变小但没有用,我试图改变路径,我试图改变图像的位置但没有帮助,我试图在互联网上搜索但一无所获。 我看到的只是空白的图形用户界面,没有文本和图像。如果你能帮我,你会帮我一个大忙。 代码如下:
-
背景: 我把一个 vue2 + wbpack 的项目迁移成使用 vite webpack里使用以下配置,方便我在组件中直接使用 .cloneDeep() 之类的函数,并不需要在组件开头加上 " import from 'xxx' " 可是在 vite 中没有找到对应的方法,想请教一下大家,谢谢。
-
请教一下: 1.为什么第一个可行,第二个不可行? 2.为什么第二个访问io变量的时候不会按照访问规则当前函数作用域下访问不到,到嵌套着它的函数作用域中去寻找? 3.两种写法的函数实际存储方式大概是怎样的?
-
因此,作为学校的一部分,我正在使用For循环,我有一些代码可以工作,但我很难理解为什么它可以工作。对我来说,重要的是要真正理解为什么一块代码能做它不能做的事情,而不仅仅是它能工作。 所以有一点背景。这个小程序利用for循环,根据用户输入打印一系列字符。其思想是用户输入一个介于1和8之间的数字,程序将打印一个字符,然后移动到下一行再打印两个,移动到下一行再打印三个等等,并打印用户输入的行数。 程序在

