百度地图GL javascript API 如何绘制流动箭头的线?
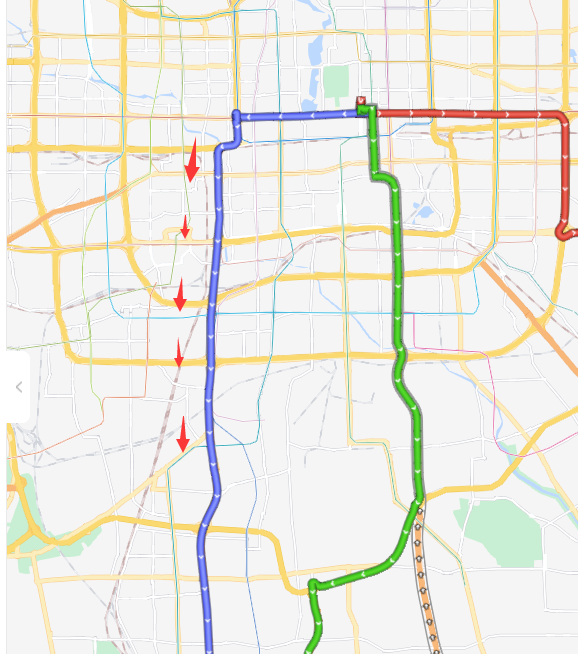
在百度地图javascript API中绘制线图层,如下图所示
https://lbsyun.baidu.com/jsdemo.htm#strokeLineLayer
如何使蓝色线中的箭头像水流一样流动?
共有1个答案
可以使用百度地图JavaScript API中的BMapLib.LuShu类来实现流动箭头线的效果。
首先,你需要引入百度地图JavaScript API和LuShu库:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=YOUR_APP_KEY"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js"></script>然后,创建一个BMap.Point数组来表示箭头线的坐标点:
var points = [new BMap.Point(116.403981, 39.915101), new BMap.Point(116.405983, 39.915454), new BMap.Point(116.406957, 39.91568), ...]; // 坐标点数组,根据需要添加更多的坐标点接下来,创建一个地图实例,并设置流动箭头线的样式:
var map = new BMap.Map("map"); // 创建地图实例map.centerAndZoom(new BMap.Point(116.404, 39.915), 15); // 设置地图中心点和缩放级别var polyline = new BMap.Polyline(points, {strokeColor: "blue", strokeWeight: 6, strokeOpacity: 0.5}); // 创建箭头线map.addOverlay(polyline); // 将箭头线添加到地图上最后,创建LuShu实例,并设置流动箭头的速度和动画效果:
var lushu = new BMapLib.LuShu(map, points, {defaultContent: "", speed: 2000}); // 创建LuShu实例,设置速度为2秒/个坐标点lushu.start(); // 开始流动箭头线的动画效果通过上述步骤,你就可以在百度地图上绘制一个流动箭头线,并使箭头像水流一样流动了。
请注意,以上代码中的YOUR_APP_KEY需要替换为你自己的百度地图API密钥。
-
问题内容: 我刚接触Android,并且一直在研究Canvas。我正在尝试绘制箭头,但是在绘制轴时运气不好,没有一个箭头在起作用。 我进行了一些搜索,找到一个Java示例,但是Android没有or 。 现在,我的代码如下所示(箭头看上去完全不像箭头): 我查看了以下线程以获取指导: * http://www.java-forums.org/awt-swing/6241-how-u-rotate-
-
主要内容:示例可以使用类的方法在图像上绘制箭头线。 以下是这种方法的语法 - 该方法接受以下参数 - mat - 表示要在其上绘制矩形的图像的对象。 pt1 和 pt2 - 两个对象,表示要绘制的矩形的顶点。 color - 表示矩形颜色的标量对象(BGR)。 示例 以下程序演示如何在图像上绘制箭头线并使用JavaFX窗口显示它。 执行上面示例代码,您将会看到以下结果 -
-
我想画一些垂直线来跟踪任务,如下图中的红线所示。我相信可以使用甘特图绘制器绘制线条。 我想要的是在绘制任务期间存储直线endpoint的坐标,然后最终在绘图中绘制这些直线。 我想知道是否有一种方法可以让你在绘图上绘制任何东西,以及这是否是解决这个问题的正确方法。 以下是我的甘特图渲染器代码: 更新: 似乎LineAnnotics是实现这些行的最佳方式。Link1
-
问题内容: 我想通过Java绘制有向箭头。 目前,我正在使用课堂画线 但是仅出现该行,而没有出现定向箭头。 用于绘制有向箭头。当两个线段相遇时应用。 我正在绘制的线与矩形的边界相交,但未绘制有向箭头。仅画一条简单的线。 我有什么想念的吗? 问题答案: 如果折角处于特定角度,则在折线的线段之间绘制斜角。如果您绘制的线恰巧是在某些具有某种特定颜色的其他像素附近绘制的,则没有任何关系- 绘制矩形后,Gr
-
问题内容: 我试过了 但它产生错误: 任何的想法? 问题答案: 好吧,错误消息很清楚:不是实体。如果要映射基本元素的集合,请使用批注(来自Hibernate)或批注(来自JPA 2.0)。 因此,假设您使用的是Hibernate Annotations 3.4,请尝试以下操作: 或者,使用泛型时: 如果您使用的是Hibernate Annotations 3.5+,则更喜欢JPA 2.0注释: 或
-
操作步骤: ①以编辑状态进入地图,点击左侧图例面板中要使用的图层,所选图层的边缘显示为蓝色,表示新添加的记录将绘制在此图层上。例如:选择标注图层。 ②点击地图右上方工具栏上"添加标注"按钮。 ③在地图上,将鼠标移到想要添加标注的位置,点击一下,放置标注即可。 ④在弹出的信息窗中,填写标题及其他说明信息。 ⑤点击信息窗口右下角的"完成"图标以完成添加。 提示 ●区域和线路需双击鼠标左键结束绘制。 操

