前端 - 我有一个table表格,用动画实现了一个自动滚动效果,可是表格body总是滚动超过表头才消失?
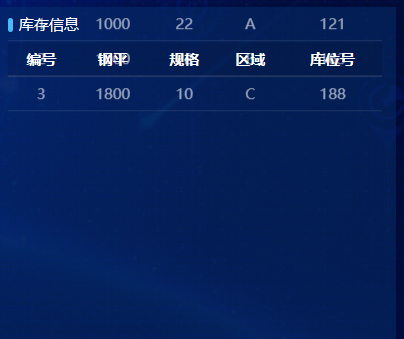
如下图所示:滚动时表格中的行在超过表头时还会继续滚动
贴下代码
<table class="table" border="0" cellspacing="0"> <thead> <tr> <th>编号</th> <th>钢平</th> <th>规格</th> <th>区域</th> <th>库位号</th> </tr> </thead> <tbody style="overflow: hidden;height: 90%;"> <tr> <td>1</td> <td>1000</td> <td>22</td> <td>A</td> <td>121</td> </tr> <tr> <td>2</td> <td>1000</td> <td>22</td> <td>B</td> <td>163</td> </tr> <tr> <td>3</td> <td>1800</td> <td>10</td> <td>C</td> <td>188</td> </tr> </tbody> </table>/*表格滚动动画*/@keyframes table { 0% { transform: translateY(0); } 100% { transform: translateY(-100%); }}.table tbody{ animation: table 10s infinite linear;}这是为什么呢?
共有2个答案
/*表格滚动动画*/@keyframes table { 0% { transform: translateY(0); } 100% { transform: translateY(-100%); }}.table { overflow: hidden;}.table tbody{ position: relative; z-index: 1; animation: table 10s infinite linear;}.table thead { position: relative; z-index: 2; background: #fff;}把表头的背景色改成和底下的背景一样的颜色
表格body滚动超过表头才消失的原因是因为在CSS中设置了表格body的高度为90%,而表格头部不受此设置的影响,高度没有被限制。所以当表格body向上滚动时,超过表头的部分会继续滚动而不会立即消失。
-
本文向大家介绍JS实现table表格固定表头且表头随横向滚动而滚动,包括了JS实现table表格固定表头且表头随横向滚动而滚动的使用技巧和注意事项,需要的朋友参考一下 先看一张效果图 思路: 1、头部用一个table并用一个div包裹着, 表格的具体内容用一个table 2、头部外面的div用positon: relative相对定位 3、获取整个表格的高度 4、获取表格的dom(或者包裹着表格的
-
本文向大家介绍vue实现列表滚动的过渡动画,包括了vue实现列表滚动的过渡动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue实现列表滚动过渡动画的具体代码,供大家参考,具体内容如下 效果图 失帧比较严重,在手机上效果更佳。 原理分析 这个滚动页面由两个部分布局(底部固定的Tab页面除外)。一个是顶部的banner轮播,一个是下面的列表。这里的重点是做列表的动画,banner轮
-
我有一个当用户滚动时显示隐藏单元格的tableView。不确定为什么会出现这种情况。 在视图中DidLoad() 用户点击按钮后,表格将以可设置动画的方式展开。 在 func tableView(_ tableView: UITableView, cellForRowAt 索引路径: 索引路径) - 当我滚动时,所有单元格都被隐藏。我看到它们是在单元格中创建的,但是,它们不会出现在我的屏幕上。为什
-
哟伙计们。我需要关于如何最好地实现某些东西的建议。我的程序: 我有一个swing程序,可以读取具有多个不同类型的记录的文件。我将这些记录读入java对象中,用它们的标题和内容制作JTables(所以每个表只有标题和1条记录),将这些表添加到面板中,然后将面板添加到滚动窗格中。有很多记录,大约70000,所以我不能一次将所有内容加载到内存中。 我的计划是通过一次只显示100条记录来对显示进行分页,如
-
我的TableView包含一些数字数据。当我说按按钮编辑值时,它会将单元格的背景更改为绿色。当没有足够的行使表格可滚动时,这种方法很有效。一旦表格变成(或从一开始就是)可滚动的,它就会开始表现出怪异的行为。它会更改已编辑项目的背景,但也会更改在向下滚动之前不可见的项目的背景。然而,当我调试时,更改背景的代码只被调用一次。我认为它与tableview有关,当is scrollable破坏并重新创建单
-
本文向大家介绍JS实现的新闻列表自动滚动效果示例,包括了JS实现的新闻列表自动滚动效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的新闻列表自动滚动效果。分享给大家供大家参考,具体如下: 这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行效果: 更多关于JavaS

