javascript - 环形图中心指标能否设置选中时展示?
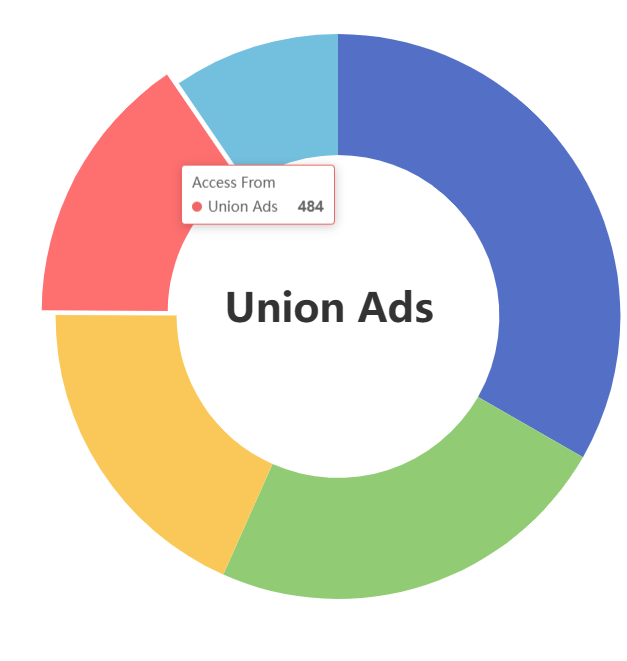
在环形图中,中心区域有大量的空白,我想利用这些区域,在单击某个扇区时,在图表正中间显示该扇形对应的数值。
共有1个答案
https://echarts.apache.org/examples/zh/editor.html?c=pie-doug...

-
clearInterval也可以清除掉setTimeout吗?
-
我一直试图弄清楚,并阅读了许多帖子。但是我无法在MPAndroid的条形图中设置标签到x轴。目前它正在显示条的位置。
-
我试图创建一个复选框标签,其中复选框本身是隐藏的,但标签没有因此点击标签,选中复选框,即使没有显示。 我想做的是,当它被选中时,标签保持红色,为此我为复选框活动指定了一个类,但它不起作用。它可以在悬停状态下正常工作,但不能在活动状态下正常工作。当我单击它时,复选框会选中,但标签不会读取活动类。 有什么想法吗? 我使用以下html: 还有下面的css
-
我知道bbox_to_anchor关键字和这个线程,它非常有助于建议如何手动放置图例: 如何把传说从情节中剔除 然而,我想使用图形中x轴和y轴的坐标来指定图例位置(在图中),因为我可能需要将图形移动到具有不同轴环境的大图形中,并且我不想手动每次我这样做的时候都在玩这些坐标。这有可能吗? 编辑:一个小例子在这里: 我认为让我困惑的是,图例实际上并不是从0.82开始的,事实上,对于我更大的情节(有5个
-
如果你要扩展一个注册中心,我们先看下注册中心的抽象类。 package com.alipay.sofa.rpc.registry; @Extensible(singleton = false) public abstract class Registry implements Initializable, Destroyable { public abstract boolean sta
-
问题内容: Firefox总是加载动态图像,但是IE只是显示图像而没有任何动态动作。我需要做些什么改变? IE查看源代码中的JavaScript代码: 我正在使用Wicket框架,所以真正的Java代码是: 加载我的动态图像的html页面是: 问题答案: 解决了我的问题。可能对其他人有用: 回答: HTML源代码: HTML:

