vue.js - vue-cli3到底是如何调用webpack开始进行实际构建的?
从源码可以看到,执行npm run build命令后,先创建Service类的实例而后再调用其run方法,而run方法执行的则是build文件下index.js中注册的一个异步函数,一直追踪下去可以看到最终返回是在这里:
return new Promise((resolve, reject) => { // 用webpack模块执行处理后的配置 webpack(webpackConfig, (err, stats) => { stopSpinner(false); if (err) { return reject(err); } if (stats.hasErrors()) { return reject(`Build failed with errors.`); } if (!args.silent) { const targetDirShort = path.relative(api.service.context, targetDir); log(formatStats(stats, targetDirShort, api)); if (args.target === "app" && !isLegacyBuild) { if (!args.watch) { done( `Build complete. The ${chalk.cyan( targetDirShort )} directory is ready to be deployed.` ); info( `Check out deployment instructions at ${chalk.cyan( `https://cli.vuejs.org/guide/deployment.html` )}\n` ); } else { done(`Build complete. Watching for changes...`); } } } // test-only signal if (process.env.VUE_CLI_TEST) { console.log("Build complete."); } resolve(); });可以看到其最终调用了一个通过const webpack = require("webpack")引入的webpack(),但点击跳转之后是一个types.d.ts文件,从这之后我就不明白后续是如何构建的,有没有了解vue-cli或webpack的大佬能说一下webpack()拿到配置后是如何构建的吗
共有1个答案
可以看看webpack的源代码,lib/Compiler.js和lib/Compilation.js文件,这两个文件包含了大部分构建逻辑。
-
现有一个基于vue-cli3和webpack4的vue2项目,我使用vue-cli-service inspect命令导出webpack配置后,minimizer部分如代码所示: 可以看到,里面并没有new TerserPlugin(),但是里面确实又有terserOption,请问下大佬们这是不是vue-cli内置了terser插件,如果是内置插件的话为什么不会被inspect导出来呢,而且如果
-
本文向大家介绍从零开始用webpack构建一个vue3.0项目工程的实现,包括了从零开始用webpack构建一个vue3.0项目工程的实现的使用技巧和注意事项,需要的朋友参考一下 前言 入门级别教程,适用于初级工程师 移动端 单页面 Demo 正文 第一步 找一个你认为合适的磁盘。输入mkdir test, cd test , npm init -y。 第二步 安装依赖 webpack 系列依赖
-
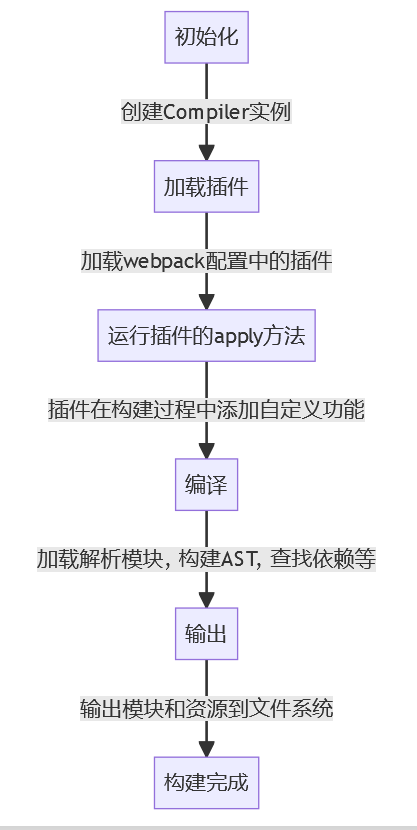
本文向大家介绍webpack构建的详细流程探底,包括了webpack构建的详细流程探底的使用技巧和注意事项,需要的朋友参考一下 作为模块加载和打包神器,只需配置几个文件,加载各种 loader 就可以享受无痛流程化开发。但对于 webpack 这样一个复杂度较高的插件集合,它的整体流程及思想对我们来说还是很透明的。 本文旨在搞清楚从命令行下敲下 webpack 命令,或者配置 npm script
-
如题,vue2 项目,基于的ruoyi进行二次开发,现在ci/cd构建每次都要10多分钟,本地第一次启动也很慢,有哪些方法可以提高构建速度呢?
-
我正在使用webpack将一些boostrap和其他css文件捆绑在一起,下面是webpack.config.js文件var htmlWebPack=require('html-webpack-plugin');var ExtractTextPlugin=require(“extract-text-webpack-plugin”); 我引用了main.ts文件中的引导文件夹,如下所示 但是当我运行
-
问题内容: 对于使用g ++和gdb的入门,是否有很好的“使用方法”或“入门”指南? 一些背景。体面的程序员,但到目前为止,我已经在Windows中的Visual Studio中完成了所有工作。 我对使用终端来编译文件有一点经验(除了.h和1或2 .cpp以外)。但是除此之外。 任何人都知道如何开始在Linux上编码的好入门? 问题答案: 阅读一些好书,特别是Advanced Linux Prog

