javascript - 请问小程序开发中,遇到一个不知道怎么处理的事,想请大家帮忙给个思路?



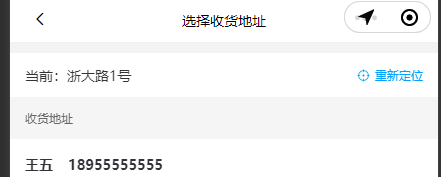
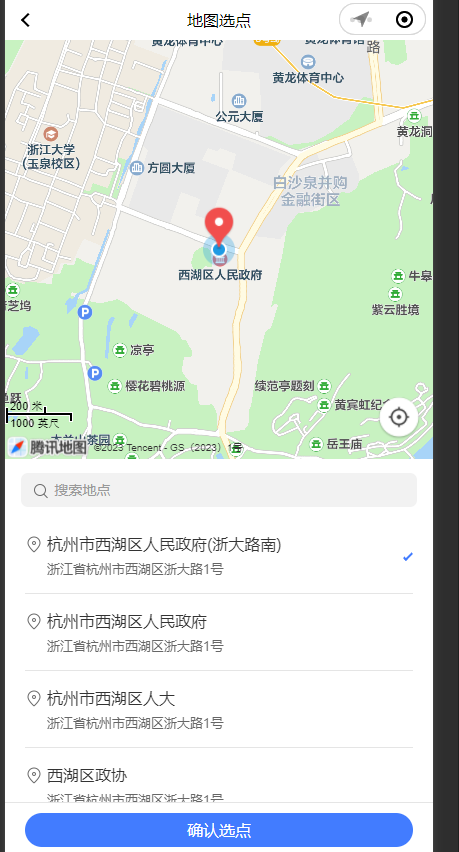
我有上图三个页面,跳转逻辑依次排列,
当我到第三张图,开始地图选点的时候 选择完点击确认选点,这里会自动回到图2,也就是选择收货地址页面,然后在图2的onshow生命周期中接受选择的位置信息数据, 但是实际上我是想直接回到图1的,并把数据传过去的,
当在地图选点页面点击确认选点后,我在图2的onshow 生命周期中写了如下代码:
onShow: function onShow() { const chooseLocation = requirePlugin('chooseLocation'); const location = chooseLocation.getLocation(); console.log(location,'location89898') // var map_city = wx.getStorageSync('map_city'); // wx.setStorageSync('map_city', location); if(location != undefined){ // var pages = getCurrentPages(); // var prevpage = pages[pages.length - 2]; // prevpage.setData({ // back_latitude: location.latitude, // back_longitude: location.longitude, // back_addrss_all:location.address // }); wx.setStorageSync('map_city', location); // wx.switchTab({ // url: '/pages/my_city/index' // }); // wx.navigateBack({ // //返回 // delta: 2 // }) } }我是用了两种方法,
一种是在图2 onshow生命周期中本地存储数据,然后再wx.switchTab回到图1
还有一种就是在图2 onshow生命周期中 直接通过prevpage.setData 传递参数 然后直接返回前两页
wx.navigateBack({
delta: 2
})
这两种方法都能让我在图1 接收到数据,但是有个问题就是,因为我在图2的生命周期中,加了返回页面或者直接wx.switchTab回到图1 但是我发现,图2的onshow 接收的数据会一直缓存,我现在无法再通过图1点击回到图2,因为始终会触发返回图1的事件,这种情况,不知道到底如何处理比较合适,清除本地存储 感觉也不合适,不知道小程序有什么类似清除onshow生命周期的缓存的方法吗?
共有1个答案
图2的缓存你用完了可以删除呀
-
我发现我的微信小程序首页,会偶尔出现页面不停地闪烁刷新的问题,它不是必现的问题,可能好几天偶尔出现一次,我排查了代码,就算是直接用定时器每一秒执行 this.onload() 也只是页面数据在重载, 我遇到的问题,是整个页面都在刷新,就像网页被人不停的在按f5一样,不知道为什么会导致这种问题出现?
-
我这里有个49%宽度 高度为200px的容器,里面是一个多张图片的轮播图,这里的轮播图片,我想让它宽度百分之百适配容易宽度,高度则自适应,我因为一些bug问题,不能使用小程序的mode="widthFix" 请问除了用js,我能怎么写?
-
我试图要求用户输入是或否,如果它是是,那么它将重新启动,并且将添加特征,因为他们进行了2次选择。但是,它不让我问Y / N,我显然在某个地方搞砸了。如果可能的话,我怎么能最小化代码,而不是使用那个令人眼花缭乱的优化if语句。
-
演示Demo 图中 一个flex容器内部有四个div元素, div内部的img的宽度设置为100px。 默认情况下flex-wrap=nowrap flex子项会一行显示且不允许换行,因此可能会出现宽度溢出的问题。 问题1 “因此可能会出现宽度溢出的问题” : 这个宽度溢出应该也是有 条件的吧? 虽然flex子项的累计宽度大于flex容器,但是默认情况下 flex子项是允许收缩的。 如果收缩以后还
-
我想使它从“游戏26”类到“游戏39”类,如果用户经历了从“游戏17”类到“游戏18”类。但如果用户没有通过,要使从“Game26”类到“Game30”类。
-
我有一个数组,如下: let datalist = [ ] 我想把这个数组处理成 这样的格式: let datalist2 = [ 类似于datalist2这样的数据结构,怎么才能实现呢?

