问题:

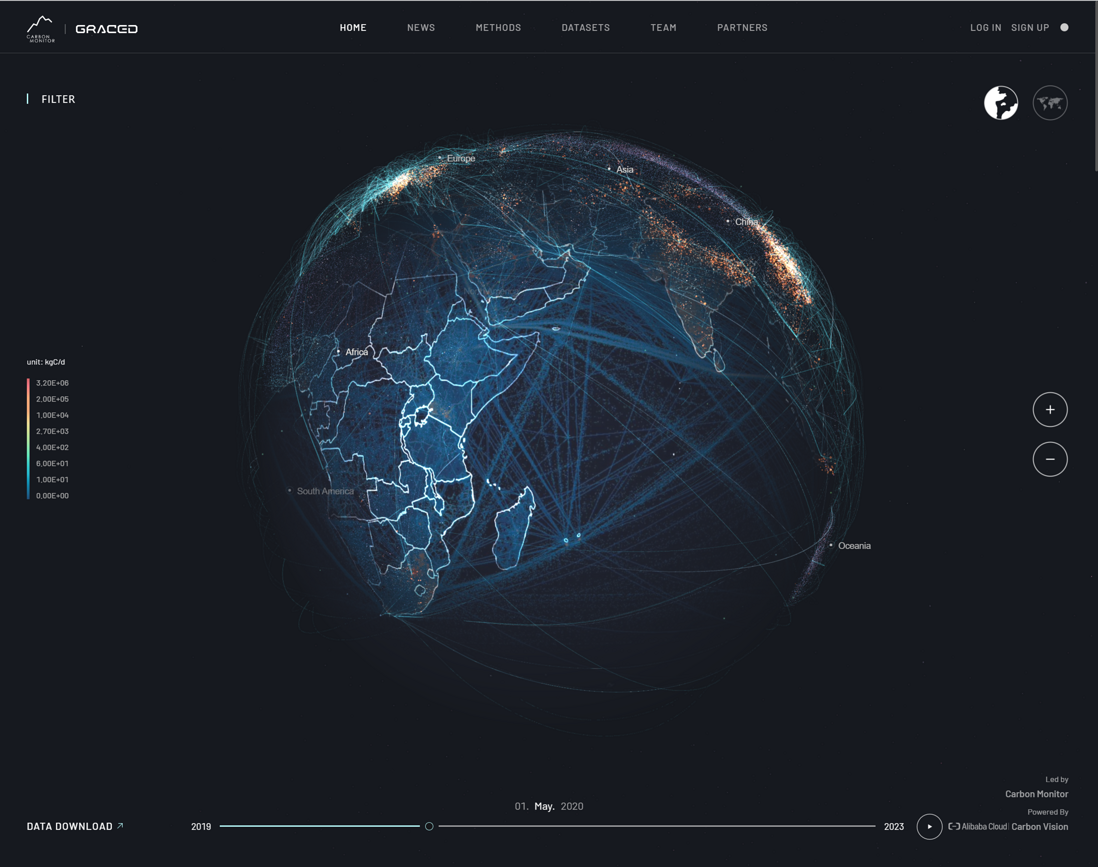
前端 - https://carbonmonitor-graced.com/ 这个的地球特效是咋做的?
公羊喜
提供点思路吧。
共有2个答案
蓬英逸
echarts就有类似的:
https://echarts.apache.org/examples/zh/index.html#chart-type-...
松俊美
思否有人问过了:可视化大屏的地球特效怎么做?
类似资料:
-
点击圆环的哪里,哪里外面就会出现一条弧线。
-
目前只是一个提议,老板们想对目前的视频流加上一些趣味,比如视频里面的人有动作的时候,加入一些波纹啊,或者爆炸啊等等。。。 我们现在是python-opencv输出的视频流,给到的前端去实时渲染展现,延迟大概200ms以内吧。 现在这个想要加特效的需求,大家都没做过,也不知道该怎么弄?是前端来做,还是后端来做?又或者混合开发,前后都涉及一下? 因为本身opencv也具备一些功能,但是我用的也不太熟,
-
我想做一个跟https://geojson.io/一样的可交互的地球,而且还不卡,请问应该用什么方案实现?
-
PC端: 移动端: 截图可能没有那么明显,但调试的时候确实移动端要模糊很多
-
网站地址 : https://zenitcreative.com/about
-
这种地图效果是叫什么?具体该使用哪种技术实现,如何实现,有具体的示例吗?

