前端 - 有许多div盒子,每个盒子长短不一,如何能够实现紧凑排布,网页中间不会产生空白?
有许多div盒子,每个盒子长短不一,如何能够实现紧凑排布,网页中间不会产生空白
共有3个答案
你这个像是矩形树图 treemap 的算法实现。可以借用现有三方库,比如 d3-hierarchy
https://d3js.org/d3-hierarchy/treemap

如果需要简单了解一下算法实现,可以网上找一些教程比如:
https://zhuanlan.zhihu.com/p/410640173
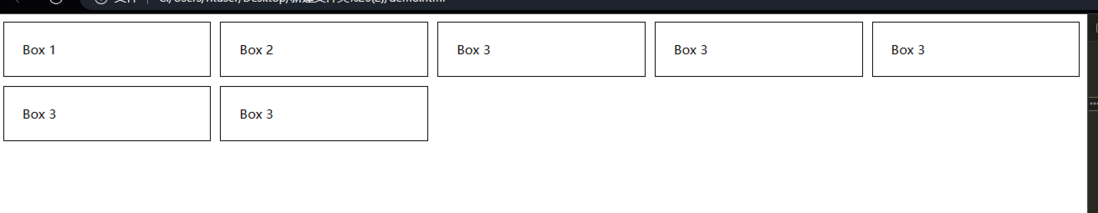
<!DOCTYPE html><html><head><style> .container { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); /* 自动适应列数,最小宽度为 200px */ gap: 10px; /* 相邻盒子之间的间距 */ justify-content: center; /* 水平居中 */ align-items: center; /* 垂直居中 */ } .box { padding: 20px; border: 1px solid #000; }</style></head><body><div class="container"> <div class="box">Box 1</div> <div class="box">Box 2</div> <div class="box">Box 3</div> <div class="box">Box 3</div> <div class="box">Box 3</div> <div class="box">Box 3</div> <div class="box">Box 3</div> <!-- 添加更多盒子 --></div></body></html>
flex布局:
.container { display: flex; flex-wrap: wrap;}.item { //....}-
弹性盒子(Flexible Box)是一种用于按行或按列布局元素的一维布局方法,使用该布局的组件即为弹性容器(flex container),容器内的直系子组件则是弹性项目(flex item),他们可以膨胀以填充额外的空间,收缩以适应更小的空间,它们在 CSS 属性都为初始的情况下都会有下列行为: 项目排列成一行。(容器的 flex-direction 属性的初始值是 row) 项目从主轴的起始
-
说明 为了提供实战课程的流畅学习体验,我们使用的是定制版的 Homestead 盒子,预装了一些教程里会使用到的软件,这些软件经常需要更新或者新增,每一次的变更,都是一个新的盒子,你需要重新下载导入,并重新初始化环境。本文是针对已经使用本文档部署过 Homestead 环境,但是需要升级 Homestead 盒子的用户。如果你有此需求,请跟着我一步步操作。 第一步、备份 接下来的操作,将会完全删除
-
本文向大家介绍JS实现盒子拖拽效果,包括了JS实现盒子拖拽效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS实现盒子拖拽效果的具体代码,供大家参考,具体内容如下 效果: html代码: css代码: js代码: 关于事件的用法,官方用到了object.addEventListener("dragover", myScript)和event.target.id 以上就是本文的全部
-
我试图通过GridBagLayout实现以下目标: 框架将接收一组“字段”(JLabel,JTextField对),我想以“网格状”的方式排列它们,其中一行将包含两个这样的对(JLabel1 JField1 JLabel2 JField2)。当一行包含这四个组件时,下一个组件将添加到另一行。 编辑:我希望组件从面板顶部开始 我的代码生成以下布局。我希望组件的布局更紧凑(尤其是垂直距离) 下面是代码
-
我成功地用centos8. yum package manger、openssl-server、openssl-client设置了流浪汉虚拟盒子,所有这些都更新了。 sshd服务正在运行。 盒子启动没有任何问题,我能够使用提示输入密码并能够登录。 从部署阶段的gitlag-ci.yml文件中,我试图使用访问centos8框,但它在22端口上超时。 我厌倦了和没有任何效果。 但是我能够使用我的命令W
-
主要内容:内容区(content),内边距(padding),边框(border),外边距(margin),元素的宽度和高度盒子模型是网页设计中经常用到的一种思维模型,由四个部分构成,从内到外分别为内容区(content)、内边距(padding)、边框(border)和外边距(margin),CSS 为这四个部分提供了一系列相关属性,通过对这些属性的设置可以丰富盒子的表现效果。 网页中的每个元素都可以看作是如下图所示一个盒子模型: 图:盒子模型 内容区(content) 内容区是整个盒子模型的

