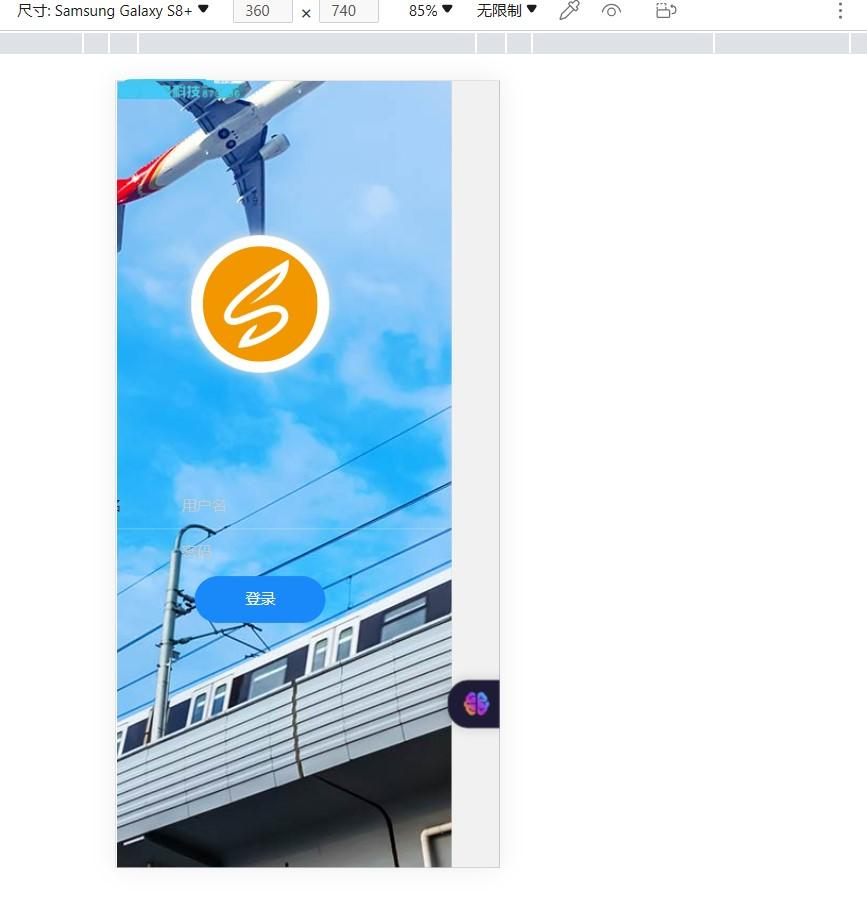
html5 - 做了个H5的登录页 为什么会出现下面的情况?
如图所示:

往左侧拖动会有一片空白区域,这是为什么?
共有1个答案
f12之后在审查模式之后慢慢找,哪些元素的宽度超出了100vw的宽度。一般都是这样的问题。
-
问题内容: 今天,在浏览各种问题时,我遇到了一个问题,在我看来有点不可思议,为什么一个人要在上面加上a ,对于这种情况会不会有什么真正的原因,所以这只是微不足道的吗? 问题答案: 动画图像作为GUI的BG。我使用HTML来调整此尺寸(x3),但是如果它已经是所需的尺寸,则可以直接将其设置为标签的。 不知道它是否是“真正的”。这似乎是一个主观术语,需要更多说明。我从来没有使用过这种方法,只是想通了,
-
本文向大家介绍什么情况下会出现css阻塞?相关面试题,主要包含被问及什么情况下会出现css阻塞?时的应答技巧和注意事项,需要的朋友参考一下 css阻塞: 将html解析为dom tree 将css解析为cssom tree 将 domtree 与cssom tree 合并生成render tree 浏览器依照render tree开始布局 所以 css阻塞过程在于下载css资源以及解析生成csso
-
本文向大家介绍什么情况下会出现js阻塞?相关面试题,主要包含被问及什么情况下会出现js阻塞?时的应答技巧和注意事项,需要的朋友参考一下 未在script 使用 async delay 属性且不是body的最后一个标签 ajax 使用了同步
-
我使用JavaScript有这个条件,我有两个文本框,我将在其中比较输入(输入是数字)。条件是当textbox 2小于textbox 1时,它将显示一条警告消息,说明textbox 2必须大于textbox 2。所以当输入是这样的时候 为什么当它将2与9进行比较时,它不会发出任何警报? 以下是我的情况:
-
有问题的部分在类App extends react.component下。我正在尝试用update方法中的状态更改重新呈现Leader组件。它会更改状态,但不会更改传递给Leader到Rerender的属性。

