javascript - .vue 文件有一个是什么用法?
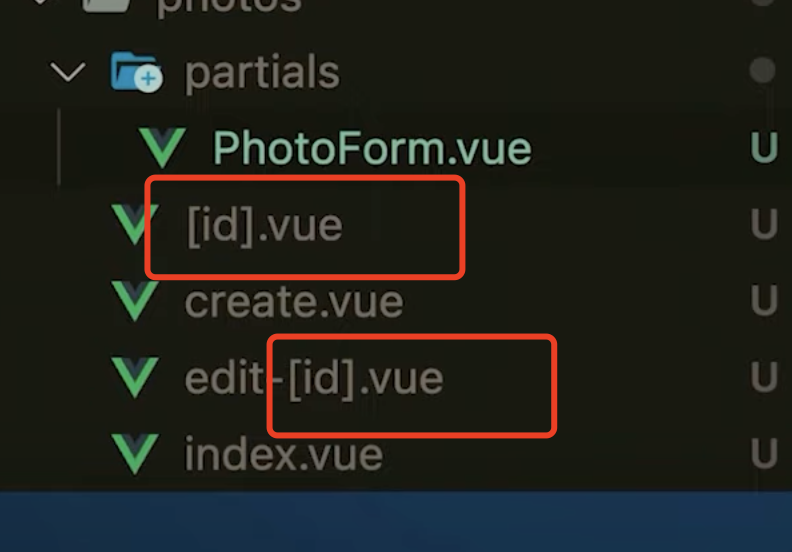
如图所示,在一个技术演讲里看到,视频里没有看到解释。
共有3个答案
Nuxt3 的自动路由,参考官方文档:https://nuxt.com/docs/getting-started/routing
顺便推广一下我的视频教程:Nuxt3+Vercel+Serverless 数据库全栈开发
应该没啥特殊含义,如果是普通的,那么就是注册route的时候随便导入。
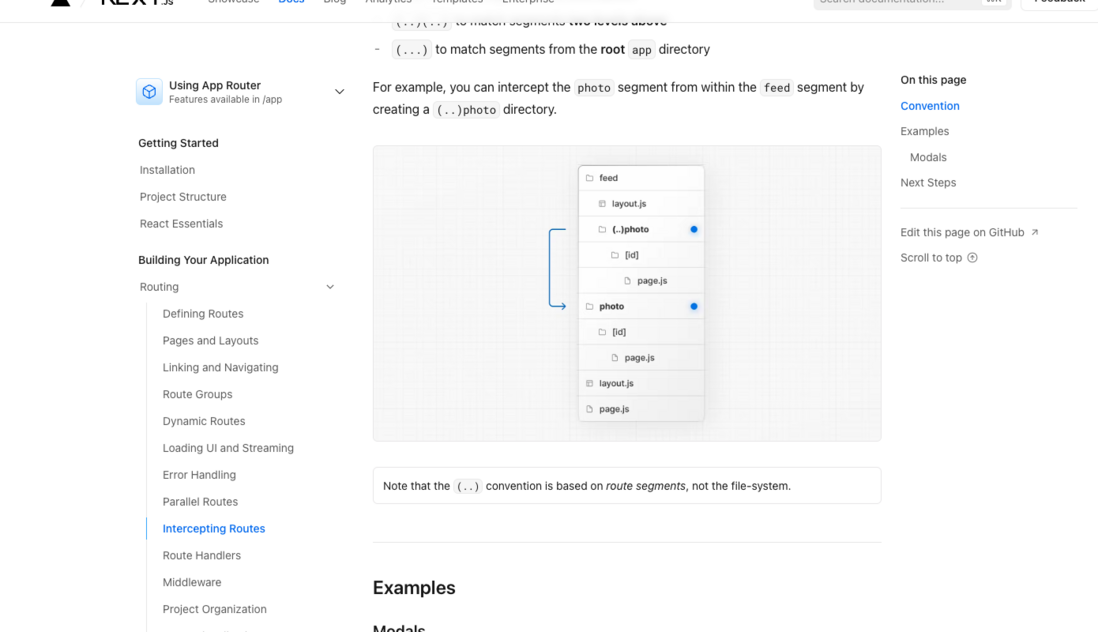
当然也有一些ssr的库会限制死路由,如果符合规范可以映射,比如说 next13

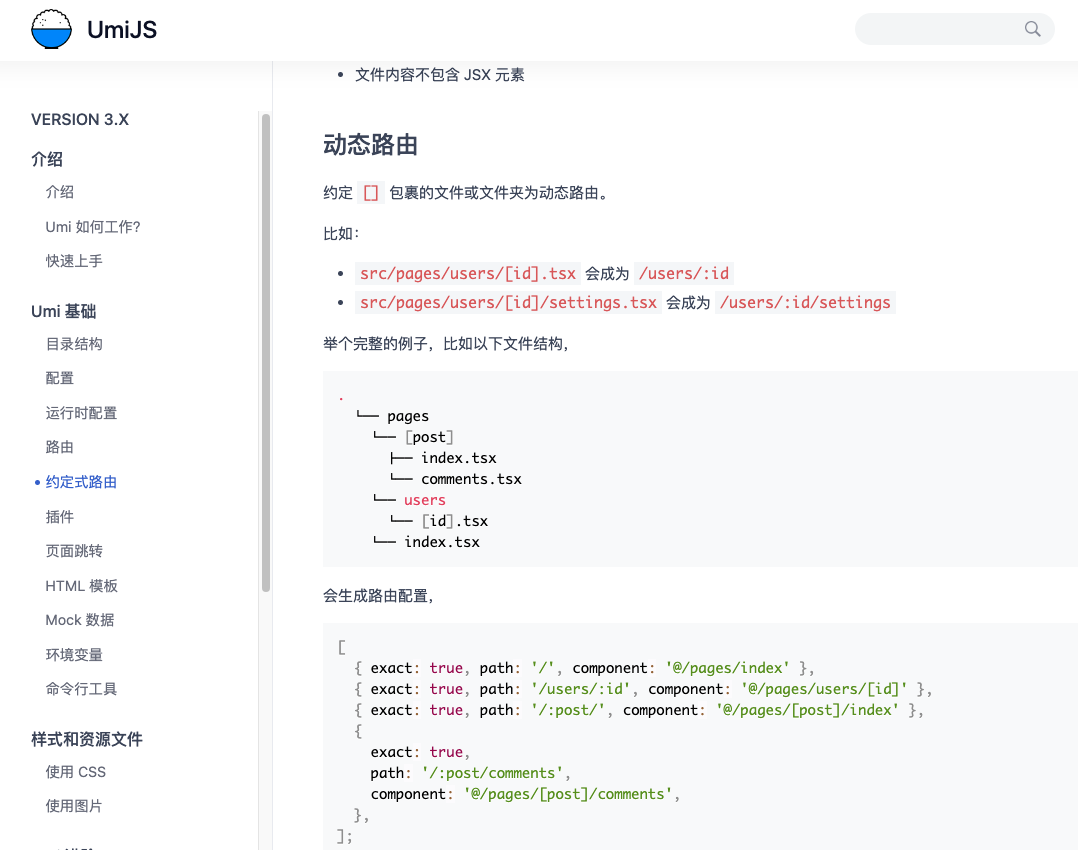
比如 umijs 也有约定式路由

目测是该组件会从路由中接收一个参数 id,所以就这么起组件名了。
这不是 Vue 的什么特性,只是作者的个人习惯而已。
-
本文向大家介绍vue-loader是什么?它有什么作用?相关面试题,主要包含被问及vue-loader是什么?它有什么作用?时的应答技巧和注意事项,需要的朋友参考一下 Vue Loader 是一个 webpack 的 loader,它允许你以一种名为单文件组件 (SFCs)的格式撰写 Vue 组件。 https://vue-loader.vuejs.org/zh/#vue-loader-%E6%9
-
在查看VSCode 源码 的时候,看到这个语法定义的json文件: /syntaxes/TypeScript.tmLanguage.json 请问下,这个作用是什么呢?它有什么用处呢? 它可以进行识别一个文件是什么语言是吗?
-
本文向大家介绍你们vue项目是打包了一个js文件,一个css文件, 还是有多个文件?相关面试题,主要包含被问及你们vue项目是打包了一个js文件,一个css文件, 还是有多个文件?时的应答技巧和注意事项,需要的朋友参考一下 根据vue一cli脚手架规范,一个js文件,一个CSS文件。 详细参见: http://blog.csdn.net/lx376693576/article/details/54
-
我们在node.js 的项目中,尝尝看到bundle.js,例如d3/bundle.js 内容: 请问这个bundle.js是有什么用呢?
-
我有一个使用vue方式编写的html文件,我想要在一个vue文件中引入并渲染该文件,直接读取该文件并使用v-html赋值后并不能正常生成 请问我该怎么处理?
-
我正要尝试从GitHub下载的Python包,意识到它没有,所以我不能用 相反,这个包有一个< code>pyproject.toml文件,它似乎与< code>setup.py通常具有的条目非常相似。 Google引导我进入PEP-518,它在Rationale部分对进行了一些批评。然而,它没有明确说明应该避免使用,或者将因此完全取代。 是用来替换的东西吗?或者一个包应该同时带有和? 如何安装处

