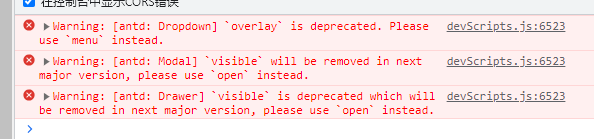
javascript - react+ts+umi项目 ,antd报错:xxx属性已废弃,已经改过了,该怎么消除警告呢?

 我把能改的地方都改了,已经没有需要改menu、open等属性的地方了,还是报这样的错,是版本的问题吗?该怎么消除呢 有大佬知道原因嘛
我把能改的地方都改了,已经没有需要改menu、open等属性的地方了,还是报这样的错,是版本的问题吗?该怎么消除呢 有大佬知道原因嘛
共有1个答案
更新一下版本加一下配置:
// .babelrc{ "presets": [ "react-app", { "env": { "es2017": true, }, }, ], "plugins": [ "transform-react-jsx-source", "transform-react-jsx-inline-styles", "transform-react-jsx-self", ],}-
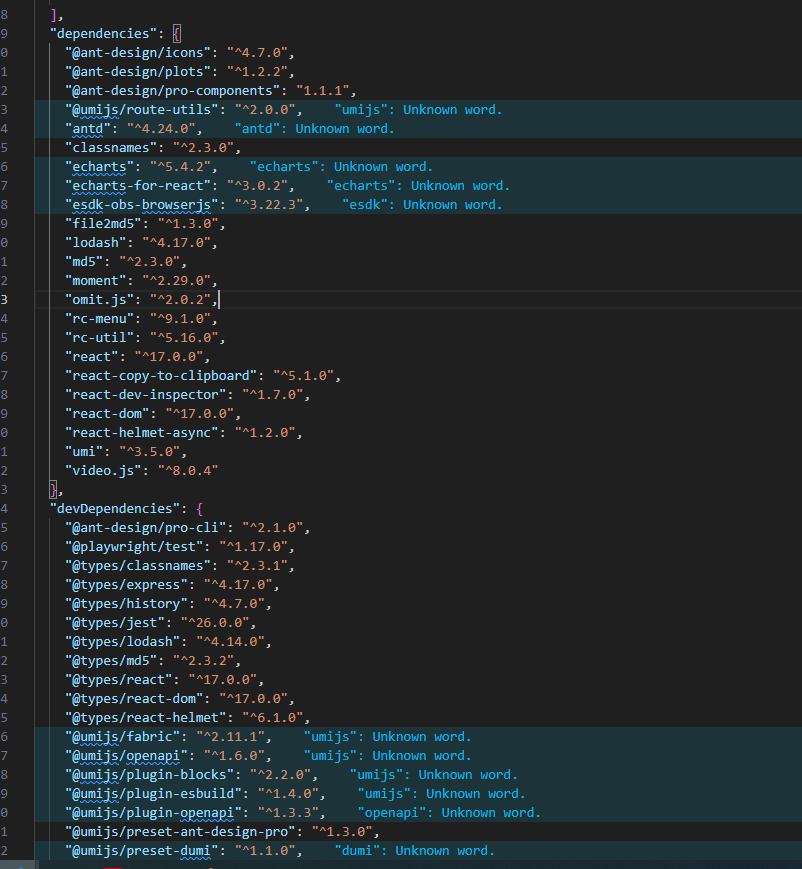
会不会是react版本和antd版本不匹配的原因?有没有大佬懂的
-
自1.7版起已弃用:FastCGI支持已弃用,将在Django 1.9中删除。 虽然WSGI是Django的首选部署平台,但许多人使用共享托管,其中诸如FastCGI,SCGI或AJP等协议是唯一可行的选项。 注意 本文档主要关注FastCGI。还通过flup Python包支持其他协议,如SCGI和AJP。有关SCGI和AJP的详细信息,请参阅下面的协议部分。 本质上,FastCGI是一种有效的
-
问题内容: 我正在使用react-navigation实现2个屏幕。但是导航到第二页时出现以下警告: 警告:isMounted(…)在纯Javascript类中已弃用。相反,请确保在componentWillUnmount中清除订阅和未决请求,以防止内存泄漏。 版本: 反应:16.3.1 反应本机:0.55.2 反应导航:1.5.11 效用:0.10.3 Login.js Home.js 我在这里
-
问题内容: 我正在使用apache-httpclient-4.3。我将分析一个HTTP请求,尤其是查询字符串参数,但是 我不确定这意味着什么。我应该使用某些配置API的构造函数参数(那是什么?HostConfiguration作为类不再可用)。但是在构建阶段,我直接通过url传递查询参数: 我找不到不使用不推荐使用的方法从我的 请求 对象读回参数( var1,var2 )的方法,这种方法应该很简单
-
这是我的代码,意味着在 youtube 上进行搜索测试,但是当我运行它时,youtube 打开并收到一条错误消息,说“弃用警告:executable_path已被弃用,请传入服务对象。我的chromedriver与我的python文件位于同一文件夹中。
-
问题内容: 我正在全局安装模块 NPM说 “ npm WARN不推荐使用lodash@1.0.2:不再维护lodash @ <3.0.0。升级到lodash@^4.0.0” 我如何找出哪个模块依赖此旧版本的lodash? NPM发出的警告消息似乎没有给我任何线索,哪个模块引用了这个旧版本(我相信模块X与lodash的这个旧版本没有直接的依赖关系。)。 问题答案: 也可以使用,并且将为您提供有关依赖

