javascript - 如何让树形结构数据选中某一级后,下一级的的数据不让展示了?
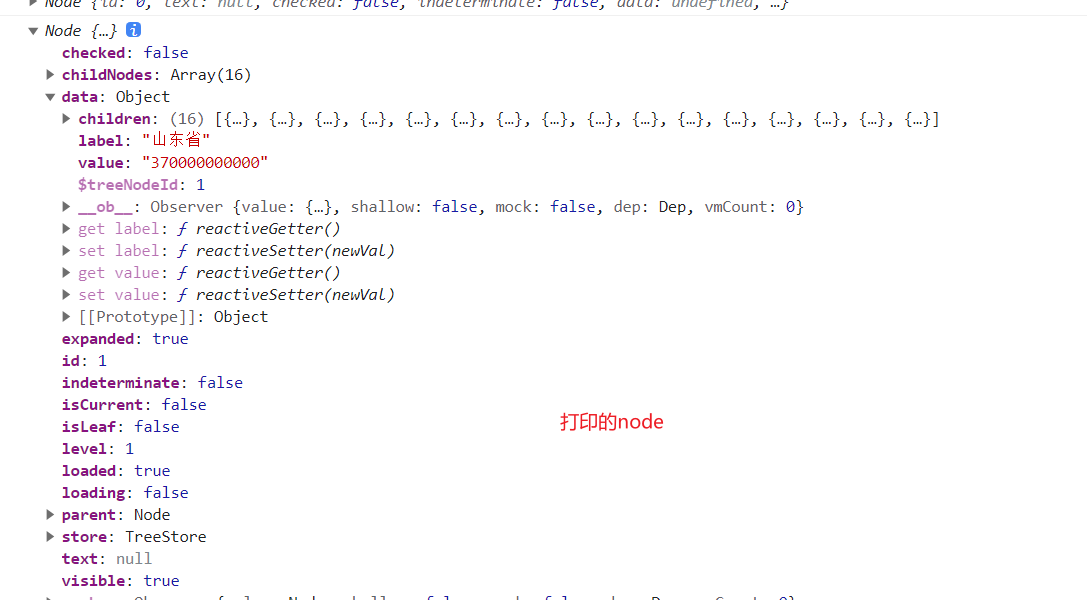
<el-col v-bind="styleResponsive ? { lg: 6, md: 12 } : { span: 6 }"> <el-form-item label="所属区划:"> <ele-tree-select ref="qhRef" v-model="where.qhdm" :lazy="true" placeholder="请选择" :load="loadNode" /> </el-form-item> </el-col>// 懒加载 loadNode(node, resolve) { console.log(node); if (!node.data) { resolve([ { label: this.$store.state.user.info.qhmc, value: this.$store.state.user.info.qhdm } ]); } else { listQhJsSon(node.data.value) .then((list) => { resolve(list); }) .catch((e) => { this.$message.error(e.message); }); } }上面是相关的代码
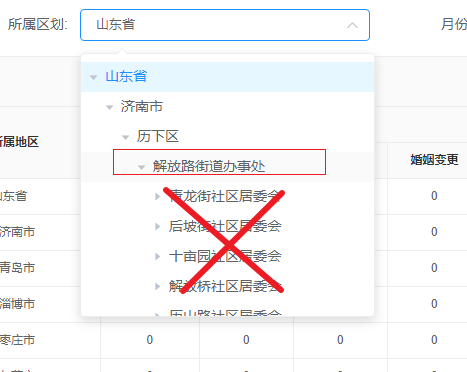
这种的树形下拉怎么让它指定展示到某一级的数据,然后下一级的数据就不进行展示,反正下一级不让选择就好了

比如说就让数据展示到 解放路街道办事处这一层级的话,它下面的数据就不进行展示了。
请问这应该怎么去做呢,选择什么为判断条件呢
共有5个答案
loadNode(node, resolve) { console.log(node); if (!node.data) { resolve([ { label: this.$store.state.user.info.qhmc, value: this.$store.state.user.info.qhdm } ]); } else { // 检查节点的深度 if (node.level < 2) { listQhJsSon(node.data.value) .then((list) => { resolve(list); }) .catch((e) => { this.$message.error(e.message); }); } else { // 如果节点的深度大于或等于2,那么就不加载子节点 resolve([]); } }}思路
跟楼上兄弟一样思路,你这个树走的是接口,接口一定要带着用户信息,用户所在的层级这些参数跑。把组织树做一个父组件,用户登录就获取他的层级信息。不同层级人看不同的数据。
让后台处理原因
因为我们也在做类似功能,开始想让前台处理,但是我们是一个省、地市、区县、街道、片区(网格)。
前台处理弊端
1、要拉出整个组织树的数据,虽然可以做全省一层层的请求数据,但是比用户所在层级开始请求数据还是要慢,且也不人性化。
所以我们直接在初始化页面的时候就获取用户会话存储数据,拿到用户基本信息,丢在组织树组件里。就满足不同人看他所在层级或子级数据了。
通过你选的层级或者数据来判断,比如你这里的level = 4,那么在展开开的函数中写逻辑
<el-tree :indent="0" :data="setAllTree" ref="tree" class="tree-line" node-key="id" :props="props" :expand-on-click-node="false" lazy :load="loadNode" @node-click="handleNodeClick" > loadNode(node, resolve) { if (node.level === 1) { // 其他的请求...... } else if (node.level === 4) { resolve([]); // 关闭请求 } else { resolve([]); } },你也可以在node.data中获取当前展开的数据,来判断是否需要展示
1、禁止选择是为数据添加disabled属性
2、不显示是直接删除这个数据
第一种可以根据层级数node.level 来判断,到第3层的时候空
if (node.level > 3) return resolve([])第二种,如果当前节点数据有属性标识,比如省市县这种类型的来判断是否需要加载数据。
-
不好意思,之前描述不准确,现更正下: 数据集如上,想要结果为:每个RQ对应的WERKS 列都有:2021 2022 2023 想自动扩展(新增)行 对应JE 新增出来的赋值0 比如: 2023-05-08 2021 0 2023-05-08 2022 106.57 2023-05-08 2023 0 请问下sql如何编写
-
问题内容: 我有一个查询,用于选择树状结构中每个部门的金额。我想在各自的父母上显示孩子的总和。 是否可以在不使用游标的情况下将其归档在查询中? 以下是要汇总的数据的结果集。完整示例也可以在sqlfiddle上找到。 结果 : 问题答案: 这将获得完整的报告 第一个查询通过修改不包含金额的分部的部门名称结构来获得滚动总和,第二个查询获得叶子。 第一个查询无法显示叶子,因为它们将被分组。我还没有找到任
-
扁平数组的结构如上,每个目录下都可以添加数据 如何将这个数组转成树形的结构啊,转成如下的形式 目录层级的name就取对应的 xxxLevelStr
-
问题描述: 类似百度百科那样的结构展示,静态Html展示没啥问题,但是有的涉及到动态展示,比如一些报表和echarts展示,节点多了页面就会很卡顿,有没有什么办法优化?
-
题目描述 希望将上面数组用js转化成下面格式,请问如何实现呢

