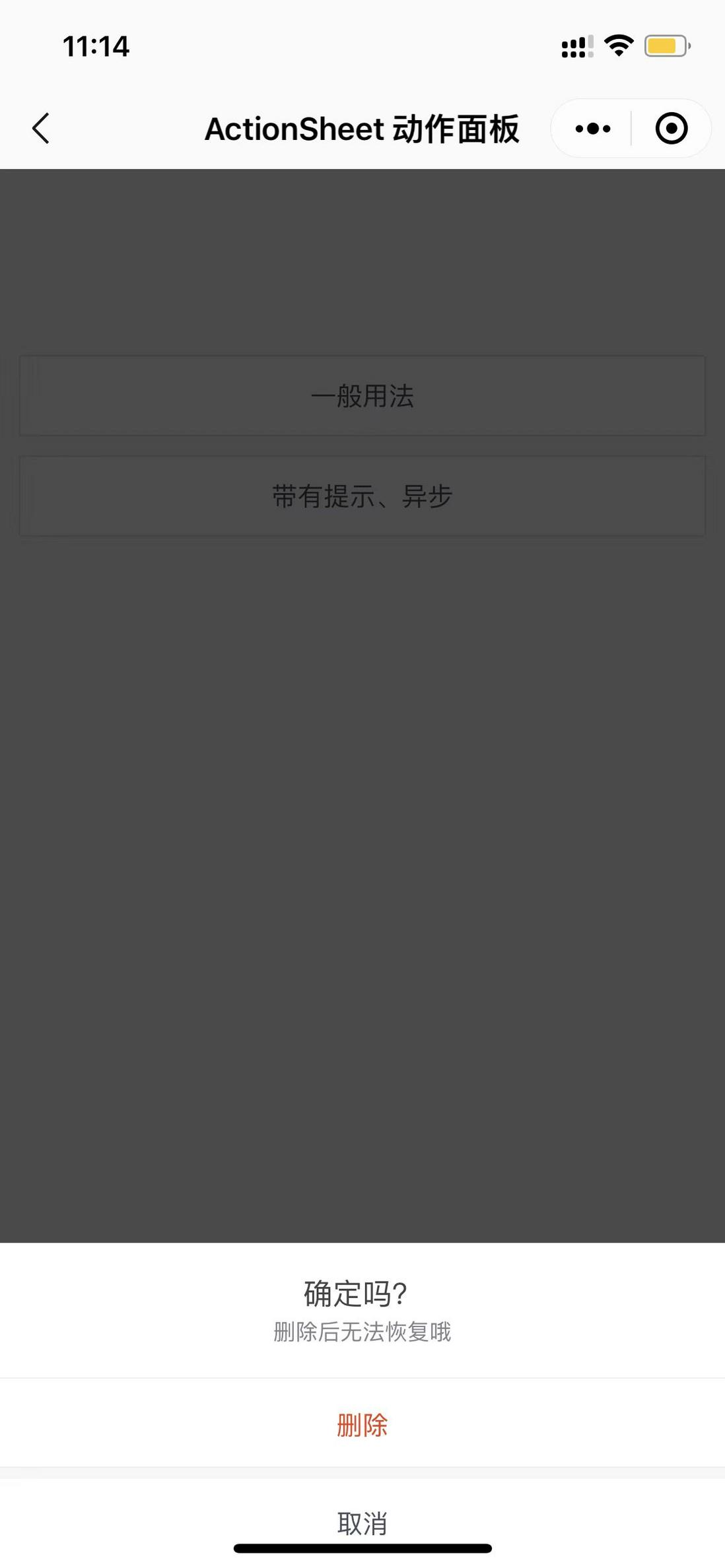
weapp - iview action-sheet的button与案例中的button样式不一样,该怎么解决?

 请问应该怎么解决
请问应该怎么解决
共有1个答案
卧槽,iViewUI 还提供了一套适配移动端的组件库吗?大概检索了一下,你说的应该是停更5年的 iView Weapp。
所以不知道你在开始配置的时候有没有将 app.json 中的 "style": "v2" 去除。毕竟 iView Weapp 这个UI库的文档很久没有更新了。
另外有条件的话,还是切换一个还在持续更新的UI组件库吧,比如说 Vant Weapp
-
本文向大家介绍如何去掉button的点击样式?相关面试题,主要包含被问及如何去掉button的点击样式?时的应答技巧和注意事项,需要的朋友参考一下 border:none; :active{ color:#000 } 按下去效果没找到
-
级联样式表(CSS)描述了如何在屏幕上,印刷中或者可能如何发音文档。 自该联盟成立于1994年以来,W3C积极推动在网上使用样式表。 层叠样式表(CSS)提供了简单有效的替代方法,可以为HTML标记指定各种属性。 使用CSS,您可以为给定的HTML元素指定许多样式属性。 每个属性都有一个名称和一个值,用冒号(:)分隔。 每个属性声明都用分号(;)分隔。 例子 (Example) 首先让我们考虑HT
-
无法更改字体的颜色 正如您所看到的,文本“Weiter”并不显示在按钮中。 下面是它的样式: 我使字体的大小,以显示,字在后面的按钮,我不能改变它的颜色。我试图通过在样式后面使用!重要来避免这种情况,但实际上这也不适合我。 HTML代码: 实际上我不知道如何将它带入工作片段。希望还能有帮助
-
我在Coursera上做这门课,在第三周第一块视频中,老师让我们写了下面一行代码: 这行代码的每一部分有什么意义?R.ID。代表?“(按钮)”的重要性是什么? 请详细说明每一部分。 谢谢你
-
正常效果 放大效果 缩小效果 el-radio-button如何均等且自适应,样式如何调整,目前是对每个button进行单独撑大,有什么简单的方法不
-
按钮在Bootstrap按钮一章中解释。 使用此插件,您可以添加一些交互,例如控制按钮状态,或者为工具栏等更多组件创建按钮组。 如果您想单独包含此插件功能,则需要button.js 。 另外,如Bootstrap插件概述一章所述,您可以包含bootstrap.js或缩小bootstrap.min.js 。 装货状态 要向按钮添加加载状态,只需将data-loading-text = "Loadin

