前端 - elemenui 多选框的已选列表如何实现向倒叙展示??
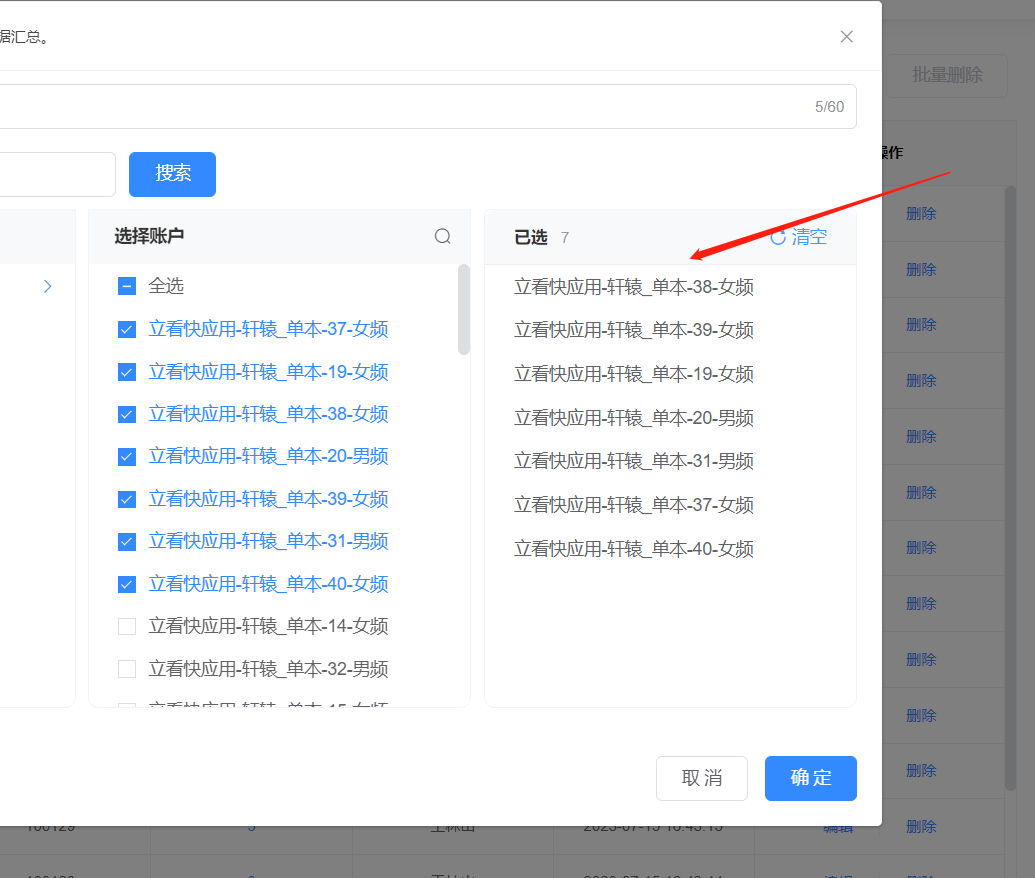
请问一下 每次添加的时候是在头部添加的 然后全选之后 取消一个 再去选择也是往头部添加 应该怎么做
<el-checkbox-group v-model="checkedValues"> <el-checkbox v-for="item in options" :label="item.advertiser_id" :key="item.advertiser_id">{{ item.name }}</el-checkbox> </el-checkbox-group>data = [ { "advertiser_id": "1704697022997511", "name": "轩辕-物理-01(广州)", "is_auth": 1 }, { "advertiser_id": "1742749090922510", "name": "轩辕-北京-康子豪-考研1元-20", "is_auth": 1 }, { "advertiser_id": "1742748983653389", "name": "轩辕-北京-康子豪-考研-13", "is_auth": 1 }, { "advertiser_id": "1742749088674829", "name": "轩辕-北京-康子豪-考研-16", "is_auth": 1 }, { "advertiser_id": "1742749089812557", "name": "轩辕-北京-康子豪-考研-18", "is_auth": 1 }]
共有1个答案
<template> <div> <el-checkbox-group v-model="checkedValues"> <el-checkbox v-for="item in options" :label="item" :key="item">{{ item }}</el-checkbox> </el-checkbox-group> <el-button @click="selectAll">全选</el-button> <el-button @click="unselectAll">全不选</el-button> </div></template><script>export default { data() { return { options: ['Apple', 'Orange', 'Banana'], checkedValues: [] } }, methods: { selectAll() { this.checkedValues = [...this.options].reverse(); }, unselectAll() { this.checkedValues = []; } }, watch: { checkedValues: { handler(newVal, oldVal) { if (newVal.length > oldVal.length) { let newElement = newVal.find(item => !oldVal.includes(item)); this.checkedValues = this.checkedValues.filter(item => item !== newElement); this.checkedValues.unshift(newElement); } }, deep: true } }}</script>-
主要内容:实例,SelectManyListBox实例,通过映射的SelectManyListBox实例以下代码显示如何创建多选择选择框。标签呈现一个类型为“”的HTML输入元素,并指定其大小和多项目。 以下JSF代码 - 被渲染成以下HTML代码 - 实例 以下是文件: index.xhtml 中的代码 - 以下是文件: result.xhtml 中的代码 - 以下是文件: UserBean.java 中的代码 - SelectManyListBox实例 以下是文件: UserBean.jav
-
本文向大家介绍WPF实现带全选复选框的列表控件,包括了WPF实现带全选复选框的列表控件的使用技巧和注意事项,需要的朋友参考一下 本文将说明如何创建一个带全选复选框的列表控件。其效果如下图: 这个控件是由一个复选框(CheckBox)与一个 ListView 组合而成。它的操作逻辑: 当选中“全选”时,列表中所有的项目都会被选中;反之,取消选中“全选”时,所有项都会被取消勾选。 在列表中选中部分数据
-
本文向大家介绍JS面向对象之多选框实现,包括了JS面向对象之多选框实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS面向对象之多选框实现代码,供大家参考,具体内容如下 描述: JS面向对象——多选框的实现 效果: 实现: Utile.js UIComponent.js html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍el-select 下拉框多选实现全选的实现,包括了el-select 下拉框多选实现全选的实现的使用技巧和注意事项,需要的朋友参考一下 在写一个功能时发现el-select支持多选,但是竟然不支持全选,好无语哦,那就自己实现一下吧~有两种方法,第二种感觉简单些 方法一:下拉项增加一个【全选】,然后应该有以下几种情况: 下拉选项全都勾选时,【全选】自动勾选; 下拉选项部分勾选时,点击
-
本文向大家介绍JavaScript列表框listbox全选和反选的实现方法,包括了JavaScript列表框listbox全选和反选的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript列表框listbox全选和反选的实现方法。分享给大家供大家参考。具体分析如下: 通过JS代码对列表框进行全选和反选是经常要操作的,非常具有实用价值。 下面是一个详细使用范例 希望本文
-
本文向大家介绍基于python3实现倒叙字符串,包括了基于python3实现倒叙字符串的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了基于python3实现倒叙字符串,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 google测试工程师的一道题: 设计一个函数,使用任意语言,完成以下功能: 一个句子,将句子中的单词全部倒排过来,但单词

