WPF实现带全选复选框的列表控件
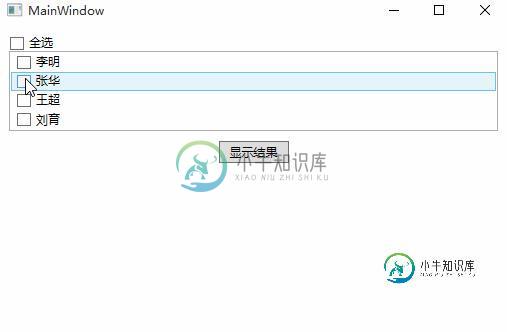
本文将说明如何创建一个带全选复选框的列表控件。其效果如下图:

这个控件是由一个复选框(CheckBox)与一个 ListView 组合而成。它的操作逻辑:
- 当选中“全选”时,列表中所有的项目都会被选中;反之,取消选中“全选”时,所有项都会被取消勾选。
- 在列表中选中部分数据项目时,“全选”框会呈现不确定状态(Indetermine)。
由此看出,“全选”复选框与列表项中的复选框达到了双向控制的效果。
其设计思路:首先,创建自定义控件(CheckListView),在其 ControlTemplate 中定义 CheckBox 和 ListView,并为 ListView 设置 ItemTemplate,在其中增加 CheckBox 控件,如下:
<ControlTemplate TargetType="{x:Type control:CheckListView}">
<Grid Background="{TemplateBinding Background}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<CheckBox Content="全选" />
<ListView x:Name="list"
Grid.Row="1">
<ListView.ItemTemplate>
<DataTemplate>
<CheckBox />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</ControlTemplate>
其次,为控件添加两个依赖属性,其中一个为 ItemsSource,即该控件所要接收的数据源,也即选择列表;本质上,这个数据源会指定给其内的 ListView。另外也需要一个属性 IsSelectAllChecked 表示是否选中全选复选框。
public static readonly DependencyProperty IsSelectAllCheckedProperty =
DependencyProperty.Register("IsSelectAllChecked", typeof(bool?), typeof(CheckListView), new PropertyMetadata(false));
public static readonly DependencyProperty ItemsSourceProperty =
DependencyProperty.Register("ItemsSource", typeof(object), typeof(CheckListView), new PropertyMetadata(null));
/// <summary>
/// 返回或设置全选复选框的选中状态
/// </summary>
public bool? IsSelectAllChecked
{
get { return (bool?)GetValue(IsSelectAllCheckedProperty); }
set { SetValue(IsSelectAllCheckedProperty, value); }
}
/// <summary>
/// 数据源
/// </summary>
public object ItemsSource
{
get { return (object)GetValue(ItemsSourceProperty); }
set { SetValue(ItemsSourceProperty, value); }
}
需要注意的一点是,作为一个自定义控件,我们必须考虑它的通用性,所以为了保证能设置各式各样的数据源(如用户列表、物品列表或 XX名称列表),在这里定义一个数据接口,只要数据源中的数据项实现该接口,即可达到通用的效果。该接口定义如下:
public interface ICheckItem
{
/// <summary>
/// 当前项是否选中
/// </summary>
bool IsSelected { get; set; }
/// <summary>
/// 名称
/// </summary>
string Name { get; set; }
}
最后,我们把刚才定的属性绑定的控件上,如下:
<CheckBox Content="全选" IsChecked="{Binding IsSelectAllChecked, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}" />
<ListView x:Name="list" Grid.Row="1" ItemsSource="{TemplateBinding ItemsSource}">
<ListView.ItemTemplate>
<DataTemplate>
<CheckBox Content="{Binding Name}" IsChecked="{Binding IsSelected}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
接下来,实现具体操作:
首先,通过“全选”复选框来控制所有列表项:这里通过其 Click 事件来执行 CheckAllItems 方法, 在此方法中,会对数据源进行遍历,将其 IsSelected 属性设置为 True 或 False。代码如下:
<CheckBox Content="全选" IsChecked="{Binding IsSelectAllChecked, RelativeSource={RelativeSource TemplatedParent}, Mode=TwoWay}">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<ei:CallMethodAction MethodName="CheckAllItems" TargetObject="{Binding RelativeSource={RelativeSource TemplatedParent}}" />
</i:EventTrigger>
</i:Interaction.Triggers>
</CheckBox>
/// <summary>
/// 全选或清空所用选择
/// </summary>
public void CheckAllItems()
{
foreach (ICheckItem item in ItemsSource as IList<ICheckItem>)
{
item.IsSelected = IsSelectAllChecked.HasValue ? IsSelectAllChecked.Value : false;
}
}
然后,通过选中或取消选中列表项时,更新“全选”复选框的状态:在 DataTemplate 中,我们也为 CheckBox 的 Click 事件设置了要触发的方法 UpdateSelectAllState,代码如下:
<DataTemplate>
<CheckBox Content="{Binding Name}" IsChecked="{Binding IsSelected}">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<ei:CallMethodAction MethodName="UpdateSelectAllState" TargetObject="{Binding RelativeSource={RelativeSource AncestorType=control:CheckListView}}" />
</i:EventTrigger>
</i:Interaction.Triggers>
</CheckBox>
</DataTemplate>
/// <summary>
/// 根据当前选择的个数来更新全选框的状态
/// </summary>
public void UpdateSelectAllState()
{
var items = ItemsSource as IList<ICheckItem>;
if (items == null)
{
return;
}
// 获取列表项中 IsSelected 值为 True 的个数,并通过该值来确定 IsSelectAllChecked 的值
int count = items.Where(item => item.IsSelected).Count();
if (count == items.Count)
{
IsSelectAllChecked = true;
}
else if (count == 0)
{
IsSelectAllChecked = false;
}
else
{
IsSelectAllChecked = null;
}
}
这里也有两点需要提醒:
我一开始定义属性 IsSelectAllChecked 时,它的类型是 bool 类型,那么,由于 CheckBox 控件的 IsChecked 值为 null 时,它将呈现 Indetermine 状态,所以后来把它改为 bool? 类型。
在XAML 代码中可以看出,对事件以及事件的响应使用了行为,所以,需要添加引用 System.Windows.Interactivity.dll 和 Microsoft.Expression.Interactions.dll 两个库,并在XMAL 头部添加如下命名空间的引用:
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
这样,这个控件就基本完成了,接下来是如何使用它。
首先,定义将要在列表中展示的数据项,并为它实现之前提到的 ICheckItem 接口,这里定义了一个 User 类,如下:
public class User : BindableBase, ICheckItem
{
private bool isSelected;
private string name;
public bool IsSelected
{
get { return isSelected; }
set { SetProperty(ref isSelected, value); }
}
public string Name
{
get { return name; }
set { SetProperty(ref name, value); }
}
}
接下来在 ViewModel 中定义一个列表 List<ICheckItem>,并添加数据,最后在 UI 上为其绑定 ItemsSource 属性即可,在此不再贴代码了,具体请参考源代码。
源码下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jQuery实现复选框的全选和反选,包括了jQuery实现复选框的全选和反选的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍javascript实现复选框全选或反选,包括了javascript实现复选框全选或反选的使用技巧和注意事项,需要的朋友参考一下 以下是用原生js实现的复选框全选/反选的实现,选中checkbox的时候,实现全选的效果,并且样式发生改变。 代码最简洁,js行为优化版,复制粘贴即可使用。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JavaScript实现复选框全选和取消全选,包括了JavaScript实现复选框全选和取消全选的使用技巧和注意事项,需要的朋友参考一下 JS网页–全选和取消全选,供大家参考,具体内容如下 表格,初始状态下复选框都是未选中状态,选中表头的复选框后,下面几个复选框变为选中状态,取消表头复选框选中状态后,下面几个复选框选中状态也随之取消;下面的几个复选框同时选中时,表头的复选框也随之选中
-
本文向大家介绍利用Bootstrap实现表格复选框checkbox全选,包括了利用Bootstrap实现表格复选框checkbox全选的使用技巧和注意事项,需要的朋友参考一下 首先来看看实现的效果图: HTML中无需添加额外的一列来表示复选框,而是由JS完成,所以正常的表格布局就行了: 重点是JS的实现。复选框很小,不容易点到,所以点击每一行也可以选中该行,并用高亮一些CSS样式表示。点击复选框所
-
本文向大家介绍js实现复选框的全选和取消全选效果,包括了js实现复选框的全选和取消全选效果的使用技巧和注意事项,需要的朋友参考一下 在很多网站都有这样的功能,当点击一个全选按钮之后,所有的复选框都会被选中,再点击之后会取消全选,功能非常的人性化,可以省却很多人力,下面就简单介绍一下JS如何实现此功能,代码实例如下: 以下是代码: 以上代码实现了复选框的全选与不全选效果,下面就简单介绍一下如何实现此
-
本文向大家介绍JavaScript列表框listbox全选和反选的实现方法,包括了JavaScript列表框listbox全选和反选的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript列表框listbox全选和反选的实现方法。分享给大家供大家参考。具体分析如下: 通过JS代码对列表框进行全选和反选是经常要操作的,非常具有实用价值。 下面是一个详细使用范例 希望本文

