javascript - canvas转化为视频后文字轮廓为何出现黑影?

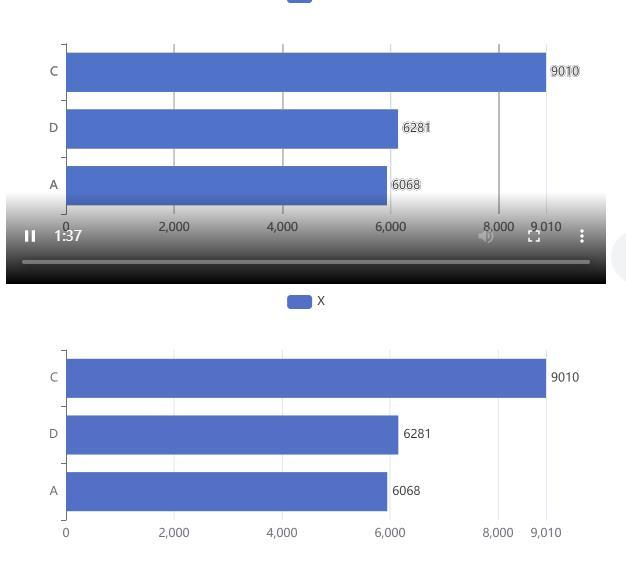
图表的文本数据本来是一层白色的轮廓的,因为图表底色是白色的,因此在 canvas 下看不到这个轮廓。但是转化为视频后,会在这个白色的轮廓的最外边缘多出黑色的边缘,导致轮廓在视频中可以看到。请问一下为什么转化为视频后轮廓外沿会有黑影?而且如果把 label 的 textBorderColor 设置为 'black',就会消除这个黑影,而设置 textBorderWidth 为 0 并不会消除这个黑影。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=yes, initial-scale=1.0, maximum-scale=2.0, minimum-scale=0.5"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<meta name="renderer" content="webkit" />
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.2/echarts.common.js"></script>
</head>
<body>
<video style="width: 100%; height: 200px;" id="video" autoplay>
/>
</video>
<button onclick="setCanvas()">设置 canvas 作为视频源</button>
<div id="canvas" style="width: 600px; height: 300px"></div>
<script>
const video = document.getElementById("video");
const canvas = document.getElementById("canvas");
const echart = echarts.init(canvas, null, {
devicePixelRatio: 2,
});
var data = [];
for (let i = 0; i < 5; ++i) {
data.push(Math.round(Math.random() * 200));
}
const realtimeSortOptions = {
xAxis: {
max: "dataMax",
},
yAxis: {
type: "category",
data: ["A", "B", "C", "D", "E"],
inverse: true,
animationDuration: 300,
animationDurationUpdate: 300,
max: 2, // only the largest 3 bars will be displayed
// animation : false
},
series: [
{
realtimeSort: true,
name: "X",
type: "bar",
data: data,
label: {
show: true,
position: "right",
valueAnimation: true,
textBorderWidth: 0
},
},
],
legend: {
show: true,
},
animationDuration: 3000,
animationDurationUpdate: 3000,
animationEasing: "linear",
animationEasingUpdate: "linear",
};
echart.setOption(realtimeSortOptions);
function update() {
var data = realtimeSortOptions.series[0].data;
for (var i = 0; i < data.length; ++i) {
if (Math.random() > 0.9) {
data[i] += Math.round(Math.random() * 2000);
} else {
data[i] += Math.round(Math.random() * 200);
}
}
echart.setOption(realtimeSortOptions);
}
setInterval(function () {
update();
}, 3000);
function setCanvas() {
const canvas = echart.getDom().querySelector('canvas')
const width = canvas.style.width
const height = canvas.style.height
video.style.width = width
video.style.height = height
const stream = canvas.captureStream()
video.srcObject = stream
}
</script>
</body>
</html>
共有1个答案
如果将 textBorderColor 设置为黑色('black'),那么黑色边框会覆盖文字轮廓周围的模糊效果或透明部分,从而 视觉上 消除了黑影的出现
而设置 textBorderWidth 为 0 仅仅只控制了文本边框的宽度,并 不涉及 颜色,转换时可能仍然会显示黑影
也就是说黑色轮廓是 始终存在 的,只是前者从视觉上看不清了
至于出现黑色轮廓的原因,我想应该是 ECharts 默认启用了文字阴影效果,导致文本周围出现黑色边框
可以尝试配置全局文字阴影为透明:
echart.setOption({
textStyle: {
textShadowColor: "transparent",
},
});或者单独设置文字阴影:
label: {
textBorderColor: 'transparent',
},-
如图,如何给透明背景的canvas图片的轮廓描边。 尝试过几个方案,但是达不到想要的效果
-
我有一个OpenCV应用程序,它来自一个办公室内部(很多细节)的网络摄像头流,在那里我必须找到一个人工标记。标记是白色背景上的黑色正方形。我使用Canny找到边缘和cvFindContours进行轮廓绘制,然后approxPolyDP和co.进行过滤和查找候选对象,然后使用局部直方图进行进一步过滤,bla bla bla bla。。。 这或多或少是有效的,但不是我想要的。FindContours总
-
问题内容: CSS中有什么方法可以为不同颜色的文本提供轮廓?我想突出显示文本的某些部分以使其更直观-例如名称,链接等。更改链接颜色等现在很普遍,因此我需要一些新的东西。 问题答案: 在CSS3中有一个名为webkit的实验性属性,我一直在尝试使其工作一段时间,但到目前为止仍未成功。 相反,我使用的是已经受支持的属性(我相信Chrome,Firefox,Opera和IE 9 支持该属性)。 使用四个
-
现在在使用canvas_editor编辑文字图像表格等,现在想转换成pdf,如果将canvas转成图片再转成pdf的话有两个问题,1.文字清晰度不够,2.生成的pdf没有文字层。 之前有试过通过jspdf.context2d将canvas上的信息重新绘制到jspdf,但是这样的话本身的绘制方法无法直接使用,需要重新改写一份,工作量太大。想问问是否可以直接将canvas转成带文字层的pdf呢
-
我想在一个可以更新的文件中创建一组别名,然后调用别名,以便执行该文件,并在当前会话中为我提供新的别名。最终,我希望这些别名在PS启动时自动可用,所以我使用的是将它们放入。现在看来: 我如何做到这一点,以便在启动时加载别名,同时也可以使用别名更新别名,并将其带到当前会话中?
-
通过Three.js两个类CanvasTexture和VideoTexture可以分别实现把Canvas画布、视频作为纹理贴图使用。 Canvas画布作为Three.js纹理贴图(CanvasTexture) Canvas画布可以通过2D API绘制各种各样的几何形状,可以通过Canvas绘制一个轮廓后然后作为Three.js网格模型、精灵模型等模型对象的纹理贴图。 一段Canvas代码 下面是一

