前端 - 点击按钮触发el-dialog弹框,父组件的数据变成弹框的数据了?
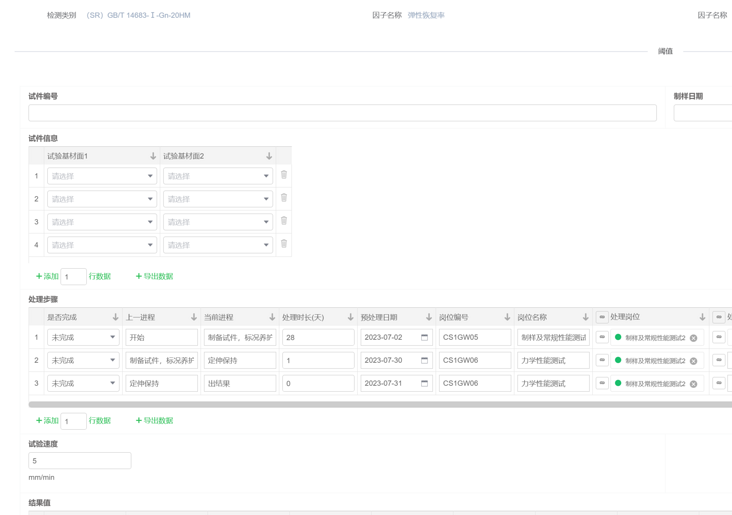
父组件展示的数据如下图
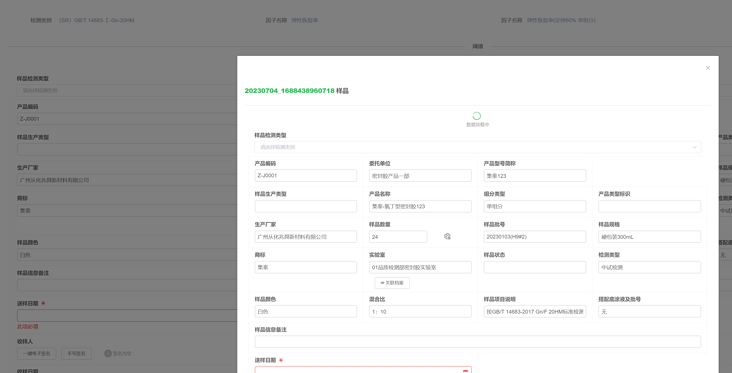
弹框内容
仔细看是 弹框数据跟页面数据
目前的代码是:
getFromData(this: any) {
this.getSampleBroswer({ params: { id: this.sampleId }}).then(res => {
this.goData(res)
})
},
goData(this: any, res, type) {
if (res.code) {
//判断临时库进来不给显示检测项目组件
if (type === '1') {
res.result.template.component = res.result.template.component.filter(item => +item.type !== 20)
}
window.app.$store.commit('template/resetState');
window.app.$store.commit('template/setState', {
target: 'sample',
opt: 'update',
groupId: '0',
cateId: '',
id: res.result.template.id,
serial: res.result.template.serial ? res.result.template.serial : 0,
component: res.result.template.component,
tempName: res.result.template.tempName
})
// if (_.isArray(this.editorId)) {
// this.idList = [ ...this.editorId ]
// }
this.reportContent = res.result
this.flatListGauging = []
const arr: Array<string> = []
if (this.listGauging instanceof Array) {
this.listGauging.forEach(rootNode => {
this.flattenChildren(rootNode, arr);
});
}
this.loading = true
this.saveStoreState()
// initGaugingTable(this.component, this.editorId[ 0 ], this.gaugingVersion)
}
},
期望是点击触发按钮弹框是展示第二个截图,父组件是第一个截图
共有1个答案
看起来是像是数据传递给子组件的时候没有做 深拷贝。所以子组件修改表单数据之后,会影响到父级的数据。
但是业务代码中没有体现,多一些注释会更好一些。我也不知道你的 $store.commit('template/setState', {}) 和最后 this.saveStoreState() 设置的数据会不会有影响到父级的数据。
-
Dialog,也叫 “modal”,表现为带遮罩的弹框。 可调用微信 API wx.showModal() 实现原生 modal,或者模拟 Dialog,示例代码如下: <template> <div class="page"> <div class="page__hd"> <div class="page__title">Dialog</div> <div c
-
函数名称:对话框,弹窗,提示框 函数功能:弹出提示信息 函数方法 dialog(text,timeout) 返回值:无 参数 类型 必填 说明 text string 否 提示信息,将在设备屏幕上以弹窗形式显示 timeout number 否 提示信息显示的时间,单位:毫秒,不限时间请填 0 脚本实例 欢迎使用 --Android 系统在部分设备上需要在系统设置里开启悬浮窗权限方可正常使用此函数
-
介绍 弹出模态框,常用于消息提示、消息确认,或在当前页面内完成特定的交互操作。 弹出框组件支持函数调用和组件调用两种方式。 函数调用 Dialog 是一个函数,调用后会直接在页面中弹出相应的模态框。 import { Dialog } from 'vant'; Dialog({ message: '提示' }); 组件调用 通过组件调用 Dialog 时,可以通过下面的方式进行注册: impo
-
dialog 弹出框组件 效果展示 基础用法 <a target="dialog" data-href="tpl/widget/dialog/dialog1.html" data-pop="fullscreen">关于</a> <a onclick="$.dialog.open({ url:'tpl/helper/dialogPic.html?dwz_callback=b
-
弹出框 (bui-dialog) 用法 <div class="center" style="padding:10px;"> <bui-button type="warning" value="打开自定义窗口" @click="open"></bui-button> </div> <bui-dialog v-model="showDialog" @btnClick="onDialo
-
本文向大家介绍layer的prompt弹出框,点击回车,触发确定事件的方法,包括了layer的prompt弹出框,点击回车,触发确定事件的方法的使用技巧和注意事项,需要的朋友参考一下 做了个prompt弹出框,希望点击确定按钮的时候也能触发确定的事件,用户习惯的原因,在输入框输入框数据后,再重新拿起鼠标点击太麻烦,所以想着点击确定按钮触发事件。 这个方法必须要有yes,下面一个是网上找的代码,不过

