vue.js - vue 和 scss 结合使用有多少种方式?
看到一个开源的 vue+and 的 demo:https://github.com/creativetimofficial/muse-vue-ant-design-dashboard
看了一下其中的源码
遇到了一些未解的问题
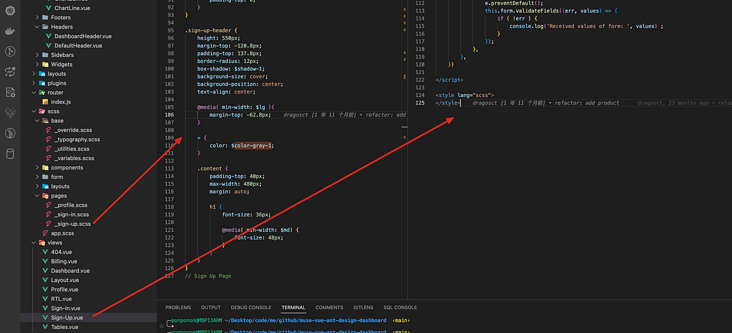
src/views/Sign-Up.vue 里面的 style 模块是空的,其中 scss 相关的定义在 src/scss/pages/_sign-up.scss

我不清楚 vue 是怎么把这两个文件关联起来的?
src/views/Sign-Up.vuesrc/scss/pages/_sign-up.scss
我就知道两种方式,一种是直接写在 style 中
<style lang="scss">
/* SCSS code here */
</style>
另一种是在 style 中 src
<style src="./path/to/external-styles.scss" lang="scss"></style>但是这个 project 好像 both not 这两种方式?
共有1个答案
一般来说都是可以在项目的配置文件中找到相关的部分,比如说你提供的项目中:
- src/main.js at main · creativetimofficial/muse-vue-ant-design-dashboard · GitHub
- src/scss/app.scss at main · creativetimofficial/muse-vue-ant-design-dashboard · GitHub
这两部分就是,在 main.js 中全局引入了 app.scss,并且在 app.scss 中分别引入了各页面&组件等的SCSS样式文件。
所以并不是 Vue 或者 Webpack 在编译时处理的,我一开始还以为是在 webpack 编译时期通过 loader 混入到对应的组件代码中。
对于项目来说,差不多就是古早时期 index.html 中引入 style.css 一样。把所有的样式文件都书写在了 style.css 中了,只不过现在他使用了 SCSS 预编译器和模块化维护了各个部分的样式。
这样的话,所有的组件都不会有 scope-id 出现在HTML结构当中(不打开 scope 属性就不会有),但是在维护样式的时候需要注意命名规范(大多数情况下都是遵循 BEM规范)。我看这个项目就是并不是很标准,但是因为层级深度浅,所以出现问题也可以容易覆写。
所以结论就是并没有什么特殊的处理,只不过等同于把所有样式维护在了一个主题SCSS文件中。
其实在对应的 .vue 文件的 <style> 中维护也是差不多效果,只不过他是一次性加载完毕而不是载入组件的同时载入样式了。这样出现样式污染发现起来会比较容易吧?
-
本文向大家介绍Vue-Router2.X多种路由实现方式总结,包括了Vue-Router2.X多种路由实现方式总结的使用技巧和注意事项,需要的朋友参考一下 注意:vue-router 2只适用于Vue2.x版本,下面我们是基于vue2.0讲的如何使用vue-router 2实现路由功能。 推荐使用npm安装。 一、使用路由 在main.js中,需要明确安装路由功能: 1.定义组件,这里使用从其他文
-
本文向大家介绍在 vue-cli v3.0 中使用 SCSS/SASS的方法,包括了在 vue-cli v3.0 中使用 SCSS/SASS的方法的使用技巧和注意事项,需要的朋友参考一下 在项目中使用 SCSS/SASS 进行样式编写无疑会节省很多开发样式的时间。关于如何在 vue-cli v3.0 中使用 SCSS/SASS,这里提供三种方案。前提是在使用 vue-cli 生成项目时勾选了 CS
-
本文向大家介绍php和vue配合使用技巧和方法,包括了php和vue配合使用技巧和方法的使用技巧和注意事项,需要的朋友参考一下 php和vue可以配合使用,我们可以利用vue和php进行前后端分离。 进行前后端分离的好处 前后端分离后可以使前后端工程师分工更加明确,让后端工程师专注于业务逻辑的实现以及性能优化,安全。前端工程师专注于用户体验,交互模式。大家各司其职,提高工作效率,充分发挥各自的长处
-
我想尝试将以下两种方法合二为一: 第一个方法构造一个映射,其中键是<code>String</code>,值是<code<ArrayList</code>。 我想尝试添加第二条信息,即简单的错误消息(方法2)。HashMap不够复杂,无法保存这些信息,但我喜欢它只接受唯一值的方式,而且很容易迭代和传递。 任何建议非常感谢:)
-
本文向大家介绍vue的:class和:style有几种表示方式?相关面试题,主要包含被问及vue的:class和:style有几种表示方式?时的应答技巧和注意事项,需要的朋友参考一下 :class 绑定变量 绑定对象 绑定一个数组 绑定三元表达式 :style 绑定变量 绑定对象 绑定函数返回值 绑定三元表达式
-
本文向大家介绍Vue.js路由vue-router使用方法详解,包括了Vue.js路由vue-router使用方法详解的使用技巧和注意事项,需要的朋友参考一下 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的

