vue3中鼠标拖拽div时位置会抖动一下?
当鼠标按下拖拽某div时,位置会跳一下,这个怎么解决?
https://play.vuejs.org/#eNqlV29v20QY/yqHVamOlDmFl6GtxjQESExIE...
共有2个答案
demo:
<style>
#Drag {
/*border: 5px solid #C4E3FD;*/
background: #C4E3FD;
width: 50px;
height: 50px;
top: 50px;
left: 50px;
z-index: 2;
}
</style>
<div id="Drag" onmousedown="moveBind(this, event)">1</div>
</div>
<br />拖放状态:<span id="idShow">未开始</span>
<script>
function moveBind(obj, evnt) {
//获得元素坐标。
var left = obj.offsetLeft;
var top = obj.offsetTop;
var width = obj.offsetWidth;
var height = obj.offsetHeight;
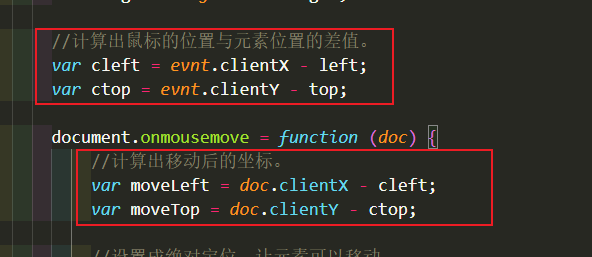
//计算出鼠标的位置与元素位置的差值。
var cleft = evnt.clientX - left;
var ctop = evnt.clientY - top;
document.onmousemove = function (doc) {
//计算出移动后的坐标。
var moveLeft = doc.clientX - cleft;
var moveTop = doc.clientY - ctop;
//设置成绝对定位,让元素可以移动。
obj.style.position = "absolute";
//当移动位置在范围内时,元素跟随鼠标移动。
obj.style.left = moveLeft + "px";
obj.style.top = moveTop + "px";
show("idShow", moveLeft, moveTop);
}
document.onmouseup = function () {
document.onmousemove = function () { }
};
}
</script>解决你的问题的核心是这个:
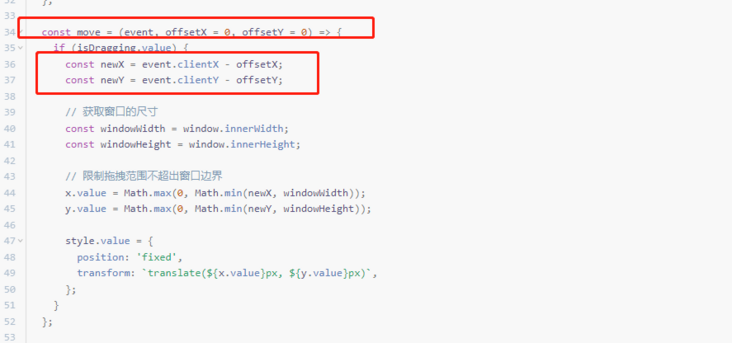
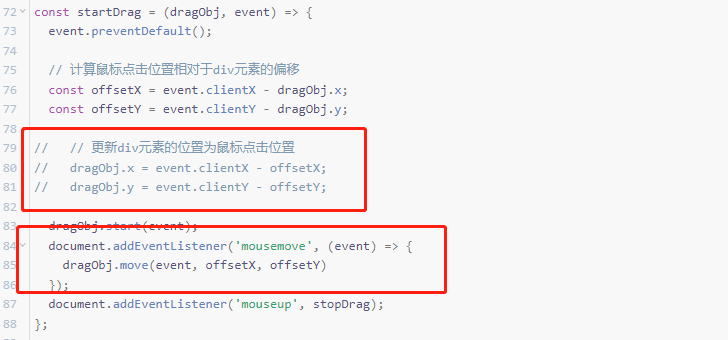
修改了一下:

-
本文向大家介绍js实现鼠标拖拽缩放div实例代码,包括了js实现鼠标拖拽缩放div实例代码的使用技巧和注意事项,需要的朋友参考一下 封装为了jq插件,如下 drag.js html文件 以上所述是小编给大家介绍的js实现鼠标拖拽缩放div详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍jsMind通过鼠标拖拽的方式调整节点位置,包括了jsMind通过鼠标拖拽的方式调整节点位置的使用技巧和注意事项,需要的朋友参考一下 jsMind是一个纯javascript实现的思维导图类库,基于html5的canvas实现,以BSD协议开源。 提供了思维导图的显示,编辑等功能,支持freemind数据格式,有丰富的开发接口可供使用,具体功能请访问软件主页进一步了解。 jsMind
-
本文向大家介绍JS鼠标拖拽实例分析,包括了JS鼠标拖拽实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS鼠标拖拽实现方法。分享给大家供大家参考,具体如下: JS代码: 完整代码: 希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍支持IE,firefxo,chrome浏览器下鼠标拖动和拖拽的鼠标指针特效,包括了支持IE,firefxo,chrome浏览器下鼠标拖动和拖拽的鼠标指针特效的使用技巧和注意事项,需要的朋友参考一下 核心代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv
-
问题内容: 因此,正如标题所述,我想在鼠标拖动时移动椭圆。我先声明了椭圆并将其画出(因为我有8个椭圆,它们带有不同的颜色信息。四个是白色,另一个是红色)。我尝试做我对矩形所做的事情: 但这似乎不起作用。它给我一个错误 我有点困惑,因为我已经阅读了文档,并且Ellipse2D.Double存在这样的变量。 这是一个MCVE: 那么是否有替代算法,或者我只是在语法上缺少什么?我想知道解决方案。谢谢。
-
大佬帮忙修改一下面的代码,鼠标可以分别拖拽div,并且不超过窗口的边界。 https://play.vuejs.org/#eNqlVW1r2zAQ/is3U4gDmdPto5eWbnSMwcZg7...

