选择或拖动时将div置于其他div之上
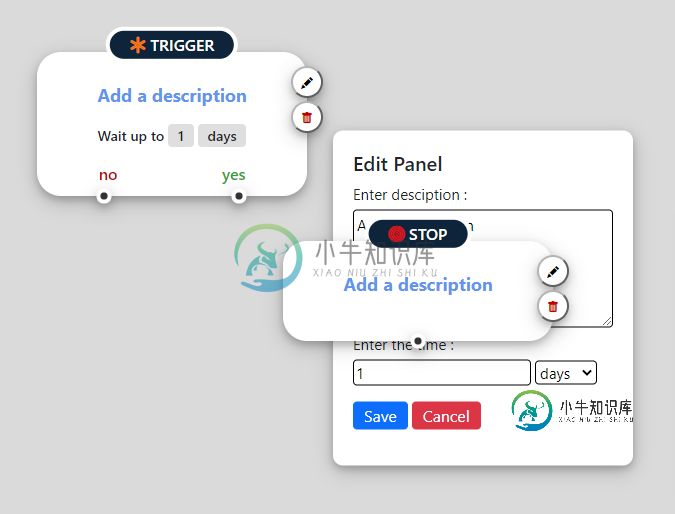
我在父div中有一堆可拖动的div。并且所有的div都有一个弹出的编辑面板来编辑它们的内容。问题是DIV是在另一个之上的,因此当编辑面板被打开时,它会被一个DIV覆盖。相反,我想要的是,每当我点击一个div拖动它,它应该在顶部连同它的编辑面板。我怎么解决这个?

<div ng-repeat="node in nodes track by $index" ng-if="node!==undefined">
<div class="node" id="node{{node.id}}">
<div ng-include="'components/nodeTemplate.html'"></div>
<div ng-include="'components/editContent.html'"></div>
</div>
</div>
.node{
width: max-content;
position: absolute !important;
border-radius: 5px;
left: 15px;
top: 15px;
display: flex-row;
justify-content: center;
align-items: center;
}
.edit-panel{
font-weight: 400;
font-size: 15px;
position: absolute;
background-color: #fff;
width: 300px;
padding: 20px;
border-radius: 10px;
left: 430px;
top: 160%;
transform: translate(-50%,-50%);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
共有1个答案
我相信您需要一个CSS和Angular的组合:
- 使用Angular将
activeclassname添加到node元素中,如果它是与之交互的最后一个节点元素,例如class=“node{{lastinteractive(node.id)?'active':”}}“(可以使用ng-click更新lastinteractive()将使用的变量) - 为
.node.active添加带有z-index值的样式,将其置于其他元素之上
有关z-index的更多信息,请访问:https://developer.mozilla.org/en-us/docs/web/css/z-index
-
问题内容: 我希望在上面。我尝试使用,但不起作用。 我已经试过这段代码: 问题答案: 您可以同时添加到div和创建 或者您可以使用,现在应该将其放置在 3D空间中, 而不要在平面中展平。 您也可以使用一些随机的像或 也可以,但是它们不好
-
问题内容: 我搜索了其他问题,尽管这个问题似乎与其他几个问题相似,但到目前为止,我所看到的任何问题似乎都无法解决我遇到的问题。 我有一个div,其中包含许多其他div,每个div都向左浮动。这些div分别包含照片和标题。我要的是使照片组位于包含div的中心。 从下面的代码中可以看到,我已经尝试在父div上同时使用和,并且还在照片后添加了(如另一个主题中所述)。似乎没有什么改变。 谢谢。我感谢任何建
-
问题内容: 您如何使用JavaScript(特别是jQuery)进行自动刷新? 我知道这种方法,但这真的是一个好习惯吗?有没有更好的方法? 问题答案: 另一个修改: 与此不同的是,ajax调用为1之后,它将等待10秒。因此,刷新之间的时间间隔实际上是10秒+ ajax调用的长度。这样做的好处是,如果您的服务器花费的时间超过10秒,则不会同时发生两个(最终很多)同时的AJAX调用。 另外,如果服务器
-
问题内容: 我希望能够单击鼠标并将其保持在div内并移动其背景。在Google上搜索了很多内容,却没有找到我想要的。 问题答案: 好吧,让它起作用。我想我可以解决所有问题了: 最终的jQuery有界限 原始答案 HTML CSS jQuery
-
本文向大家介绍JavaScript拖动层Div代码,包括了JavaScript拖动层Div代码的使用技巧和注意事项,需要的朋友参考一下 效果图:(灰色区域可拖动) 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
有一个xml,http://kquery.veryos.com/w3.xml 打开chrome开发工具,运行“文档”。控制台中的queryselectoral(“div ~ div”)'返回4292个元素。 但是使用XPath表达式等于css选择器“div ~ div”,不选择任何内容,不返回任何元素。 表达式“//div/后续同级::div”或“//div[之前同级::div]”有任何问题吗?

