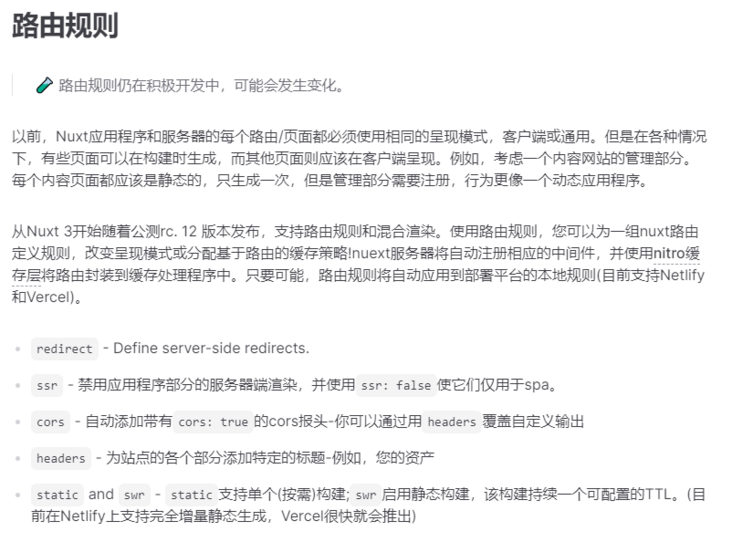
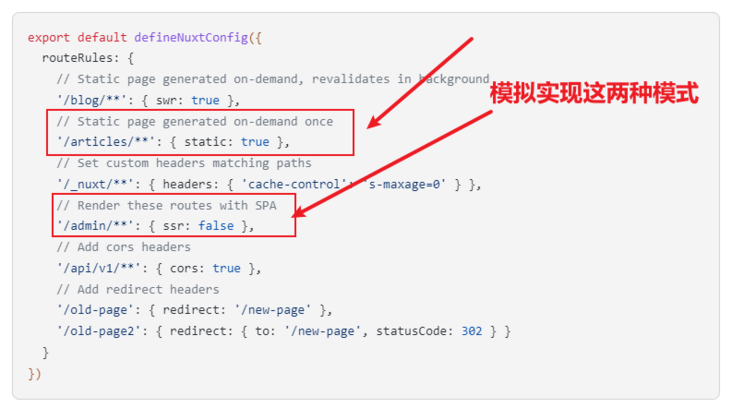
vue3 - nuxt3 基于路由规则的渲染模式,目前支持Netlify和Vercel,有什么方法能模拟这种实现?
目前的需求是对于部分页面只想使用客户端生产或者静态生成
各位有什么好的建议


共有1个答案
中间件:新建一个 Nuxt 中间件,根据请求的 URL 来决定是否需要服务器端渲染。如果不用,你可以直接返回一个静态 HTML 文件。
或者动态路由:你可以在 nuxt.config.js 文件里配置动态路由,根据路由的参数来判断页面的渲染方式。
-
英文原文:http://emberjs.com/guides/routing/rendering-a-template/ 路由处理方法最主要的职责之一就是将恰当的模板渲染到屏幕上去。 默认情况下,路由处理方法将模板渲染到离它最近的带有模板的父级模板中去。 1 2 3 4 5 App.Router.map(function() { this.resource('posts'); }); Ap
-
本文向大家介绍React-Router的路由有几种模式?相关面试题,主要包含被问及React-Router的路由有几种模式?时的应答技巧和注意事项,需要的朋友参考一下 1、BrowserRouter:浏览器的路由方式,也就是在开发中最常使用的路由方式 2、HashRouter:在路径前加入#号成为一个哈希值,Hash模式的好处是,再也不会因为我们刷新而找不到我们的对应路径 3、MemoryRout
-
6.1 渲染模板 一旦你拥有一个模版文件,你可以通过给一个map来给它传递数据。 map是一个变量及赋予的值的集合,模板使用它来得到变量的值,或者对于块标签求值。 它的渲染函数有一个可选的变量键值对map 通过 ctx.Render() 方法来渲染模板,例如: func (r *Render) Serve(ctx *faygo.Context) error { return ctx.Ren
-
问题内容: 我知道您不应该将显示逻辑放在控制器中,并且我正在努力使用正确的AngularJS方法来实现此目的。 我正在模态内展示表格。我正在使用Zurb Foundation的揭示模式。 标记: 控制器: 注意:$ scope.ui是我用来存储UI值的对象,在用户实际单击“添加小部件”之前,该值不应绑定到我的对象 $ scope.myobj是存储我的数据的位置。 基金会的职能提出了模式叠加。 由于
-
本文向大家介绍什么渲染劫持?相关面试题,主要包含被问及什么渲染劫持?时的应答技巧和注意事项,需要的朋友参考一下 我的理解: 什么是渲染劫持?来分析一下这个词汇。渲染主要指的是组件中的render函数return的JSX语法部分。劫持呢?如果我们在组件内部去修改JSX语法,这不叫劫持,这是分内的事情。劫持指的是在本不应该修改到JSX语法的地方修改了它。怎么实现呢?一般都是通过继承被劫持的组件。 HO
-
在项目运行时,渲染模块往往占据了最大的CPU开销,它也是我们为项目进行深度优化时最为关注的一部分。就目前而言,渲染性能主要被 不透明物体的渲染耗时 和 半透明物体的渲染耗时 所占据,而每一部分的性能开销又和其底层的渲染参数息息相关,比如 Draw Call数量、渲染面片数 和 可见蒙皮网格数 等等。因此,我们会根据上述性能参数对渲染模块进行详细的性能检测和分析。 数据汇总 该项主要展示项目运行过程

