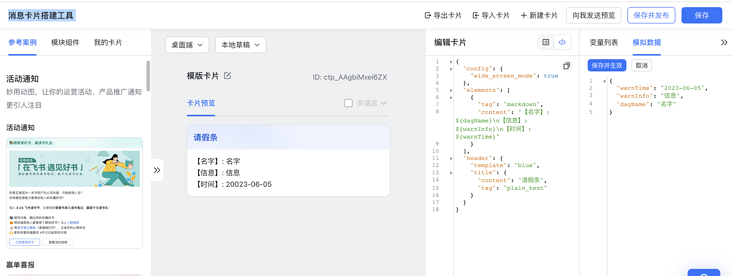
vue.js - 飞书 消息卡片搭建工具 怎么嵌套到 vue项目中?

如何将 这个页面 嵌套到vue 项目中,后台主要是用,生产的 json 数据,前端拖拽生产一个卡片
共有1个答案
这个json卡片数据应该有对应的组件解析的,可以看下官方文档
-
vue项目怎么查看node版本?
-
本文向大家介绍Vue.js系列之项目搭建(1),包括了Vue.js系列之项目搭建(1)的使用技巧和注意事项,需要的朋友参考一下 说明: 我们项目现在用的是:vue2.0 + vue-cli + webpack + vue-router2.0 + vue-resource1.0.3 如果大家在实践的过程中与本文所说的内容有较大区别的话看看是不是版本问题。 本文是一系列文章,在我对Vue有了更深刻的理
-
本文向大家介绍详解Vue使用 vue-cli 搭建项目,包括了详解Vue使用 vue-cli 搭建项目的使用技巧和注意事项,需要的朋友参考一下 vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli 一、 安装 node.js 首先需要安装node环境,可以直
-
本文向大家介绍详解如何使用vue-cli脚手架搭建Vue.js项目,包括了详解如何使用vue-cli脚手架搭建Vue.js项目的使用技巧和注意事项,需要的朋友参考一下 1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: 后面分步说明。 2. 安装 前提条件,Node.js >=4.x版本,建议使用6.x版本。npm版本 > 3.x 全局安装vue-cli 3. 使用
-
问题内容: 我实现了带有ViewPager和TabsAdapter的ActionBarSherlock。它运作良好,但是现在我试图从另一个表中的“标签1”中加载的框架中“推送”。 该行为应类似于: 我的应用程序中有3个选项卡,启动时会看到第一个选项卡,其中有一个带有按钮的片段 按下第一个选项卡上的按钮,应替换第一个选项卡上的片段,并显示另一个片段 我试图实现这一点,但是在更换时有一个黑色的片段。
-
本文向大家介绍怎么使用vue-cli3创建一个项目?相关面试题,主要包含被问及怎么使用vue-cli3创建一个项目?时的应答技巧和注意事项,需要的朋友参考一下 vue create demo(项目名称) 创建及爬坑https://blog.csdn.net/q761830908/article/details/103243518

