javascript - js如何实现将'a=b'格式的字符串与键值对的相互转换?

项目里有一个地方要求用户填写的动参,原始格式为形如
"key1=value1
key2=value2
key3=value3"
的字符串
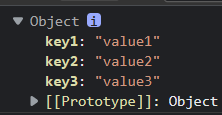
但是在接口提交时,需要将其转换为键值对{ key1: value1, key2: value2, key3: value3 }
然后从后台获取到这样的键值对时,在页面中要转换成原始格式的字符串用于回显。
想询问一下原生js有没有直观好用的方法把数据在这两种结构间相互转化
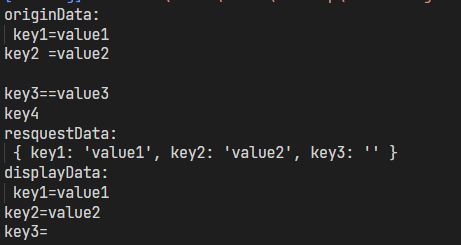
const originData = 'key1=value1\nkey2 =value2\n\nkey3==value3\nkey4'
let resquestData = Object.assign({}, ...originData.split('\n').map(item => {
if (item && item.includes('=')) {
let arr = item.split('=')
return { [arr[0].trim()]: arr[1]?.trim() }
}
}))
let displayData = Object.keys(resquestData).map((item, index) => {
return `${item}=${Object.values(resquestData)[index]}`
}).join('\n')
上述代码是目前我的实现方法
但是有几个比较明显的问题,首先是我个人感觉可读性非常差;
其次是虽然对原始数据的一些错误格式进行了一定的处理,
但是总感觉这么复杂的表达式,
在面对一些意料外的输入时可能会导致报错从而导致页面的功能异常。
在此询问一下是否有可替代的更优解
共有4个答案
function transform(value) {
switch (Object.prototype.toString.call(value)) {
case "[object String]":
var match, obj = {}, reg = /\s*(\S+)\s*=\s*(\S+)\s*/g;
while (match = reg.exec(value)) obj[match[1]] = match[2];
return obj;
case "[object Object]":
var arr = [];
for (var key in value) arr.push(key + "=" + value[key]);
return arr.join("\n");
}
}
console.log(transform(`
key1=value1
key2=value2
key3=value3
`));
console.log(transform({
key1: "value1",
key2: "value2",
key3: "value3"
}));楼上 唯一丶 是字符串转js对象
我这个是js对象转字符串
let str = Object.entries({ key1: 'value1', key2: 'value2', key3: 'value3' }).map(([key,val])=>`${key}=${val}`).join('\n');
// 'key1=value1\nkey2=value2\nkey3=value3'
使用常规一点的reduce
const str = 'key1=value1\nkey2=value2\nkey3=value3';
const result = str.split('\n').reduce((obj, item) => {
const [key, value] = item.split('=');
obj[key] = value;
return obj;
}, {});
console.log(result);数据合规的话直接 \n 按行切割,每行在用 = 切割,且限定只能由 2 个元素,然后用 Object.fromEntries 转成对象。
const data = `key1=value1
key2=value2
key3=value3`
const result = Object.fromEntries(data.split('\n').map(v => v.split('=', 2)))
console.log(result);-
本文向大家介绍JS中对象与字符串的互相转换详解,包括了JS中对象与字符串的互相转换详解的使用技巧和注意事项,需要的朋友参考一下 在使用 JSON2.JS 文件的 JSON.parse(data) 方法时候,碰到了问题: throw new SyntaxError('JSON.parse'); 查询资料,大概意思如下: JSON.parse方法在遇到不可解析的字符串时,会抛出SyntaxError异
-
本文向大家介绍JS对象与json字符串相互转换实现方法示例,包括了JS对象与json字符串相互转换实现方法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS对象与json字符串相互转换实现方法。分享给大家供大家参考,具体如下: 今天在面试的时候,面试官问到js对象与json字符串的互转问题,由于自己平时在用的时候没有在意,而且在工作中由于用的较少,没有答上来,所以今天特地查查资料复习
-
本文向大家介绍JS字符串和数组如何实现相互转化,包括了JS字符串和数组如何实现相互转化的使用技巧和注意事项,需要的朋友参考一下 题目:利用var s1=prompt("请输入任意的字符串:") ,可以获取用户输入的字符串,试编程将用户输入的字符串“反转”,并且将字符串输出。 思路:字符串对象的方法中并没有实现反转的,但是数组中有,于是考虑了字符串和数组的相互转换问题。 说明:JS中的内置对象包括字
-
本文向大家介绍js数组与字符串的相互转换方法,包括了js数组与字符串的相互转换方法的使用技巧和注意事项,需要的朋友参考一下 熟悉js的朋友很多都遇到过js的数组与字符串相互转换的情况,本文就此作一简单介绍,示例如下: 一、数组转字符串 需要将数组元素用某个字符连接成字符串,示例代码如下: 二、字符串转数组 实现方法为将字符串按某个字符切割成若干个字符串,并以数组形式返回,示例代码如下:
-
本文向大家介绍C#实现实体类与字符串互相转换的方法,包括了C#实现实体类与字符串互相转换的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#实现实体类与字符串互相转换的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的C#程序设计有所帮助。

