百度前端技术学院 问题1: 给我们一个网页的照片,如何一步步的转换成html(先不考虑样式的问题),该如何组织它的结构,该选择什么样的类型元素?
最近在看百度前端技术学院,有一个任务是照着做一个简历。
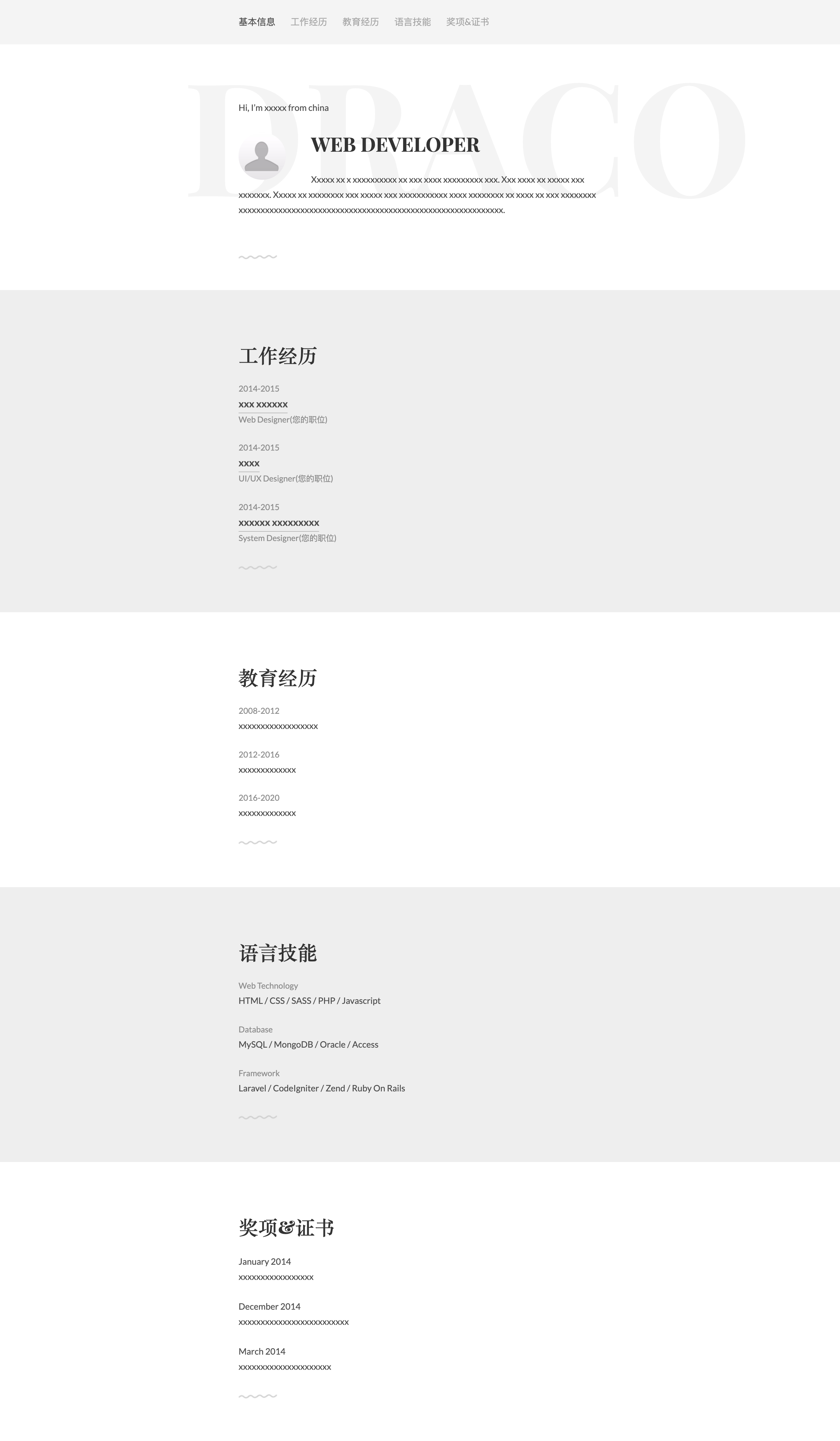
参考示例图:

提示:
那简历都包含什么呢?给一些参考:
- 包括“个人简历”四个字
- 你的姓名,有可能只有姓名,有可能是 姓名:张三 这样的模式
- 你的各种联系方式,比如:手机:18600000000,邮箱:joinefe@baidu.com
- 你的学历,比如:本科:百度前端学园
- 项目经验,比如:项目 A :项目时间:2017.1 - 2017.8 ,项目描述:在项目 A 中负责了 1234
- 你可以参考自己的简历内容,也可以参考网上一些热门简历内容,比如 羡辙 的简历(她简历的样式每年校招简历总能看见很多人在复用,所以,希望大家以后做简历的时候换个样式吧,哪怕是换个颜色也是极好的)。
现在你需要把你之前想到的简历内容的每一个内容拆解到对应的 HTML 元素,你需要考虑很多问题,举几个例子:
- 大标题“简历”二字,是否适合使用
<h1><h2>之类的标题元素 - “姓名:张三”这几个字,我是用一个<x>元素呢?还是拆成<y>姓名</y><z>张三</z>(x,y,z 均为示意)
- “项目经验:A 项目,x,B 项目,x”这部分内容结构有点小复杂,怎么用合适的 HTML 元素来组装呢?
我的问题:
- 从大的结构来看,我该怎样组织?我的想法是一个nav,后面跟着几个section,分别介绍基本信息、工作经历等。我看过挺多网页的,nav常常包裹在一个header中,这里我需不需要也包裹一个header呢?这里用section合适吗?还是有更合适的元素来代替sectionn呢?几个section需不需要包裹在一个main中呢?
- nav中我们是嵌套一个列表,列表中再嵌套链接呢?还是nav中直接是链接呢?这两者有什么区别?
- 姓名: hh,联系方式:1212312312 这些键值对信息是分别包裹在两个元素中还是一个元素中呢?是用span吗?如果放在两个span中的话,这两个span还需要再套一个元素,来表示它们是一个独立的键值对以区分其他的键值对信息吗?这个外套的元素用一个列表是不是更为合适呢?
共有1个答案
- 一般来说,在你这个阶段,可以先不考虑标签的语义,直接全用
<div>也无妨。 - 因为你还面临着 css,以及各种布局问题,现在去追求语义化会影响你对网页制作的全盘理解。
- 等到你用 html+css 还原大部分效果都毫无压力的时候,再慢慢学习理解语义化,争取写出各方面都优秀的代码,也不迟。
具体到你的问题:
<nav>出现在头部,那可以包一层<header><section>用在这里很合适- 最好用
<main>包在外面 <nav>应该先套列表,列表里再写链接。没什么区别,语义化要求- 可以用
<dl><dt><dd>。不过随便用个<p>+<span>也很好。
-
问题内容: 我很难理解如何避免在jpa或hibernate状态下进行n + 1选择。 从我阅读的内容来看,有一个“ left join fetch”,但是我不确定它是否仍然适用于多个列表(oneToMany)。 有人可以给我解释一下,还是给我一个带有清晰完整说明的链接? 很抱歉,如果这是一个菜鸟问题,但我找不到关于此问题的真正清晰的文章或文档。 谢谢 问题答案: 除了联接之外,您还可以使用子选择。
-
主要内容:业务背景,没引入多业务数据中心时的痛点,数据中心的架构设计思想,数据中心的数据存储架构设计,数据中心的离线数据备份和恢复的机制,总结业务背景 今天给大家分享一下我们在公司里,面向多个业务团队设计的数据中心架构,他是如何一步一步的从多业务团队数据现状分析开始,然后逐步的演化设计出一个数据中心架构来的,希望能帮助大家对现在很流行的数据中心这个概念构建起来系统化的认知。 首先跟大家说一下在没有数据中心的时候,公司里的各个业务团队是什么样的一个状况,简单来说,就是不同的业务团队有有研发自己的业
-
做百度前端技术学院对象原型继承时,对这个问题题目的不解 我理解的继承应该是这样的,通过原型链将函数的prototype链接起来,当生成一个新的实例(new)的时候,再将该实例加入到原型链中,从而实现对一些方法或属性的复用。 而看这里的描述是直接将构造函数Teacher的prototype指向了Person。 对于这里的测试用例也不太理解 这里的返回值为什么是Teacher呢?我们通过new创建的一
-
问题内容: 这是我的HTML: 我想仅使用CSS将产品名称(即“ Product1”,“ Product2”等)加粗,并将其类别(即电子,体育等)斜体化。我发现一个老问题,提到无法使用HTML和CSS,但希望现在有解决方案。 问题答案: 只有少数样式属性可以应用于元素。 这是因为这种类型的元素是“已替换元素”的示例。它们与操作系统有关,不属于HTML /浏览器。无法通过设置样式。 有更换插件/库看
-
如何设置第一个类为xxx的样式? 问题:比如我要设置第一个拥有red的元素的样式,css如何选中
-
我的游戏是一个平台游戏。我希望播放器在距离中心X像素时移动,向左或向右移动。 我知道pyplay没有任何东西可以让相机移动。 当玩家到达离中心X像素的点时,停止玩家的移动,让地形向相反的方向移动,以显示可移动地形的幻觉,就像相机运动一样。

