javascript - 做百度前端技术学院对象原型继承时,对这个问题题目的不解?
做百度前端技术学院对象原型继承时,对这个问题题目的不解

我理解的继承应该是这样的,通过原型链将函数的prototype链接起来,当生成一个新的实例(new)的时候,再将该实例加入到原型链中,从而实现对一些方法或属性的复用。
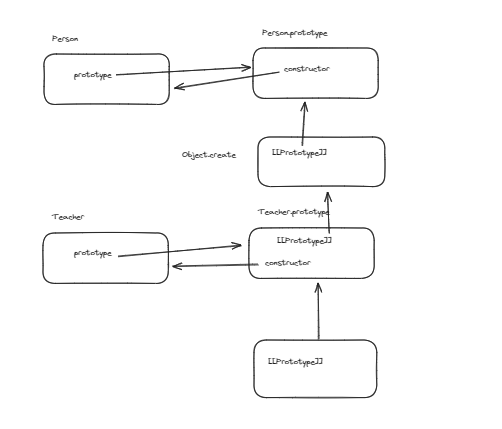
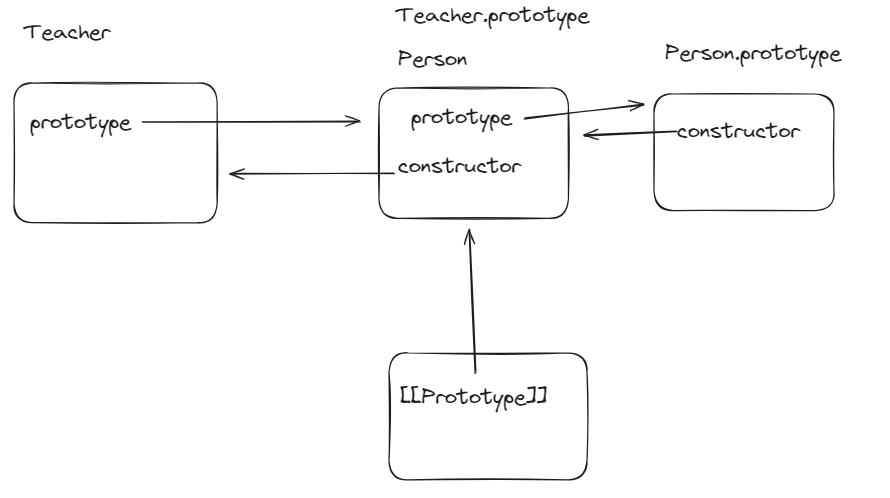
而看这里的描述是直接将构造函数Teacher的prototype指向了Person。
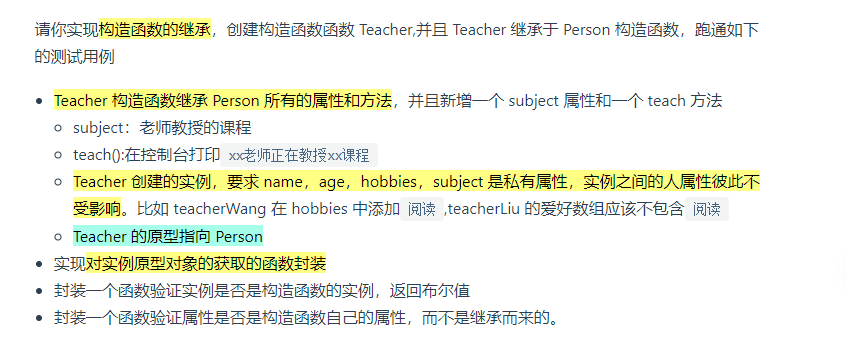
Teacher 构造函数继承 Person 所有的属性和方法Teacher 的原型指向 Person对于这里的测试用例也不太理解
var teacherWang = new Teacher("Miss Wang", "28", "English");//获取 obj 的原型对象function getProto(obj) { // your code here}console.log(getProto(teacherLiu)); // -> Teacher这里的返回值为什么是Teacher呢?我们通过new创建的一个对象,它的[[Prototype]]应该是Teacher.prototype才是。
在这个描述中,出现了原型和原型对象两个名词,原型应该是说的是prototype,原型对象说的应该是[[Prototype]],这俩个翻译的出处在哪里呢?为什么要用这两个词来区分它们呢?
共有2个答案
- 第一个问题:答案是 Teacher.prototype
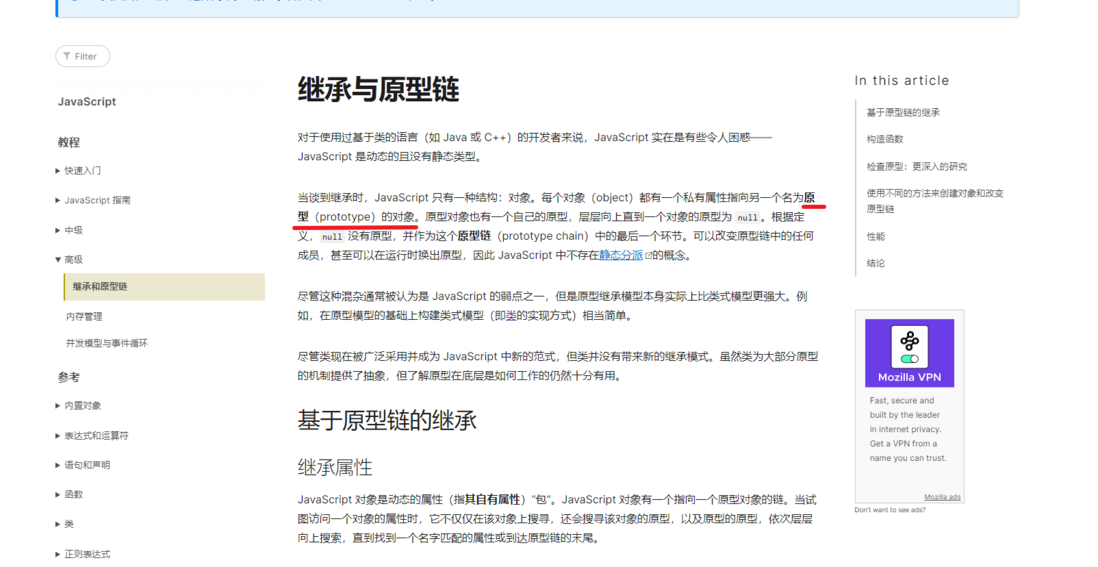
- 第二个问题,国内翻译很多,也有叫做隐式显式的,但以 MDN 文档为准即可
Constructor.prototype 称为函数的自有原型
someObject.__proto__ 称为原型

你的问题很好,对于 JavaScript 的原型继承和原型链,理解起来确实有些复杂。下面我会尝试解答你的问题。
首先,JavaScript 的原型继承是通过原型链来实现的。每一个 JavaScript 对象都有一个指向其原型的内部链接。当我们试图访问一个对象的属性时,如果该对象自身没有这个属性,那么 JavaScript 会在对象的原型(也就是[[Prototype]])上寻找这个属性,如此递归,直到找到这个属性或者到达原型链的末尾(即 null)。
在你的例子中,Teacher 的原型被设置为 Person。这意味着,如果 Teacher 对象没有某个属性或方法,那么 JavaScript 会在 Person 上寻找这个属性或方法。这就是所谓的“继承”。
关于你的测试用例:
var teacherWang = new Teacher("Miss Wang", "28", "English");console.log(getProto(teacherWang)); // -> Teacher这里返回的是 Teacher,这是因为 teacherWang 的原型是 Teacher.prototype,也就是 Teacher 构造函数本身。在这个例子中,getProto 函数可能只是返回了传入对象的原型对象。注意,JavaScript 中并没有一个名为 getProto 的内置函数,这可能是你提供的自定义函数。
至于你提到的“原型对象”,其实在 JavaScript 中并没有这个概念。我们通常所说的“原型”就是指对象的原型,也就是对象的 [[Prototype]]。当我们说“prototype”时,我们指的是一个对象的构造函数或者类用来定义新创建的对象可以继承的属性和方法。而当我们说“[[Prototype]]”时,我们指的是一个对象的实际原型对象,也就是这个对象继承其属性和方法的对象。
希望这个解答能帮助你理解 JavaScript 的原型继承和原型链。如果你还有其他问题,欢迎继续提问。
-
问题内容: 我一直在阅读道格拉斯·克罗克福德(DouglasCrockford)撰写的“Javascript:好的部分”,尽管有些极端,但我同意他的许多意见。 在第3章中,他讨论了对象,并在某一时刻列出了一种模式,以简化和避免使用内置的“ new”关键字带来的一些混淆/问题。 因此,我尝试在正在处理的项目中使用它,并且在尝试从嵌套对象继承时发现了一个问题。如果我覆盖使用此模式继承的嵌套对象的值,则
-
本文向大家介绍js对象继承之原型链继承实例,包括了js对象继承之原型链继承实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js对象继承之原型链继承的用法。分享给大家供大家参考。具体分析如下: 其它说明:kitty也是有构造方法的,即new Object()。Object默认也有一些方法和属性,见javascript手册中的 "object对象"。同时,它也有原型,只是为空而已 { }。
-
本文向大家介绍理解javascript对象继承,包括了理解javascript对象继承的使用技巧和注意事项,需要的朋友参考一下 先从一个问题进行研究深入,什么是javascript对象继承? 比如我们有一个“动物”对象的构造函数。 还有一个“猫”对象的构造函数。 我们知道猫也属于动物,如果这个猫对象想要继承动物对象的属性,我们该怎么做呢? 构造函数绑定 使用构造函数绑定是最简单的方法,使用call
-
问题内容: 我有三节课: 现在在我的主要职能中,我做这样的事情: 但这会产生2个编译时错误: 无法将A转换为fileHandler 无法将B转换为fileHandler 如果基类不是泛型的,那么我如何摆脱这些错误呢? 更新: 我的班级层次结构是: 调用函数的C类或 调用函数的D类。 C和D都从抽象类E派生。 现在,我应该如何在C和D以及E中定义这些功能: 我给出了以下内容: E: C: D: C,
-
本文向大家介绍JavaScript使用原型和原型链实现对象继承的方法详解,包括了JavaScript使用原型和原型链实现对象继承的方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript使用原型和原型链实现对象继承的方法。分享给大家供大家参考,具体如下: 实际上JavaScript并不是一门面向对象的语言,不过JavaScript基于原型链的继承方式、函数式语法,使得编
-
问题内容: 我已经使用JavaScript原型和继承构建了一个大型应用程序。但是我很难组织我的代码。例如,我有一个类轮播,它具有许多类似这样的功能: 我想这样组织我的代码: 但是,这将导致“ this”的值丢失。我可以使用全局实例来跟踪它,但是当类被继承时这会引起问题,例如,在另一个文件中,我有类似的东西可以覆盖父类。 我的继承是这样完成的: 所以我可以做: 有谁知道我该如何处理“ this”值?

