前端 - 急!!Vue 3 Axios 请求方法丢失如何解决?
与手上其他项目一样,axios.create的二次封装是一样的,而 API 模块从链式调用改成了单个函数导出调用。
然后,接口调用时出了问题,期望有大佬能够帮忙看看如何解决。
以下是部分代码:
// login.vue setup async
const accountFormOptions = reactive({
username: '',
password: '',
client: 'admin',
loginType: 'password',
captcha: '',
captchaKey: ''
});
// 传入固定的参数对象可以正常调用
const result = await useOnlineUserLogin({
username: '',
password: '',
client: 'admin',
loginType: 'password',
captcha: '',
captchaKey: ''
});
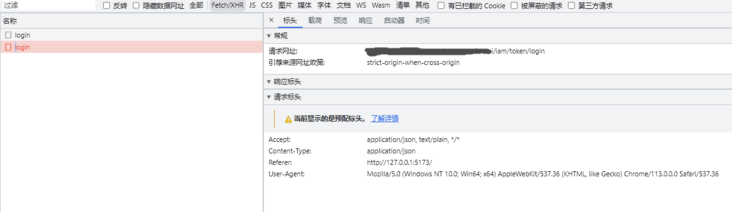
// 通过传入的代理数据会出现请求方法丢失及请求头丢失,然而在二次封装的 axios.ts 定义参数直接调用时又能正常使用,这里是和上述代码同一文件
await useOnlineUserLogin(accountFormOptions);

// iam.online.ts
import axios from './axios'
export const useOnlineUserLogin = (data: IAMBuiltInModule.User.Online.Login, options?: AxiosRequestConfig) => {
return axios.post<any, FetchResponse>(
"/iam/token/login",
data,
options
)
}// axios.ts
import axios from 'axios'
const instance = axios.create({ baseURL: '...', timeout: 30 * 1000 });
instance.interceptors.request.use(config => {
config.headers = config.headers ?? {};
config.headers.Authorization = 'dev';
return config;
});
export default instance;提供项目接口目录:
| service
| -- api
| -- -- iam.online.ts
| -- typings
| -- axios.ts共有3个答案
import { reactive, toRaw } from 'vue';
// login.vue setup async
const accountFormOptions = reactive({
username: '',
password: '',
client: 'admin',
loginType: 'password',
captcha: '',
captchaKey: ''
});
await useOnlineUserLogin(toRaw(accountFormOptions));
应该是reactive的问题你需要用toRefs把该响应式对象结构成普通对象进行传值
谢谢 @a2774206 @乔治 的回答。
经过代码检测后,发现不是我写的有问题,而是公司防火墙对弱密码进行了拦截,因此第二次请求才会一直超时,这一点是我没了解到的。
至于为什么传入固定参数可以通过是因为值为空。
-
鸿蒙arkts 请求失败了 mock 请求地址:https://dummyjson.com/quotes axios 发起请求 官网Http库
-
问题内容: 我正在编辑搜索表单,并尝试防止数据库中的特殊字符。在JSP搜索表单中,(多重选择)下拉列表允许用户选择将在查询中使用的描述(注意:description是字符串列表): 提交表单时,页面会动态生成URL,该URL在URL中使用查询参数(丑陋,我知道,双手被绑住了)。这是描述段的摘要。 我在数据库中有一个测试条目,其描述是: AAA`〜!@#$%^&*()_ +-= {} | [] \:
-
我对Docker很陌生,尝试用普通html构建Docker图像,但我有一条错误消息,说用前端dockerfile解决问题失败。v0:无法读取dockerfile:open/var/lib/docker/tmp/buildkit-mount602954594/dockerfile:没有这样的文件或目录 我的文件夹目录如下 在Dockerfile里面,我有 我做了我的命令docker构建。在目录C:\
-
Vue中用axios.get('http://localhost:8080/article/list')访问本机的springboot项目,报跨域错误。 在controller类中注解了CrossOrign,没用 重写了WebMvcConfigurer的addCorsMappings也没用。 在vite.config.js写server代理也没用
-
本文向大家介绍React中this丢失的四种解决方法,包括了React中this丢失的四种解决方法的使用技巧和注意事项,需要的朋友参考一下 发现问题 我们在给一个dom元素绑定方法的时候,例如: React组件中不能获取refs的值,页面报错提示:Uncaught TypeError: Cannot read property 'refs' of null or undefind 小栗子 Reac
-
MissingMethodInvocationException:when()需要一个必须是“mock上的方法调用”的参数。例如:when(mock.getarticles()).ThenReturn(articles); 此外,出现此错误的原因可能是:1。您使用final/private/equals()/hashCode()方法中的任一个作为存根。这些方法不能被截取/验证。2.内部when()

