基于VUE移动音乐WEBAPP跨域请求失败的解决方法
在学习一位vue大牛的课程《VUE2.0移动端音乐App开发》时,由于vue的版本原因遇到了一些问题
这是其中之一,花费了很多的时间去解决
虽然搞定了这个问题,但是很多东西理解也不是很到位,下面详细说:
系统windows,vue版本2.9.1
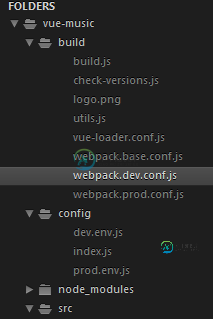
项目结构如下:

这里就知道版本差异了,我没有dev-server这个文件,按照黄大牛的配置会报404的错误,错误具体我就不贴了
直接上解决办法
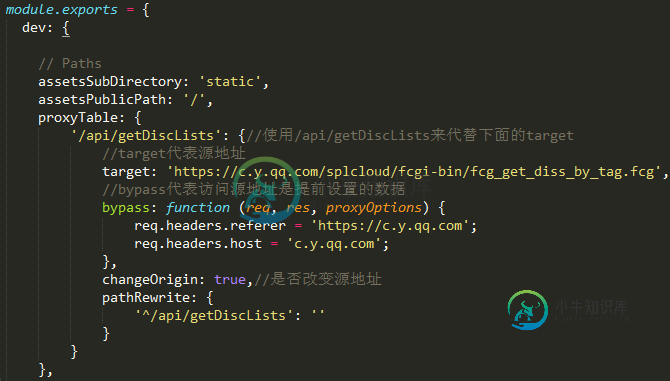
首先在config目录下配置index.js文件如下

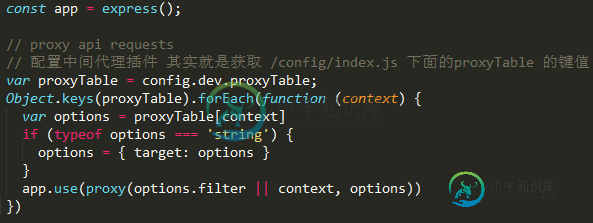
然后在webpack.dev.conf中配置如下

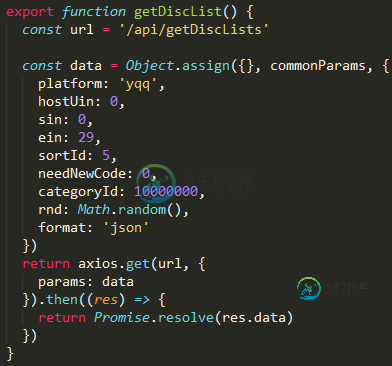
当然,想调用数据需要在响应的逻辑中进行配置,在recommend.js中写以下

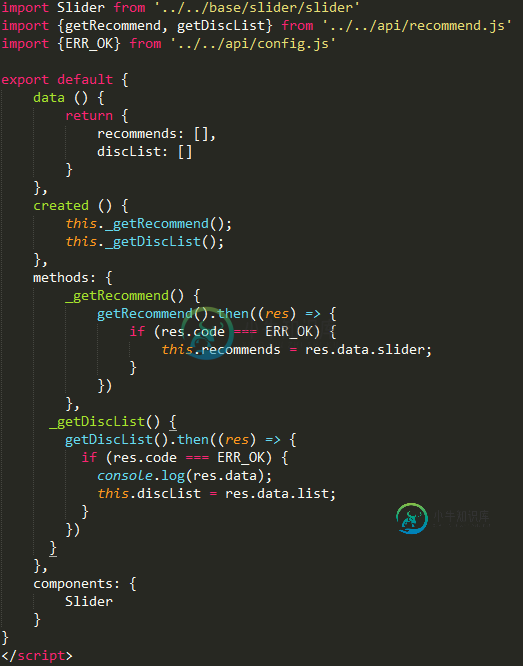
在recommend.vue进行引入即可,然后console.log在控制台查看

上面的问题解决上,我犯了个低级错误,在recommend.js中的getDiscList后面没有加s导致一直获取失败,发布谨记!!!
-
本文向大家介绍基于vue-resource jsonp跨域问题的解决方法,包括了基于vue-resource jsonp跨域问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近在学习vue.js 碰到个ajax跨域请求的问题,之前知道可以用jsonp解决,但是一直没实践过,这次用发现里面好多问题,所以现在记录下来,希望可以给刚接触使用jsonp的同学一点帮助! 关于什么是jsonp,以及为
-
Vue中用axios.get('http://localhost:8080/article/list')访问本机的springboot项目,报跨域错误。 在controller类中注解了CrossOrign,没用 重写了WebMvcConfigurer的addCorsMappings也没用。 在vite.config.js写server代理也没用
-
本文向大家介绍vue跨域解决方法,包括了vue跨域解决方法的使用技巧和注意事项,需要的朋友参考一下 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' header is present on the requested resource.” 这种跨域错误。 要想本地正常的调试,解
-
本文向大家介绍js跨域请求的5中解决方式,包括了js跨域请求的5中解决方式的使用技巧和注意事项,需要的朋友参考一下 跨域请求数据解决方案主要有如下解决方法: 分开说明: 一、JSONP: 直观的理解: 就是在客户端动态注册一个函数 function a(data),然后将函数名传到服务器,服务器返回一个a({/*json*/})到客户端运行,这样就调用客户端的 function a(data),从
-
本文向大家介绍django解决跨域请求的问题,包括了django解决跨域请求的问题的使用技巧和注意事项,需要的朋友参考一下 解决方案 1.安装django-cors-headers 2.配置settings.py文件 OK!问题解决! 其他解决方案 另外还从网上看到其他两种解决方案,但都不太合适。在此列出,供大家参考 1.使用JSONP 使用Ajax获取json数据时,存在跨域的限制。不过,在We
-
本文向大家介绍Ajax请求WebService跨域问题的解决方案,包括了Ajax请求WebService跨域问题的解决方案的使用技巧和注意事项,需要的朋友参考一下 1、背景 用Jquery中Ajax方式在asp.net开发环境中WebService接口的调用 2、出现的问题 原因分析:浏览器同源策略的影响(即JavaScript或Cookie只能访问同域下的内容); 3、解决方案: (1) J

