react.js - umi 配置 hash 路由后 线上 a 标签 跳转 public 文件夹下的 pdf 问题?



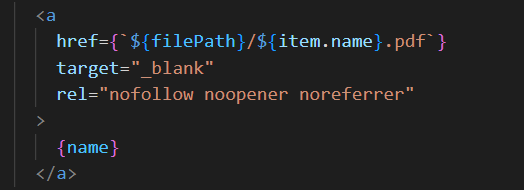
难道是 配置了 hash 路由后只能
这样吗?
共有2个答案
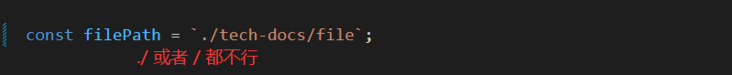
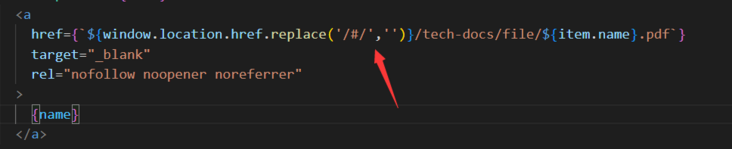
存放在 public 目录下的文件在项目中引用时,比如说你存放在 /public/tech-docs/file 目录下的直接使用 /tech-docs/file/fileName.pdf 即可,不需要使用相对路径。 �� 目录结构 | UmiJS
如果部署在二级目录之类的环境下,可以在项目根目录的 .umirc.ts 文件或者 config/config.ts 中配置 publicPath 为二级目录路径即可。 �� 配置 | UmiJS
看下.umirc.ts的配置publicPath是否为‘./’
import { defineConfig } from 'umi';
export default defineConfig({
...
publicPath: './', // 配置 webpack 的 publicPath。当打包的时候,webpack 会在静态文件路径前面添加 publicPath 的值
});-
In HTML, allows you to quickly traverse between opening and closing tag: 在HTML标签的开始与关闭标记间跳转。 <div id="page"> <section class="content"> <h1>Document example</h1> <p>Lorem ipsum dolo
-
在 Blade 2.0.9 版本后加入了 RouteContext 这个类,作为路由的上下文操作。其本质是封装了 Request 和 Response,所以使用起来和它们的 API 是相同的,下面列举一下包含的方法列表。 请求相关 #request() #method() #uri() #keepAlive() #session() #isIE() #header(String headerNam
-
route(Object) 此为一个路由跳转方法,内部是对uni多个路由跳转api的封装,更方便使用 Object参数说明: 参数名 类型 默认值 是否必填 说明 type String navigateTo false navigateTo或to对应uni.navigateTo,redirect或redirectTo对应uni.redirectTo,switchTab或tab对应uni.swit
-
我在写React程序的时候,我使用useEffect钩子函数来更新路由转换后的标题,发现在Effect中的回调函数执行时,document.title打印值还是跳转之前的值,useEffect钩子函数是在Dom渲染完成后执行的,但此时不知道为什么标题未发生改变,可能是我的当时不对,怎样才可以实现? 代码如下: 如上,如何获取路由更新后的标题呢?
-
背景: 项目访问地址:https://xxx.com a标签下载文件的方式,类似 在本地下载正常,部署到正式环境之后,下载失败 定位原因:是项目访问https的原因,更改成http之后下载正常。 解决方案: 进行代理转发,改成调用接口的方式进行下载 设置代理 "/api/file-storage","http://10.8.15.1:10040/file-storage/" 书写、调用接口 接口u
-
在a标签点击后会有短暂的动画效果, 类似 loading, 动画结束后再跳转页面, 有什么方法能实现这样的功能?

