javascript - 怎么设置以下文字,没有超出一行,按照一行的大小显示,超出一行,文字的font-size和line-height变为原来的一半,且当它超出两行时,超出部分隐藏,末尾展示省略号?
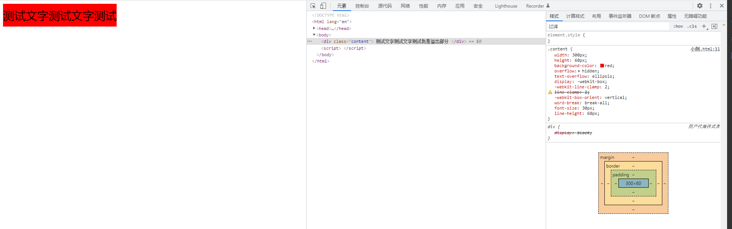
1.这是没有超出一行的图片:
以下是没有超出一行的样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content{
width: 300px;
height:60px;
background-color: red;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
word-break: break-all;
font-size:30px;
line-height:60px;
}
</style>
</head>
<body>
<div class="content">
测试文字测试文字测试
</div>
<script>
</script>
</body>
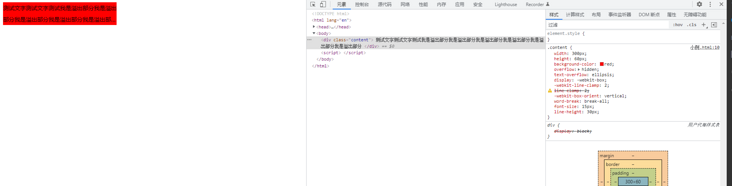
</html>2.这是超出两行时的图片

以下是相关样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content{
width: 300px;
height:60px;
background-color: red;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
word-break: break-all;
font-size:15px;
line-height:30px;
}
</style>
</head>
<body>
<div class="content">
测试文字测试文字测试我是溢出部分我是溢出部分我是溢出部分我是溢出部分我是溢出部分我是溢出部分
</div>
<script>
</script>
</body>
</html>以上两个 content 的样式就 font-size 和 line-height 发生了变化,第二个这两个声明都变为原先的一半
共有3个答案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.content {
width: 300px;
background-color: red;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
word-break: break-all;
}
</style>
</head>
<body>
<div id="content" class="content">
测试文字测试文字测试我是溢出部分我是溢出部分我是溢出部分我是溢出部分我是溢出部分我是溢出部分
</div>
<script>
const content = document.getElementById('content');
// 设置默认的 font-size 和 line-height
const defaultFontSize = 30;
const defaultLineHeight = 60;
// 设置两行文本的显示效果
function setTwoLines() {
content.style.webkitLineClamp = '2';
content.style.lineClamp = '2';
}
// 判断文本是否超出一行
function isOverOneLine() {
content.style.fontSize = `${defaultFontSize}px`;
content.style.lineHeight = `${defaultLineHeight}px`;
const lineHeight = parseFloat(getComputedStyle(content).lineHeight);
const height = content.offsetHeight;
return height > lineHeight;
}
if (isOverOneLine()) {
content.style.fontSize = `${defaultFontSize / 2}px`;
content.style.lineHeight = `${defaultLineHeight / 2}px`;
setTwoLines();
}
</script>
</body>
</html>看着感觉应该是这样的一个情况:http://lab.tianyizone.com/demo/auto-font-size.html
CSS没有办法实现,只能提供过JS来判断 content 的字数是否超出一个值,然后给 .content 增加一个多行的 className 即可。
-
本文向大家介绍微信小程序实现多行文字超出部分省略号显示功能,包括了微信小程序实现多行文字超出部分省略号显示功能的使用技巧和注意事项,需要的朋友参考一下 在开发小程序: 澳买 的 时候 遇到一个棘手的问题: 当搜索澳洲产品,获取产品列表的时候,有时候产品的名称翻译成中文特别长 我们不能全部在有限的列表里面把产品名都显示出来,这样格式不好控制,显示 出来也不太美观。 这时候我们就需要一个功能:比如设置
-
antv/g6中Dagre文字超出显示省略号 怎么解决
-
问题内容: 我知道您可以使用CSS规则组合来在溢出时(不超出父级的范围)使文本以省略号(…)结尾。 是否有可能(随意说,不)达到相同的效果,但让文本换行超过一行? 如您所见,当文本的宽度大于div的宽度时,文本以省略号结尾。但是,仍然有足够的空间用于文本换行并继续。这会被中断,以使省略号起作用。 有任何想法吗? PS:没有JS解决方案,如果可能的话,使用纯CSS。 问题答案: 我不确定您是否看过
-
页面文字一行显示,超长显示省略号,并且高亮关键字,当关键字在省略号后面,如何处理才能将关键字显示出来 像百度这样: 【中华优秀传统文化】前面还有文字,但是就是要把关键字高亮显示出来,不会因为超长又碰巧在文字的最后面,然后不显示高亮文字了 页面文字一行显示,超长显示省略号,并且高亮关键字,当关键字在省略号后面,如何处理才能将关键字显示出来
-
问题内容: 我需要将数据(varbinary(max))从一个表迁移到另一个表。执行更新以执行此操作时,出现以下错误 这是我用来从表DocumentPublication复制到DocumentVersion的更新 有无演员 通过逐行执行更新,我隔离了给出错误的行。奇怪的是,该字段中的数据仅为3950字节,而其他具有更少或更多(例如2000字节或20MB)的行则可以正常工作。 然后,我用另一个名称重
-
问题内容: 在Pandas数据框中,我想过滤出所有大于2 s的行。 本质上,我有4列,我只想保留至少2列具有有限值的那些行。 有人可以建议如何实现这一目标吗? 问题答案: 以下应该工作 查看在线文档 我们在这里所做的是删除任何行,其中一行中有2个或更多非值。 例: 编辑 对于上面的示例,它可以工作,但是您应该注意,您必须知道列数并适当地设置值,我原本以为这意味着值的数量,但实际上意味着 非 值的数

