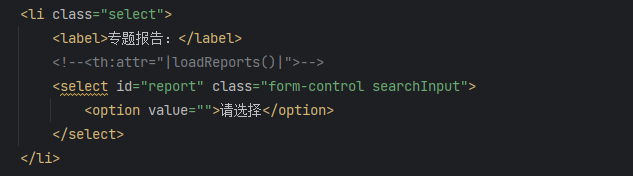
javascript - 点击事件处理函数中的异步问题,无法解决第一次的无法展示数据,该如何解决?
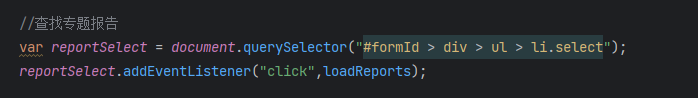
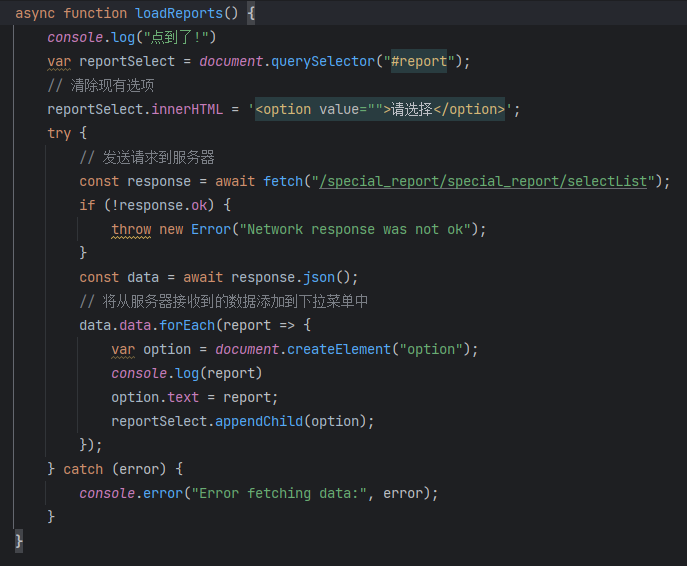
一个名为专题报告的下拉框,点击下拉框后给后端发一个special_report/special_report/selectList的get请求,将获取到的数据展示在下拉框,当我第一次点击下拉框时,没有数据,之后点击数据就展示出来了,百度是因为fetch发的是异步请求,于是在fetch中添加一个Promise,但是无效,用async/await依然无效,求大佬指点!!


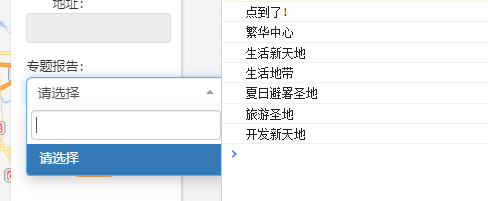
第一次点击:
之后点击:
共有3个答案
这是设计逻辑问题,点击之后不能马上拿到数据,却创建了html,肯定会显示空白(数据加载成功后能不能自动刷新下拉菜单,这个我不确定,你可以打开调试观察下第一次点击后html结构变没有,如果html里面结构变了,下拉菜单还是显示空白,那就是select组建就这么设计的,或者说浏览器对它的渲染逻辑就是这样的),建议改成:
1.在拿到数据后再创建html,即把创建html逻辑放到 await之后,再执行selected 操作
2.加个loading动画之类的
ps: 你看 vue react 的各种组建库里面的 select 这类单选/多选组建:
1.没有显示原生的html组建,而是用其他标签 div/span... 来代替显示,原生组建可以做数据传输,但是都隐藏显示了,
2.在原生标签里面嵌套了各种 div/span...,各种方法都绑定在这些 div/span 标签上
其实就是原生的 html 组建有各种弊端
出现这种情况的原因很简单,你绑定了下拉框的点击事件,如果你不点这个下拉框,自然就不会进行下拉框的数据初始化了,而初始化的过程又是一个异步过程,你自然没有办法控制什么时候数据能真正被传回来然后渲染在新建的DOM节点上。
如果你使用jquery,可以试着使用:
$(document).ready(function(){
loadReports();
});这样可以实现在页面的DOM文档树加载完成后就会执行一次拉取数据的操作 完成了下拉列表的初始化
如果你使用vue,可以在mounted钩子函数里写初始化的操作:
mounted: function() {
loadReports();
}记得去掉console.log,避免进页面的时候就会弹窗提示
改变对 HTML DOM操作的次序;不要在获取数据之前写入 HTML 内容;在拿到返回数据之后,再对 HTML 的内容做处理。
另外,还可以在页面 DOM 加载完成时,默认进行一次数据的初始化请求,生成一个下拉框的初始内容。
-
我在Android Studio中遇到了一些JSON问题我一直在看并阅读一些示例,但仍然不知道如何将这些数据从数据库传递到“Movie”类中,就像Java代码中显示的那样。 日志显示错误位于MainActivity的第139行和第127行 139:JSONArray数组=新的JSONArray(response.body().string()); 127:AsyncTask AsyncTask=n
-
我使用jqui中的droppable小部件。 我的父元素“Div”是一个droppable对象,当accept对象“ball”进入其中时会在父元素Div内创建另一个同样是droppable的子元素“circle”,这个子元素同样绑定了一个over事件,当“ball”对象进入“circle”时,会触发“进球了”函数 但是,我发现:当我移动ball进入Div内,circle产生了,而此时我移动ball
-
本文向大家介绍自编函数解决pathinfo()函数处理中文问题,包括了自编函数解决pathinfo()函数处理中文问题的使用技巧和注意事项,需要的朋友参考一下 今天写程序时遇到一个小问题,pathinfo在处理中文文件名时出现的问题,如果中文在字首就出现获取的filename为空,英文在字首后面是中文的则能获取到。如下图: 于是自己写了个函数代替,代码如下: 这样问题就解决了
-
本文向大家介绍php第一次无法获取cookie问题处理,包括了php第一次无法获取cookie问题处理的使用技巧和注意事项,需要的朋友参考一下 首先编写以下简单的代码: 第一次访问时,报错: 报错的原因是$_COOKIE['a']的值不存在。第二次访问: 问:为什么第一次访问的时候,会没有cookie呢??我不是先设置,再获取吗?? 答:使用firefox的firebug查看”网络“: 客户端:
-
本文向大家介绍PHP Redis扩展无法加载的问题解决方法,包括了PHP Redis扩展无法加载的问题解决方法的使用技巧和注意事项,需要的朋友参考一下 最近在工作中需要使用PHP访问Redis,从https://github.com/phpredis/phpredis下载了phpredis,并且按照官方的说明进行了安装 但是在重启php-fpm的过程中,发生了如下的错误,redis.so无法载入
-
echarts-gl map3d渲染中国地图,绑定zrender点击事件,在点击地图元素的时候,为什么zrender事件会触发两次?第一次的event.target的值是undefined,第二次event.target才有值 代码

