前端 - 小程序识别不了font-weight:500 怎么解决呀?
如标题 只识别正常和加粗
共有4个答案
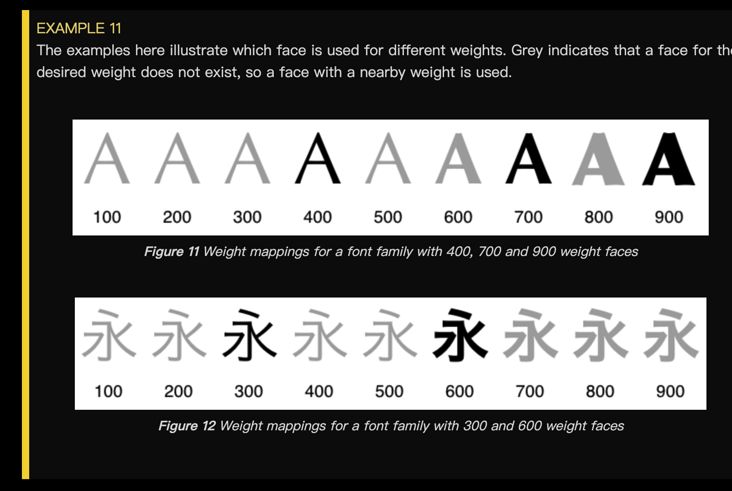
font-weight: 500; 这个在小程序中无效,其实跟小程序并没有关系,主要还是看字体,由字体而决定的。

截图来自: https://drafts.csswg.org/css-fonts/#missing-weights
也可以去 MDN 上看一下有关啊 font-weight 的中文介绍:https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-weight#%E7%9B%B8%E5%AF%B9%E7%B2%97%E7%BB%86%E5%80%BC%E7%9A%84%E8%A7%A3%E6%9E%90
找了一下,发现这篇文章也有不少介绍:http://qianguyihao.com/post/2019-10-16-font/#%E5%90%84%E5%A4%A7%E5%B9%B3%E5%8F%B0%E7%9A%84%E9%BB%98%E8%AE%A4%E5%AD%97%E4%BD%93%E5%8A%A0%E7%B2%97%E6%95%88%E6%9E%9C
解决不了,老实用font-weight: bold和font-weight: bolder
小程序的font-weight只支持:normal、bold、bolder和lighter。可以使用微信小程序的wxss rpx单位,再结合尺寸和样式调整文字效果
<style>
.my-text {
font-size: 32rpx;
line-height: 42rpx;
font-family: Arial, sans-serif;
letter-spacing: 1px;
}
</style>
<view class="my-text">Hello World!</view>或者再app.json中添加类似font-weight:500的字体
还与手机的默认字体有关:
https://juejin.cn/post/7056752646283067400
font-weight的实际效果取决于浏览器的处理以及字体自身对粗体细体的支持。粗细不生效在Android上会出现,设置成 font-weight: bold; 即可
-
描述 (Description) font-weight属性改变元素中字符的视觉权重。 可能的值 (Possible Values) 100, 200, 300, 400, 500, 600, 700, 800 and 900 - 从细到粗的字符定义。 400与正常相同,700与粗体相同。 normal - 默认。 定义普通字符并等效于值400。 bold - 相当于值700。 bolder -
-
目前使用 markdown 编辑的文章通过 next.js 在构建时进行了预渲染,生成了 html 文件,如果要让小程序也能读取文章,只能先获取 markdown 内容,然后转化为 wxml,但是小程序不支持动态添加 wxml,这个应该怎么渲染?
-
1.手机翻转,或者折叠屏该怎么监听然后动态重新渲染echarts,需要加防抖或者节流吗? 2.横向条形图,左右两边的label怎么永远出现在可视范围内?比如148.00就已经飘出去了,看不全,还有左侧还有很多留白区域,不够美观 3.饼图中间的title的text和subtext能响应式的改变字体大小吗?像这种情况,字体完全超出了饼图范围
-
vue2项目用el-table会报这个错,看到论坛好早之前有人发相似的问题,但是答案说不要管,可是总是提示这个很恶心,有没有办法解决呢? "element-ui": "2.13.2", "vue": "2.6.12", chrome版本 114.0.5735.199(正式版本) (64 位)

