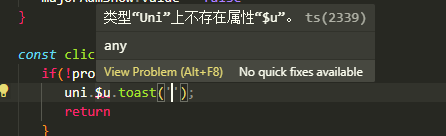
前端 - 类型“Uni”上不存在属性“$u”。怎么解决?
代码里一直提示,
项目技术栈:uniapp+vue3+ts+vite
共有1个答案
uni-app 原生带了 $u ? 这个不是你自己挂载上去的吗?uni-app 的吐司API不是应该是 uni.showToast(OBJECT) 吗?
还是说你用的是 uViewUI 挂载在 uni 上的 $u API? 介绍 - API | uView 2.0
-
我使用的是完全修补过的Visual Studio 2013。我正在尝试使用JQuery、JQueryUI和JSRender。我也在尝试使用打字。在ts文件中,我得到如下错误: 类型“{}”上不存在属性“fade div”。
-
我试图在登录过程后获得连接的用户模型, 首先,在CanActivate guard检查了带有用户JSON对象的本地存储并发现该对象为空之后,用户将重定向到“/login”URL 然后用户登录并重定向回根URL“/”,在连接过程中我使用AuthService,它将从服务器返回的用户对象保存在用户模型中 这是我的守卫:
-
升级到Angular 6.0和Rxjs到6.0后,我收到以下编译错误:
-
获取错误:(类型窗口中不存在属性“MktoForms2”
-
我试图在TypeScript中使用“时刻-持续时间格式”,但即使它有效,webpack仍不断抱怨它无法在线找到“格式”方法: 这里是package.json tsconfig.json: 在(angular2)组件中: 我也试过了 但这并不能改变什么: [at-loader]./src/app/组件/建筑/商店/shop.component.ts:190中的错误:81 TS2339:属性“格式”在
-
嗨,我正在使用Angular 2 final和router 3.0。我想过滤从 我想做的是: 可以是instanceOf,或,但我只想要。但是我得到一个错误

