问题:

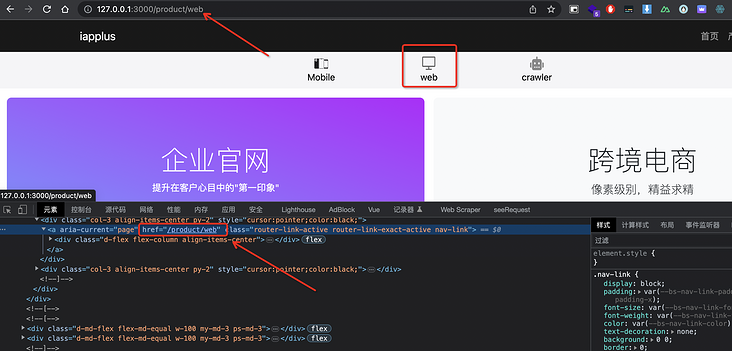
css - 如图 nuxt3如何给链接加选中状态?
奚飞星

共有1个答案
曾高杰
你看,这个 <a> 有两个样式:
.router-link-active:当前路径包含该nuxt-link对应的路径.router-link-exact-active:当前路径与nuxt-link对应的路径完全一致
所以你只需要实现这个样式即可。
类似资料:
-
我是Django 1.9.5的新手,使用windows作为我的平台。我有一个问题连接我的css,图像和js到django templage, 这是我的项目结构 这是我的设置页面 这是我的主要网址。py页 这是我的基本html模板 Github链接我在Github中的项目我尝试了所有可能的组合,但在2天内失败了。任何帮助都会被占用,我会感谢你的
-
我已经用C语言编写了向大量用户发送邮件的代码。该电子邮件为HTML格式,包含取消订阅链接。 为了添加更多信息,我使用SendGrid向最终用户发送电子邮件。 我在Gmail中查看了原始消息格式,我可以在格式中看到Header 然而链接没有显示。我错过了什么?
-
请问nuxt3怎么把小图片转base64?都是1k左右的小图片 vite配了assetsInlineLimit:8192也不管用
-
我尝试使用背景属性为图像着色,如下所示: http://jsfiddle.net/6ELSF/1047/ 但是图像并不像预期的那样“有色”。 悬停时,它看起来像这样: 但我希望它看起来像这样: 我试着测试一些我发现的关于图像叠加的解决方案,但在我的示例中都不起作用。如何以最简单的方式实现这一点?
-
我正在使用改装库,我想从OpenWeatherPi获取天气预报。 我有这个。
-
问题内容: 有什么方法可以使用CSS禁用链接吗? 我有一个叫的类,想禁用与此类的链接,以便在单击它们时不执行任何操作。 问题答案: 答案已经在问题的注释中。 如果您需要支持IE,则有一种解决方法。 警告:CSS中非SVG元素的使用是实验性的。该功能曾经是CSS3UI草案规范的一部分,但由于存在许多未解决的问题,因此已推迟到CSS4。

