javascript - 怎么把后端返回的数据名字和数字分开,并分别渲染到页面上?

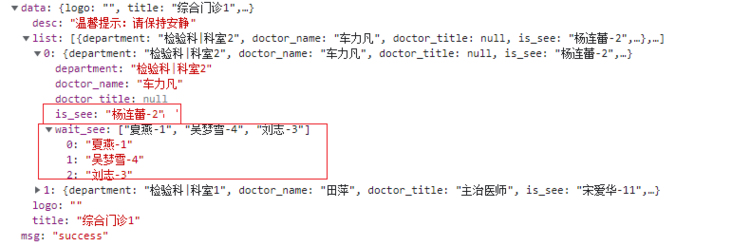
这个是后端返回的数据,想把is_see和wait_see数据里面的名字和数字分开,然后分别把名字和数字渲染到页面上
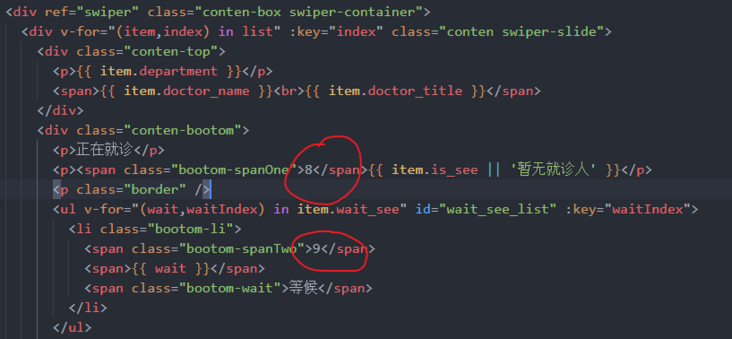
这个是dom做遍历渲染
请问这个问题该怎么去弄呢?
共有3个答案
<p><span class="bootom-spanOne">{{item.is_see.split('-')[0]}}</span>{{item.is_see.split('-')[1]||"暂无就诊人"}}</p> <li class="bootom-li">
<span class="bootom-spanTwo">{{wait.split('-')[1]}}</span>
<span>{{wait.split('-')[0]}}</span>
<span class="bootom-wait">等候</span>
</li>如果是我,我会把数据再排版一下
let data = ['张三-1', '李四-2', '王五-3'];
let arr: any = [];
data.forEach((item) => {
arr.push({
name: item.split('-')[0],
index: item.split('-')[1],
});
});
可以用正则,或split
//正则
'刘志-3'.replace(/\-\d+/, '') //'刘志'
'刘志-3'.replace(/.*\-(\d+)$/, '$1') //'3'
//split
'刘志-3'.split('-')[0] //'刘志'
'刘志-3'.split('-')[1] //'3'-
vue2.0怎么把一个已渲染的组件,渲染到一个弹窗上面?要保持组件所有状态和数据! 因为有很多组件需要这样做,不可能为每一个都写一个方法或者props传入。有没有办法把组件的clone一个,保持状态的状态和数据,重新渲染到一个弹窗上面呢?
-
vue中对于后端已经分页好的数据怎么全选?每次通过vue2的分页组件切换页码都会请求到八条数据,在请求完成之后对每条数据增加一个属性checked=false,点击页面上的全选按钮会将这些数据的checked赋值为true,那么这些数据就被选中,但是只要切换页码,又会重新请求接口。怎么样才能对所有的数据进行全选? 上面是全选按钮和分页组件
-
问题 vue hooks怎么返回异步数据到template? 代码 hooks 组件 数据返回了,但是没有显示在template上
-
本文向大家介绍PHP函数实现分页含文本分页和数字分页,包括了PHP函数实现分页含文本分页和数字分页的使用技巧和注意事项,需要的朋友参考一下 最近,在项目中要用到分页。分页功能是经常使用的一个功能,所以,对其以函数形式进行了封装。 参数解释: $pageTotal是总页数,$page是当前页,$total是从数据库中获取的数据总数; 为了简化,将参数全部封装 参数解释: $pagestart是当页从
-
请问下为什么renderDom能正常渲染renderComDom却渲染不出来?
-
本文向大家介绍jQuery中ajax请求后台返回json数据并渲染HTML的方法,包括了jQuery中ajax请求后台返回json数据并渲染HTML的方法的使用技巧和注意事项,需要的朋友参考一下 html实例 jquery实例 php实例 以上这篇jQuery中ajax请求后台返回json数据并渲染HTML的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

